目次
WordPressの人気テーマ「Cocoon」のダウンロードとインストールの方法

Cocoonのダウンロードとインストール
専用サイトを表示
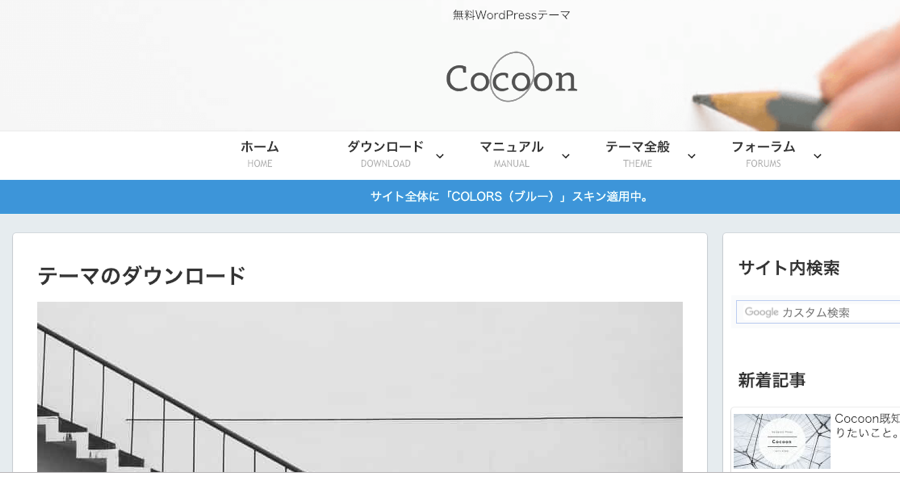
専用サイト https://wp-cocoon.com/downloads/ または、ブラウザの検索ウィンドウに「cocoon」と入力して検索を実行します。 検索結果にある「テーマのダウンロード」をクリックします。 Cocoonのダウンロードサイトが表示されます。
Cocoonのダウンロードサイトが表示されます。

ダウンロード
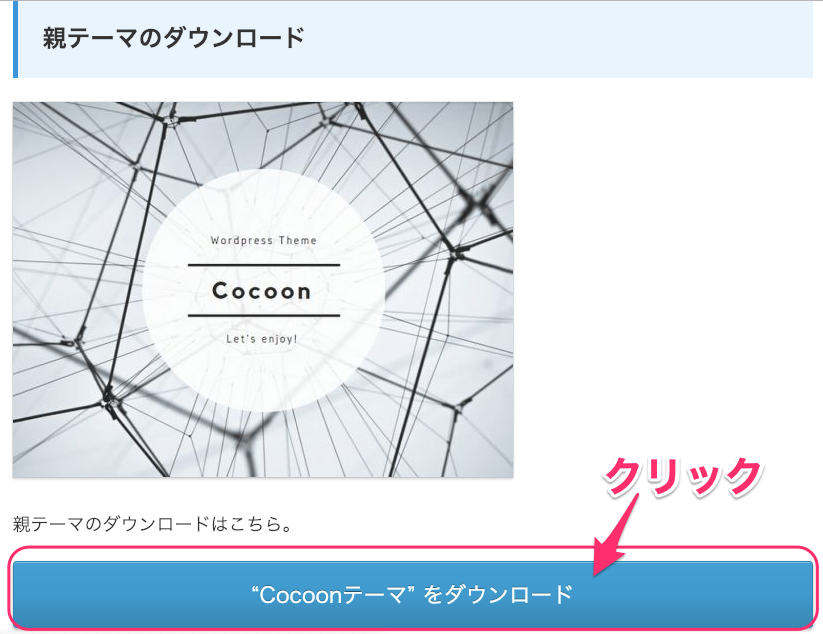
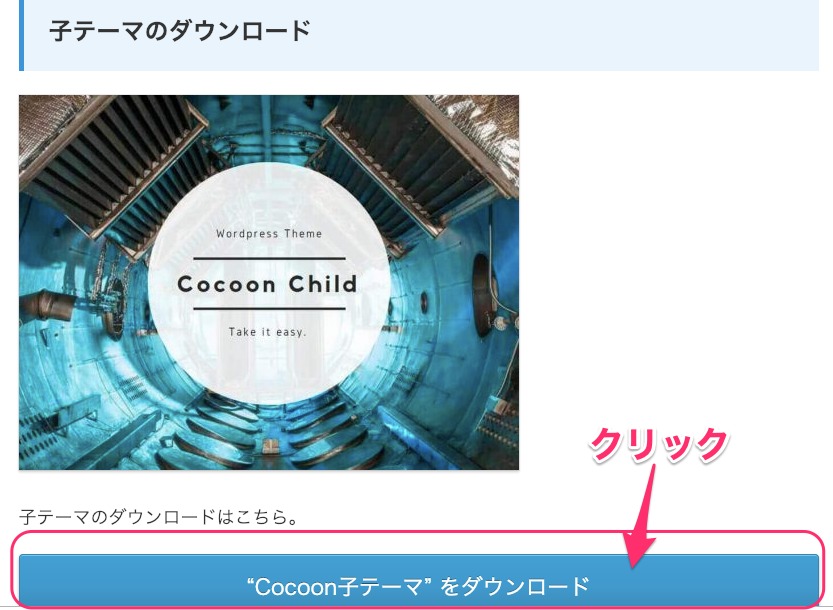
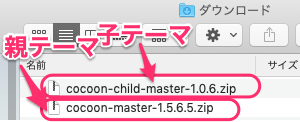
Cocoonには親テーマと子テーマがあります。 まず、親テーマのダウンロードをします。 つづいて、子テーマをダウンロードします。
つづいて、子テーマをダウンロードします。
 ダウンロードフォルダに保存されているファイルを確認します。テーマはZip(圧縮)ファイルのままインストールするので、解凍はしません。
ダウンロードフォルダに保存されているファイルを確認します。テーマはZip(圧縮)ファイルのままインストールするので、解凍はしません。
インストール
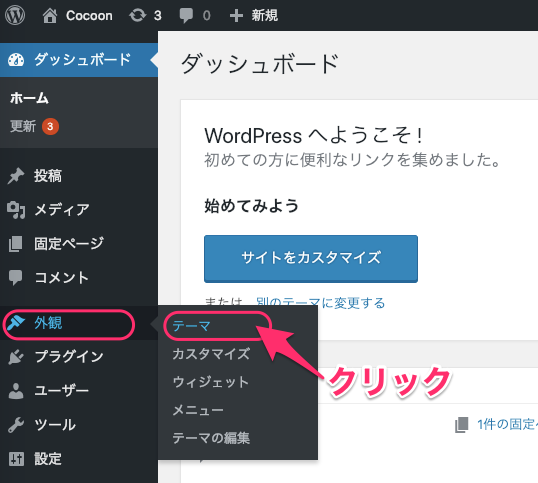
ダウンロードしたテーマをWordpressにインストールします。 あらかじめレンタルサーバー内にWorepressが組み込まれていることが必要です。エックスサーバーでのWorepressインストールはこちらを参照ください。↓↓↓↓↓↓↓ WordPress(ワードプレス)のインストール方法[初心者向け]、エックスサーバーの「WordPress簡単インストール」を利用 WardPrssのダッシュボードで 左メニュー >> [外観] >> [テーマ] をクリックします。 テーマの一覧画面が出ます。
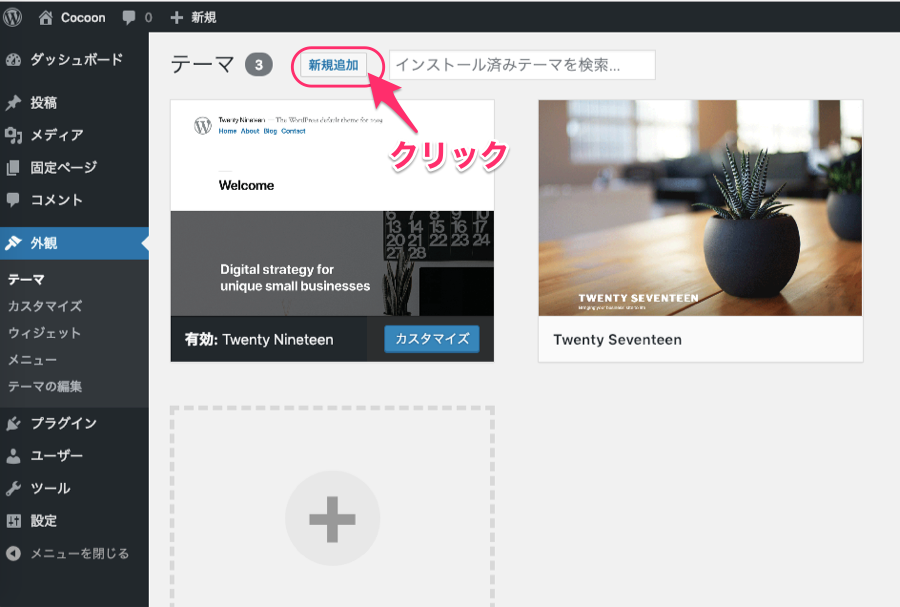
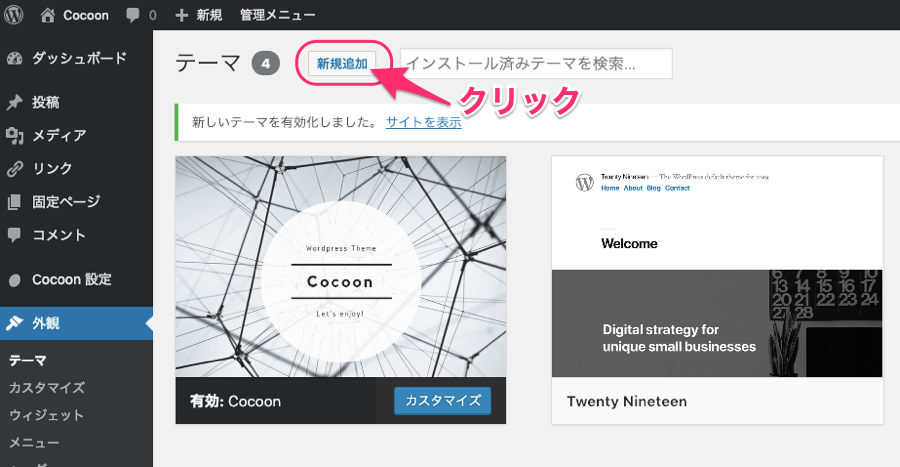
画面上部の[新規追加]をクリックします。
テーマの一覧画面が出ます。
画面上部の[新規追加]をクリックします。
 テーマの追加画面が出ます。
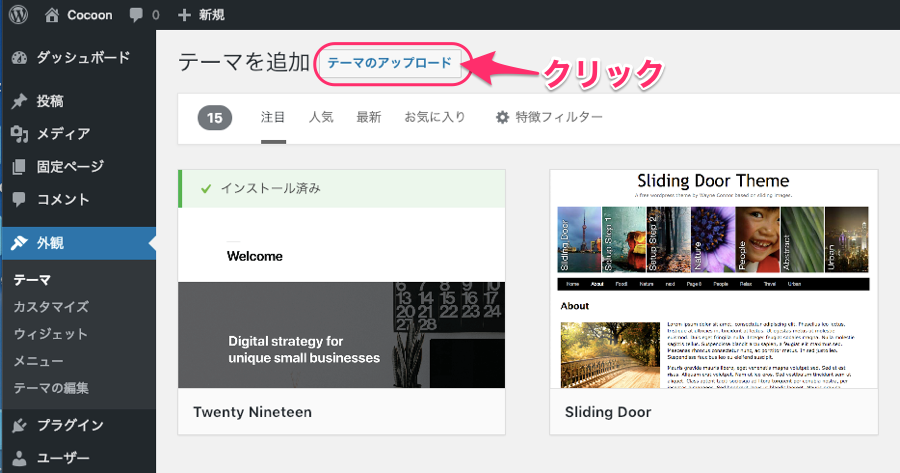
[テーマのアップロード]をクリックします。
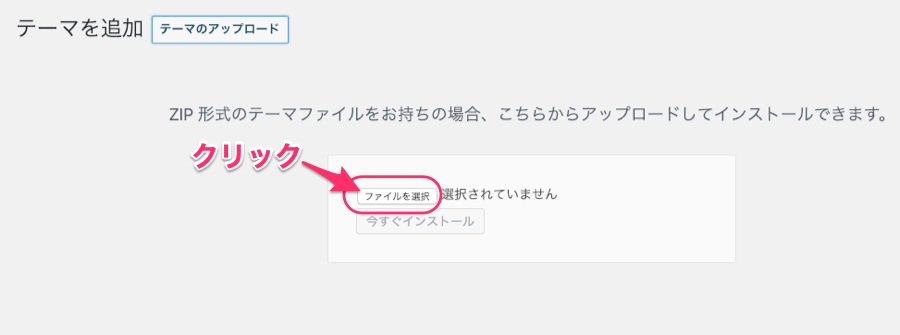
テーマの追加画面が出ます。
[テーマのアップロード]をクリックします。
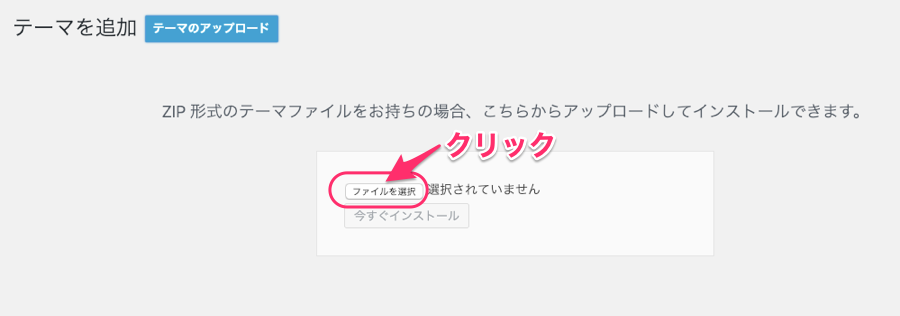
 [ファイルを選択]をクリックします。
[ファイルを選択]をクリックします。
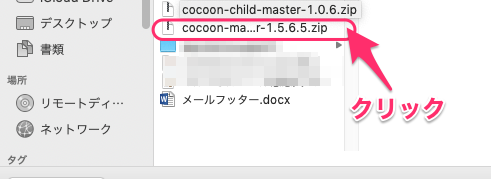
 ダウンロードファイル内の「親テーマZip」をクリックします。
ダウンロードファイル内の「親テーマZip」をクリックします。
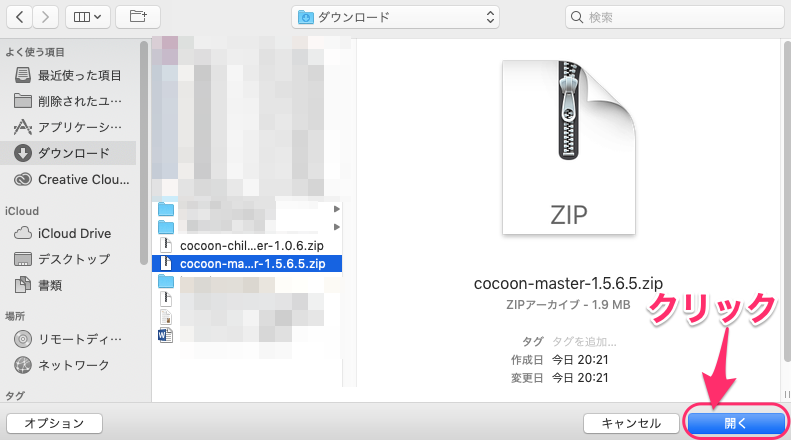
 [開く]をクリックします。
[開く]をクリックします。
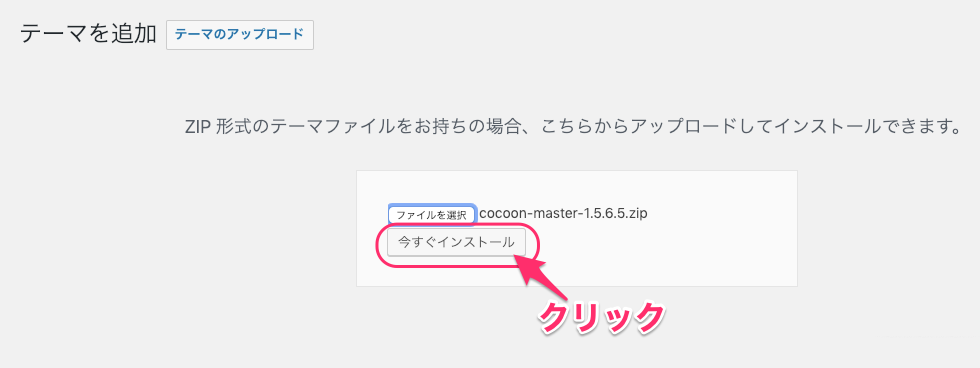
 ファイルが選択されていることを確認して
[今すぐインストール]をクリックします。
ファイルが選択されていることを確認して
[今すぐインストール]をクリックします。
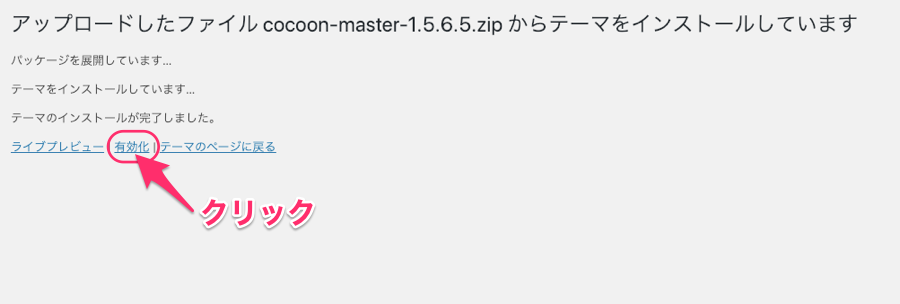
 「インストールが完了しました」と表示されたら
[有効化]の文字をクリックします。
「インストールが完了しました」と表示されたら
[有効化]の文字をクリックします。
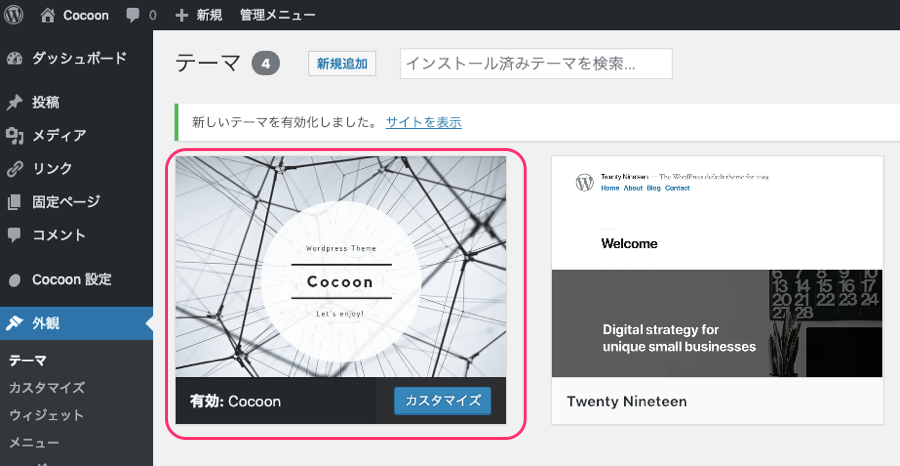
 テーマ一覧の画面に戻ります。
有効化された、Cocoonのテーマが表示されています。
テーマ一覧の画面に戻ります。
有効化された、Cocoonのテーマが表示されています。
 続いて子テーマをインストールします。
手順は親テーマと全く同じです。
画面上部の [新規追加] をクリックします。
続いて子テーマをインストールします。
手順は親テーマと全く同じです。
画面上部の [新規追加] をクリックします。
 [ファイルを選択]をクリックします。
[ファイルを選択]をクリックします。
 ダウンロードフォルダーにある子テーマのZipファイル
「cocoon-child-master-1.0.6」を選択します。
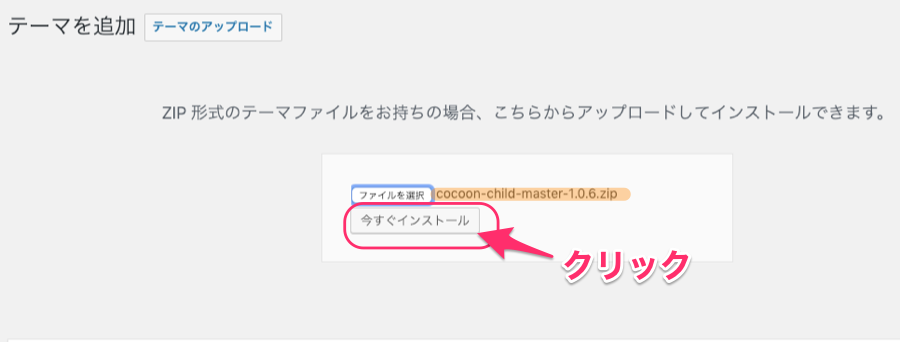
アップロードの画面に戻って、選択されたファイルを確認したら
[今すぐインストール] をクリックします。
ダウンロードフォルダーにある子テーマのZipファイル
「cocoon-child-master-1.0.6」を選択します。
アップロードの画面に戻って、選択されたファイルを確認したら
[今すぐインストール] をクリックします。
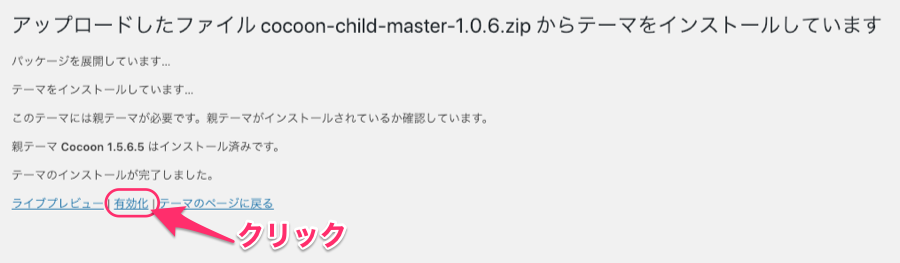
 「テーマのインストールが完了しました」と表示されたら
[有効化]の文字をクリックします。
「テーマのインストールが完了しました」と表示されたら
[有効化]の文字をクリックします。
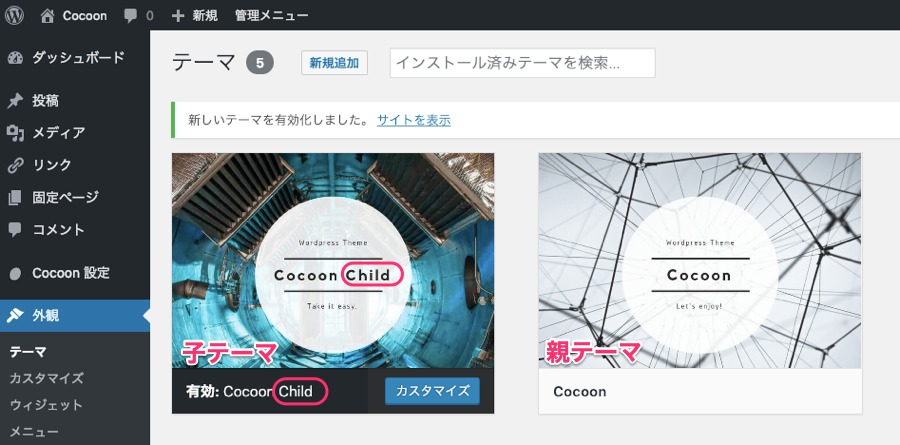
 テーマ一覧の画面に戻ります。
子テーマがインストールされている事を確認します。
*子テーマには「child」の文字が追加されています
テーマ一覧の画面に戻ります。
子テーマがインストールされている事を確認します。
*子テーマには「child」の文字が追加されています

*子テーマとは
子テーマは、カスタマイズ用の内容を書き込み、保存しておくところです。
「元々の設定が黒色のところをオレンジ色にしたい」なんて思った時は子テーマにその情報を書き足すのです。なぜ直接元の情報を書き換えないのか?一番の理由は、テーマのアップデートに対応するためです。せっかく自分好みにカスタマイズしたのに、作者さんがなんらかの機能追加をしてアップデートした、そのファイルで上書きされると、自分の変更した内容は消えてしまします。
これを防ぐのが子テーマです、子テーマの情報はアップデートでは消えません、また親テーマより優先順位が高い状態で反映されるので、一度設定しておくと、アップデートの度に書き直しの手間が省けます。また、もう一つの利点で、カスタマイズしたい時、本体のファイルを触ってしまって不具合が起こるのを防止することもできます。
触ってしまって、壊してそのままドツボにハマる事はよく起こります。子テーマなら傷口が浅くてすみます(笑
サイトの表示を確認
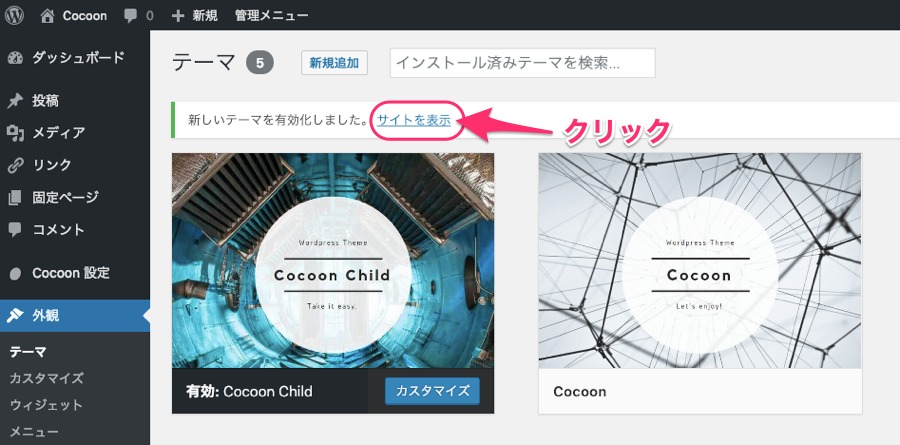
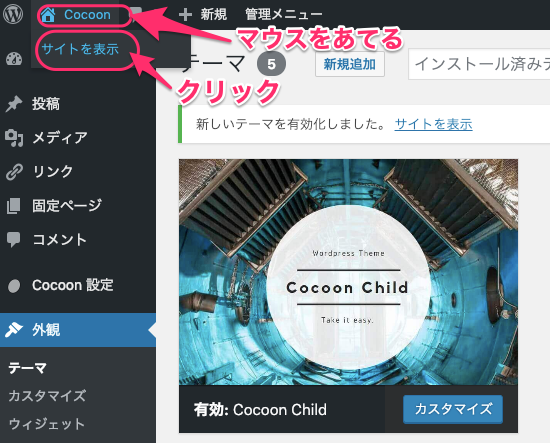
テーマが反映されたサイトの表示を確認します。 テーマ一覧の上部にある [サイトを表示] の文字をクリックします。 または、ダッシュボードの右上のサイト名にマウスをあてると出てくる
[サイトを表示] をクリックします。
または、ダッシュボードの右上のサイト名にマウスをあてると出てくる
[サイトを表示] をクリックします。
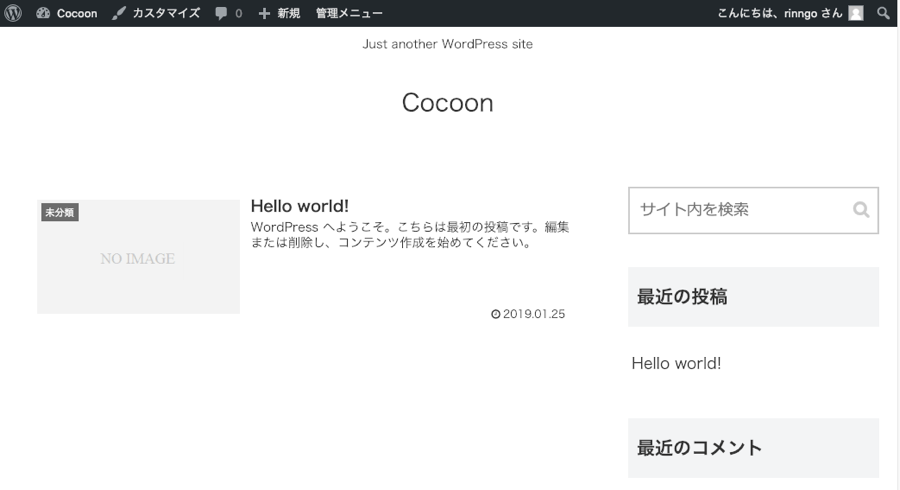
 サイトのTopページが表示されます。とてもシンプルです(^^)
サイトのTopページが表示されます。とてもシンプルです(^^)
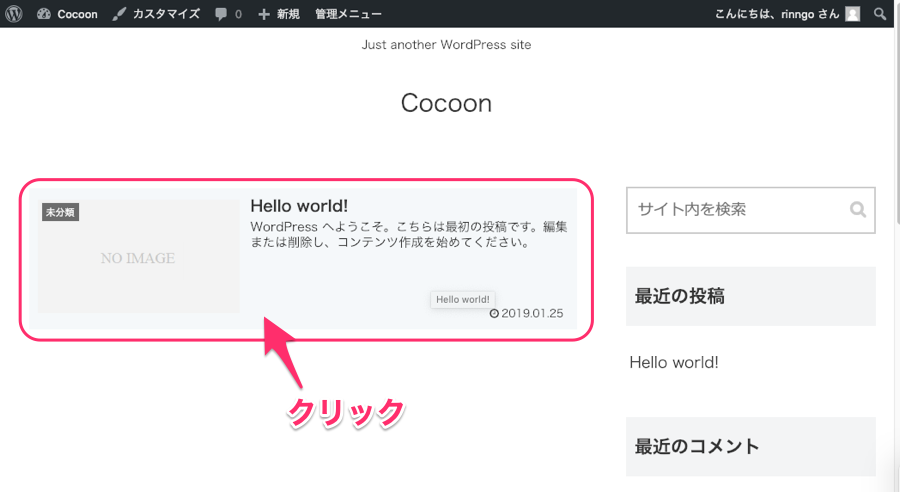
 記事のページをみてみます。
サンプル記事にマウスを当てて、反転した領域でクリックします。
記事のページをみてみます。
サンプル記事にマウスを当てて、反転した領域でクリックします。
 記事の個別画面が表示されます。
SNSへの連携ボタンや
関連記事欄
コメント欄など
既に色々な機能が完備されています。
記事の個別画面が表示されます。
SNSへの連携ボタンや
関連記事欄
コメント欄など
既に色々な機能が完備されています。
 ]]>
]]>