プロフィール」と「SNSフォローボタン」をウィジェットを利用し、ユーザーのプロフィールとの連携で簡単に設定できる方法についてご紹介します。 プロフィールはブログのサイドバー設定では外せない項目です、ブログを訪れてくれたユーザーへ、次のアクションを起こさせ集客や販売へ続けていくステップとして重要です、是非設定しておきましょう。 また、SNSフォローボタンは、管理人のSNSにリンクしフォローしてもらうためのボタンです、プロフィール同様ユーザーに対して管理人に興味を持ってもらう有力なツールです積極的に利用しましょう。 Cocoonではこの両者がプラグイン等を利用することなく、専用のウィジェットでとても簡単に設定できます、
目次
ウィジットでサイドバー設定
プロフィール
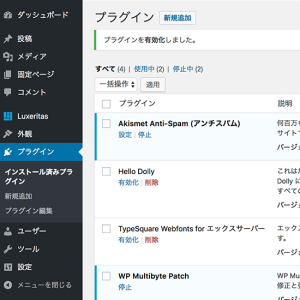
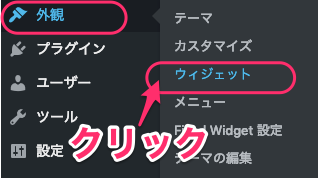
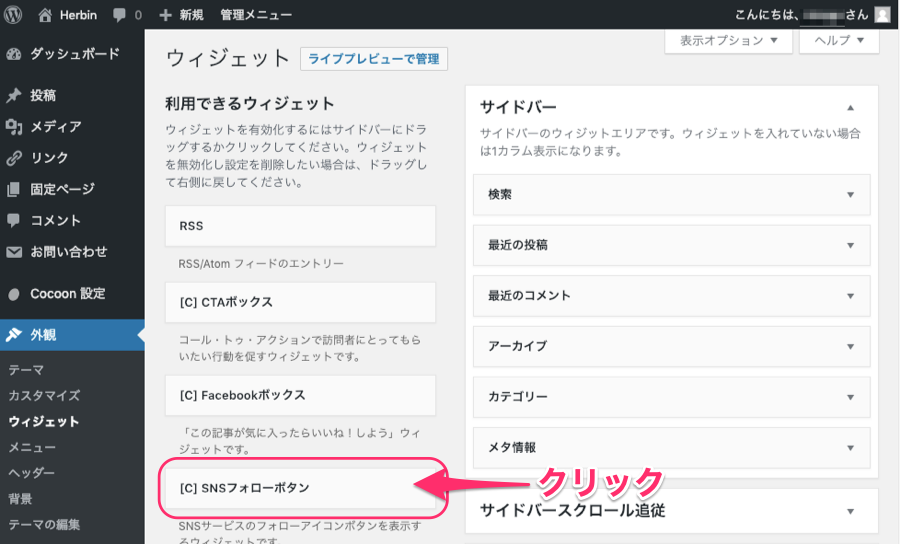
ダッシュボードのサイドバーにて[外観]>>[ウィジェット]をクリックします。 ウィジェットの一覧が表示されます。
「[C]プロフィール」 をクリックします。
*[C]プロフィールはテーマCocoon専用のウイジェットです。
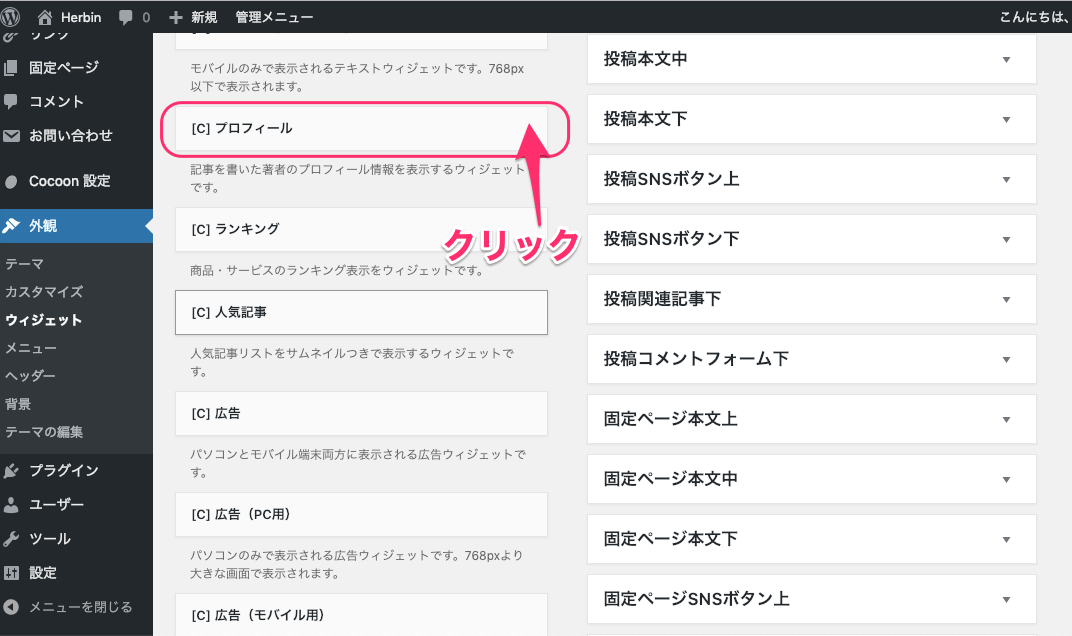
ウィジェットの一覧が表示されます。
「[C]プロフィール」 をクリックします。
*[C]プロフィールはテーマCocoon専用のウイジェットです。
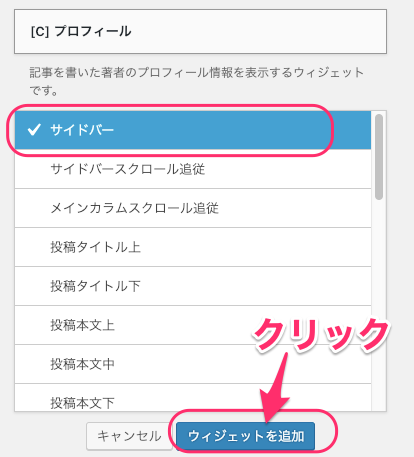
 プロフィールの設置場所選択のウィンドウが出ます
[サイドバー]を選択します。
[ウィジェットを追加]をクリックします。
プロフィールの設置場所選択のウィンドウが出ます
[サイドバー]を選択します。
[ウィジェットを追加]をクリックします。
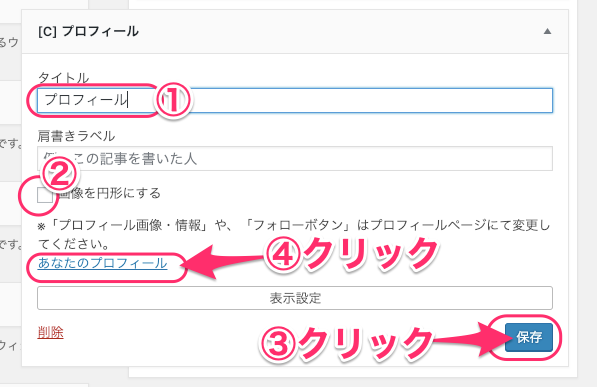
 サイドバーの設定欄に「[C]プロフィール」が表示されて設定画面が開きます。
①「タイトル」を入力します
*「肩書きラベル」があれば入力します。
②「画像を円形にする」、は好みでチェックを入れます。
③ [保存] ボタンをクリックします。
④「あなたのプロフィール」をクリックします。
サイドバーの設定欄に「[C]プロフィール」が表示されて設定画面が開きます。
①「タイトル」を入力します
*「肩書きラベル」があれば入力します。
②「画像を円形にする」、は好みでチェックを入れます。
③ [保存] ボタンをクリックします。
④「あなたのプロフィール」をクリックします。
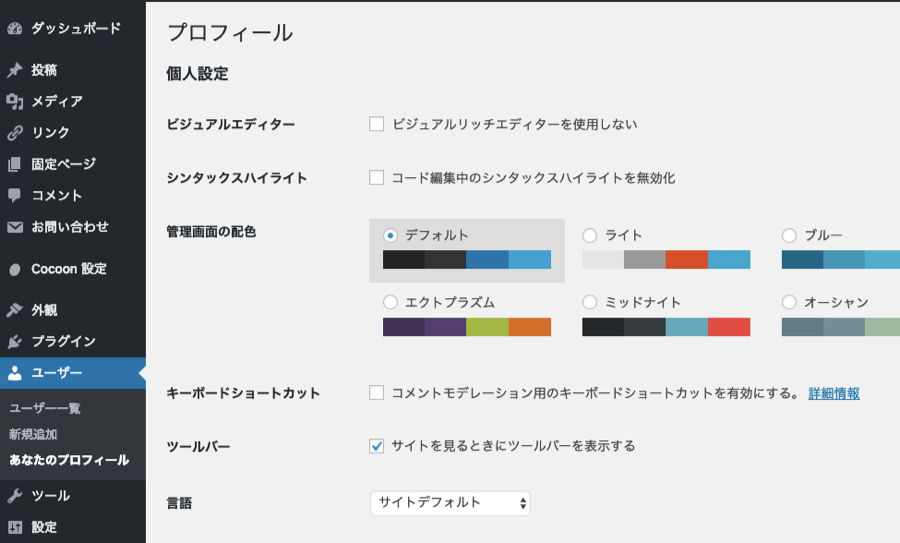
 プロフィール画面が表示されます。
プロフィール画面が表示されます。
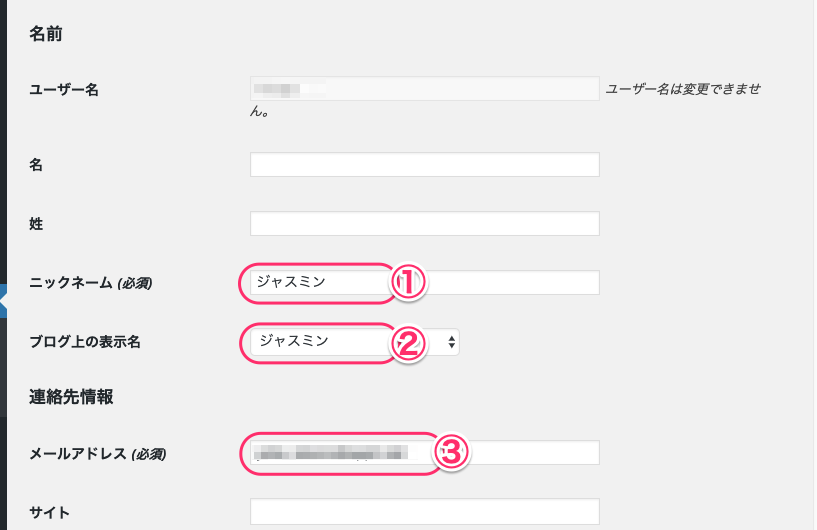
 ①ニックネームを入力します。
②ブログ上の表示名を選びます。
*ニックネームかユーザー名か選べます
③メールアドレスを入力します。
①ニックネームを入力します。
②ブログ上の表示名を選びます。
*ニックネームかユーザー名か選べます
③メールアドレスを入力します。
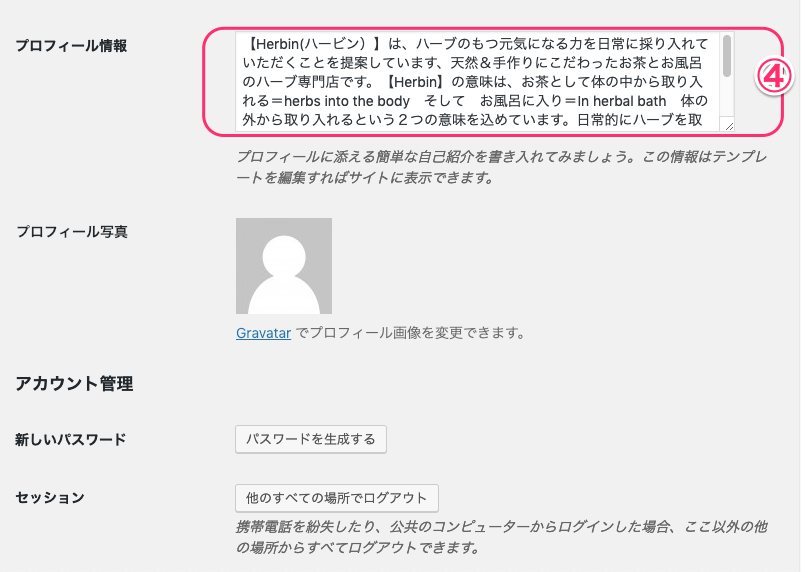
 ④プロフィール情報を入力します。
④プロフィール情報を入力します。
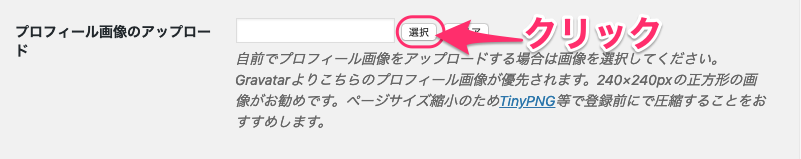
 プロフィール画像のアップロード欄で[選択]をクリックします。
プロフィール画像のアップロード欄で[選択]をクリックします。
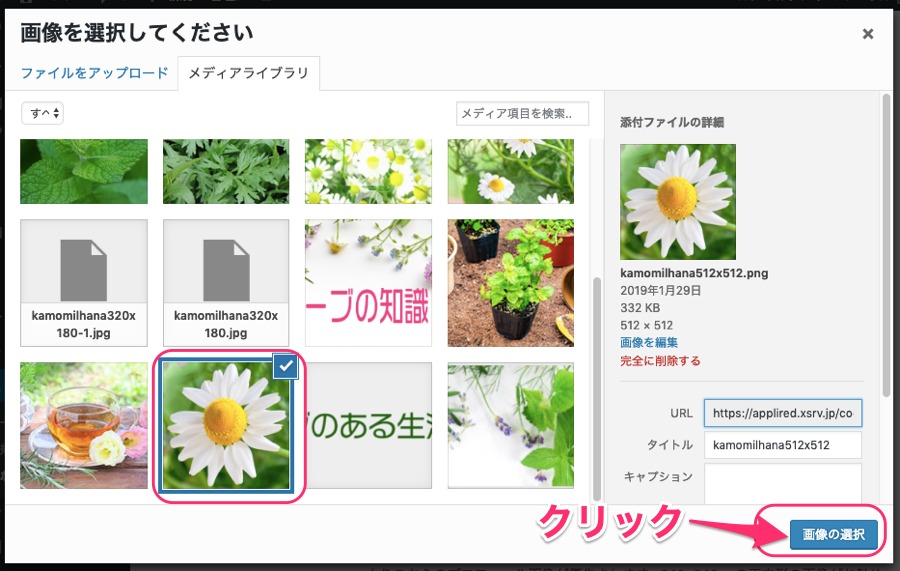
 メディアライブラリーの画面が表示されます、
プロフィールに使う写真を選択します。
[画像を選択]のボタンをクリックします。
メディアライブラリーの画面が表示されます、
プロフィールに使う写真を選択します。
[画像を選択]のボタンをクリックします。
 プロフィール画像が設定されました。
プロフィール画像が設定されました。
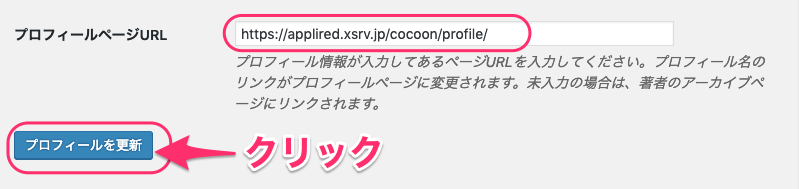
 あらかじめ作成した、プロフィールページがある場合はそのURLを入力します。
[プロフィールを更新]のボタンをクリックします。
あらかじめ作成した、プロフィールページがある場合はそのURLを入力します。
[プロフィールを更新]のボタンをクリックします。
 画面上部に「プロフィールを更新しました。」と表示されました。
画面上部に「プロフィールを更新しました。」と表示されました。
 これで、プロフィール設定は完了です。
これで、プロフィール設定は完了です。
SNSフォローボタン
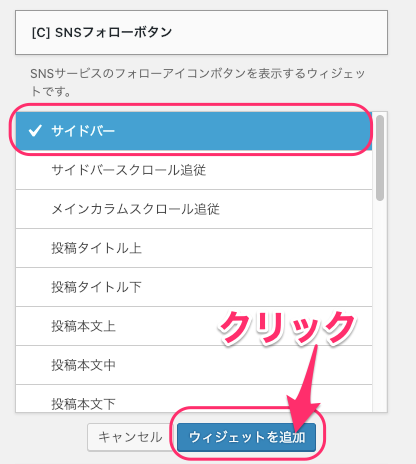
続いて、SNSのフォローボタンを設定します。 これも、Cocoon専用のウィジェットを利用します。 ウィジェット一覧画面で、「[C]SNSフォローボタン」をクリックします。 *これはCocoon専用のウィジェットです。 表示位置で[サイドバー]を選択します。
[ウィジェットを追加]のボタンをクリックします。
表示位置で[サイドバー]を選択します。
[ウィジェットを追加]のボタンをクリックします。
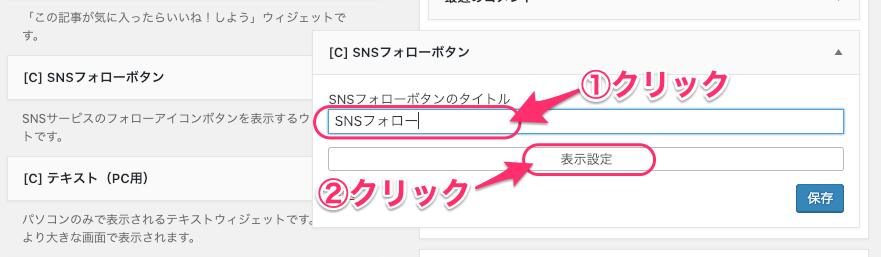
 サイドバーの設定欄に「[C]SNSフォローボタン」が表示されて設定画面が開きます。
①タイトルを入力します。
②「表示設定」をクリックします。
サイドバーの設定欄に「[C]SNSフォローボタン」が表示されて設定画面が開きます。
①タイトルを入力します。
②「表示設定」をクリックします。
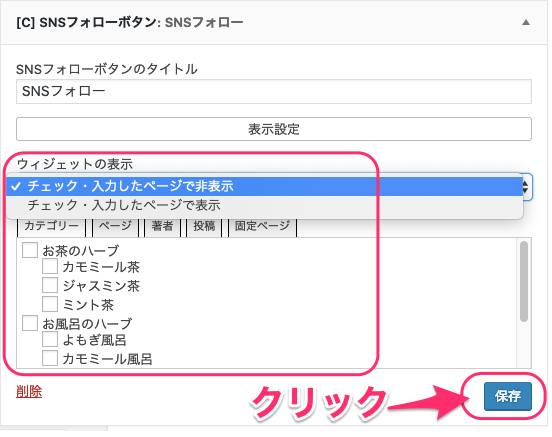
 SNSフォローボタンを表示させるまたは表示させないページの設定ができます。
[保存]ボタンをクリックします。
SNSフォローボタンを表示させるまたは表示させないページの設定ができます。
[保存]ボタンをクリックします。

ユーザー設定
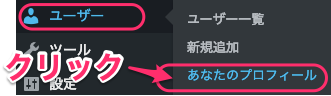
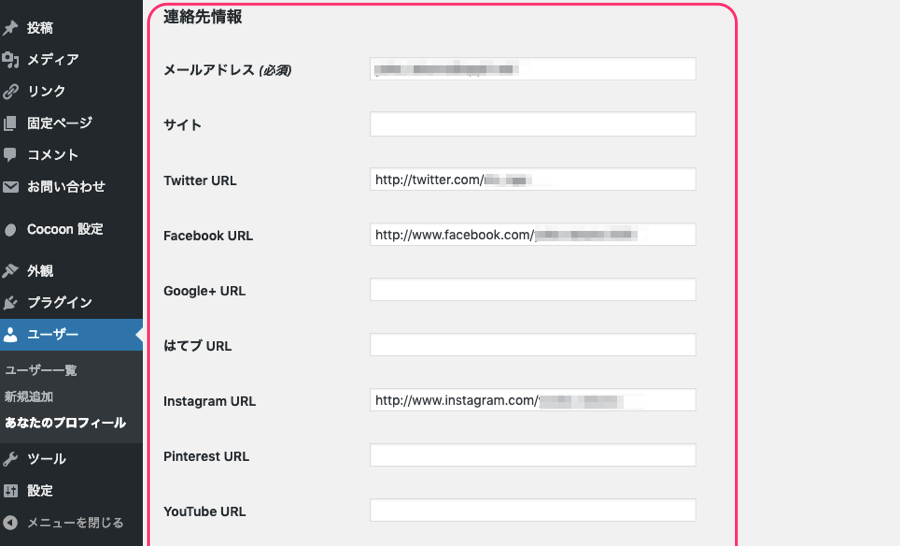
まず、ユーザー設定の画面で、SNSのURLを入力します。 ダシュボードの左メニューで [ユーザー]>>[あなたのプロフィール]をクリックします。 プロフィール画面が表示されます、
プロフィール画面が表示されます、
 表示させるSNSのURLを入力します。
*URLはアカウントだけでなく、フルでアドレスを入力します。
表示させるSNSのURLを入力します。
*URLはアカウントだけでなく、フルでアドレスを入力します。
 画面右下の[プロフィールを更新] ボタンをクリックします。
画面右下の[プロフィールを更新] ボタンをクリックします。
 これでプロフィール画面の設定は完了です。
これでプロフィール画面の設定は完了です。
CocoonのSNS設定画面
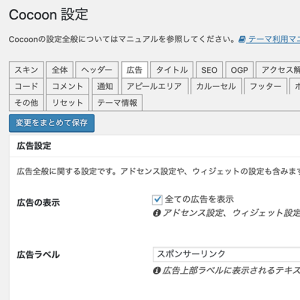
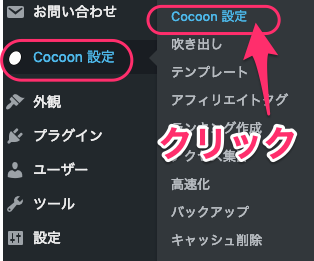
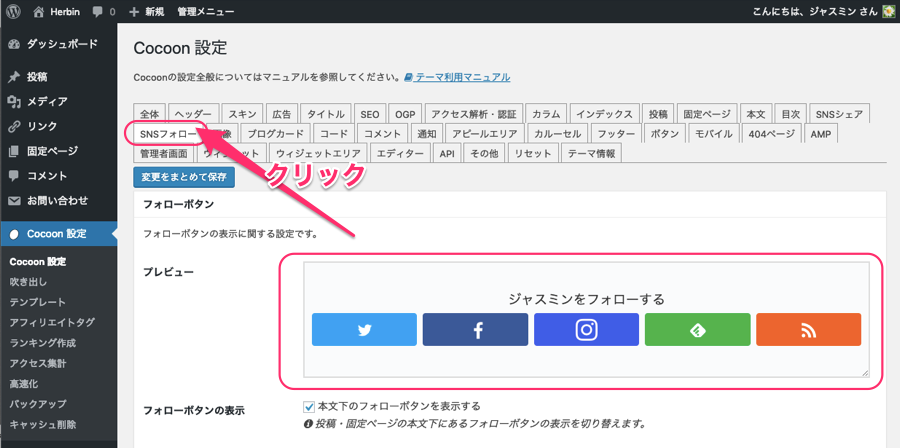
Cocoonの専用設定画面でSNSボタンの表示設定をします。 ダシュボードの左メニューで [Cocoon設定]>>[Cocoon設定]をクリックします。 Cocoon設定の画面が開きます、[SNSフォロー]のタブをクリックします。
プレビューに、URLを設定したボタンと、デフォルトで設定されいる「feedlyフォロー」「RSS購読」が表示されています。
Cocoon設定の画面が開きます、[SNSフォロー]のタブをクリックします。
プレビューに、URLを設定したボタンと、デフォルトで設定されいる「feedlyフォロー」「RSS購読」が表示されています。
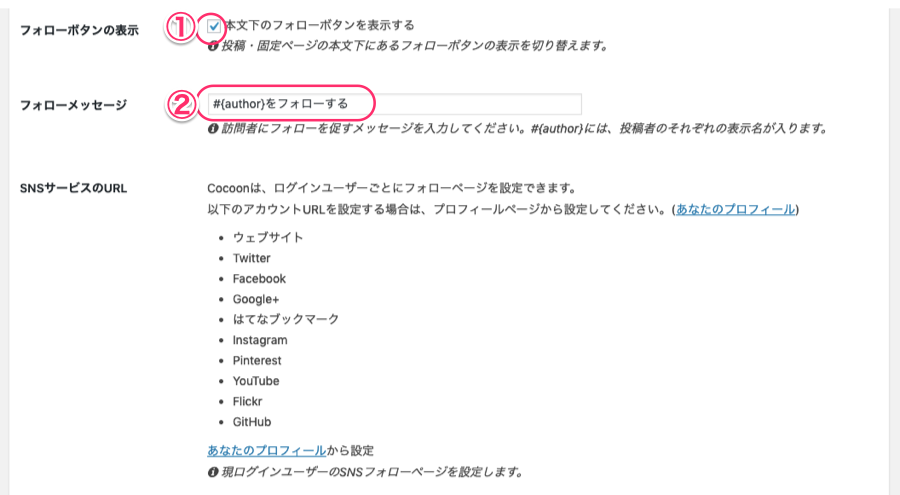
 ①本文下のフォローボタンを表示するはデフォルトでチェックが入っています。
*問題なければそのままにしておきます。
②フォローメッセージ:フォローボタン欄に表示されるメッセージです。
*これもあらかじめ入力されています、そのままでもOKです。
①本文下のフォローボタンを表示するはデフォルトでチェックが入っています。
*問題なければそのままにしておきます。
②フォローメッセージ:フォローボタン欄に表示されるメッセージです。
*これもあらかじめ入力されています、そのままでもOKです。
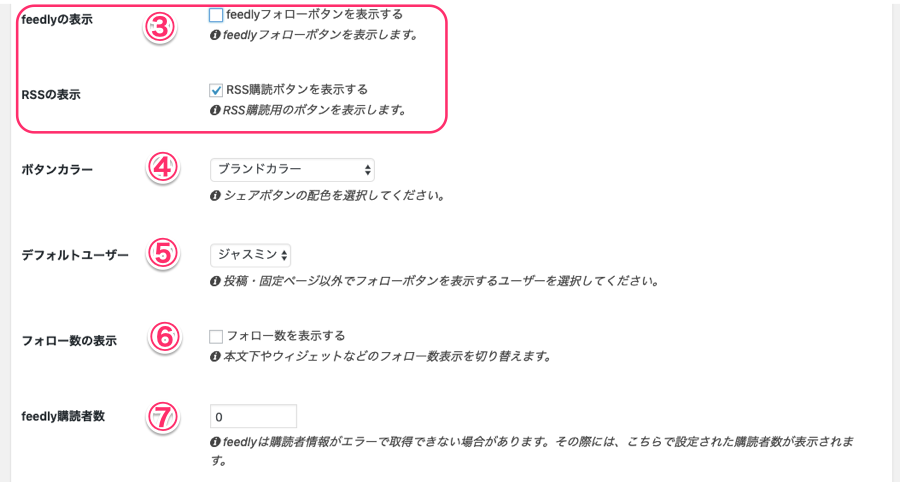
 ③ニュースフィードの購読ボタンの表示を選択します
*デフォルトでは両方チェックが入っています(今回はボタンの数の関係でfeedlyを外します)
④ボランのカラーを選びます
*「ブランドカラー」「ブランドカラー(白抜き)」「モノクロ」から選べます
⑤デフォルトユーザーを選びます
*ユーザーが複数存在する場合に(投稿や固定ページ以外で)フォローされるユーザーを指定します
⑥フォロー数の表示の有無を選びます
⑦feedlyの購読者数がエラーで表示できない場合に表示される人数を指定します。
③ニュースフィードの購読ボタンの表示を選択します
*デフォルトでは両方チェックが入っています(今回はボタンの数の関係でfeedlyを外します)
④ボランのカラーを選びます
*「ブランドカラー」「ブランドカラー(白抜き)」「モノクロ」から選べます
⑤デフォルトユーザーを選びます
*ユーザーが複数存在する場合に(投稿や固定ページ以外で)フォローされるユーザーを指定します
⑥フォロー数の表示の有無を選びます
⑦feedlyの購読者数がエラーで表示できない場合に表示される人数を指定します。
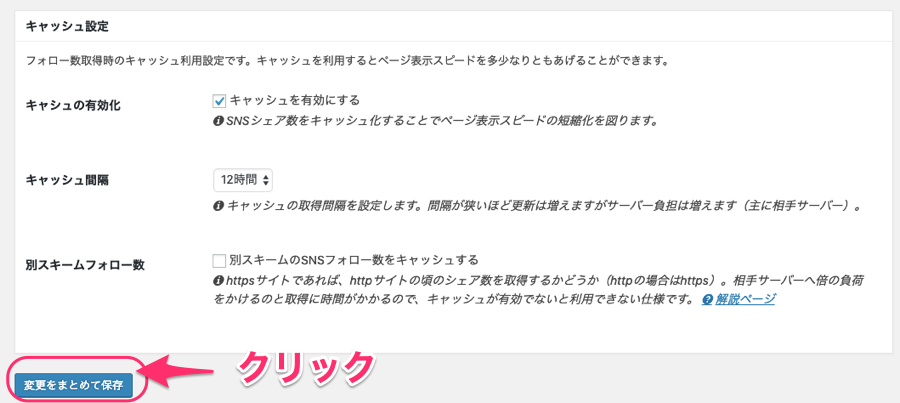
 キャッシュ設定をします、(デフォルトのままで問題ありません)
[変更をまとめて保存]のボタンをクリックします。
キャッシュ設定をします、(デフォルトのままで問題ありません)
[変更をまとめて保存]のボタンをクリックします。
 これでSNSフォローボタンの設定は完了です。
これでSNSフォローボタンの設定は完了です。
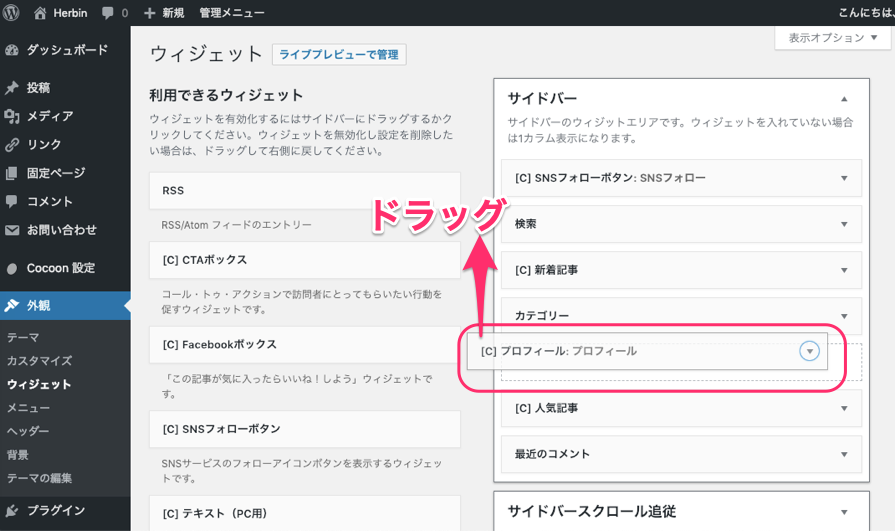
サイトバーの表示位置設定
サイドバーに表示させる位置を設定します。 ダシュボードの左メニューで [外観]>>[ウイジェット]をクリックします、 ウィジェット画面が開きます。 サイドバーの一覧で、「[C]プロフィール」をドラッグして一番上部に設置します。 2番目に「[C]SNSフォローボタン」を設置します。
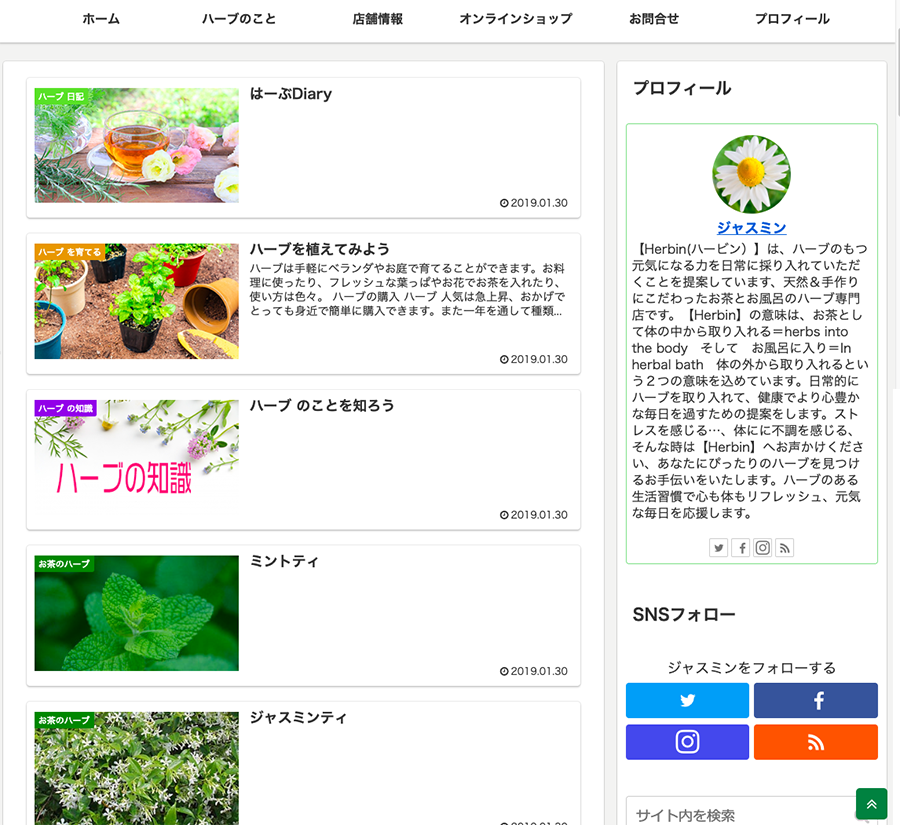
表示確認
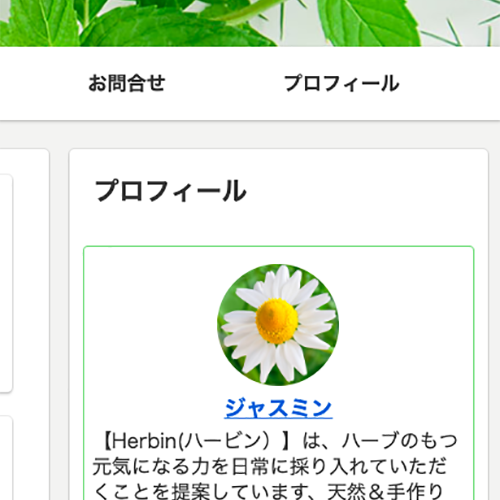
ブログ画面で表示を確認します。 プロフィールとSNSのフォローボタンが表示されています。 実際のサンプルサイトはこちらです
↓↓↓↓↓↓↓
https://applired.xsrv.jp/cocoon/
これで、完了です。とっても簡単です(^^)]]>
実際のサンプルサイトはこちらです
↓↓↓↓↓↓↓
https://applired.xsrv.jp/cocoon/
これで、完了です。とっても簡単です(^^)]]>