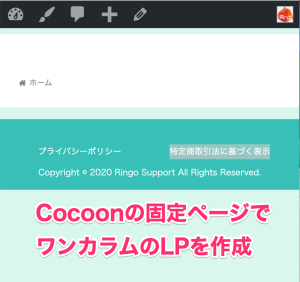
●Home(サイトのトップページ) ●お問い合わせのフォームページ ●プロフィール その他には ・店舗情報 ・オンラインショップサイト ・ブログの記事のまとめサイト ・会社概要 ・求人情報 などなど、サイトを訪れた人が知りたいと思うであろう情報や、お店や会社側から知って欲しいと思う項目を並べます。 またフッター部分に設定されるフッターメニューは、一般に「ページ情報」や「著作権」などを表示するために活用されます。 よく見られる項目としては、 ・ブログの利用条件 ・個人情報保護方針 ・サイトマップ ・著作権表記 などです 今回利用している無料テーマ「Cocoon」では、デフォルトでグローバルメニューが表示されていないので、設定しました。 またフッターメニューには、アフィリエイトブログに必要な「プライバシーポリシー」と「特定商取引法に基づく表示」を追加しました。
目次
メニューの設定
メニュー(ナビ)には、表示させる位置や形状によって何種かあり、それぞれの役割をになっています。 この記事では、メインとなるグローバルメニューと、フッター領域に設置するフッターメニューの設定方法について紹介します。グローバルメニューの設定
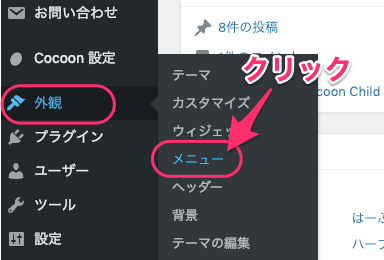
Wordpressダッシュボードの左メニューから、[外観]>>[メニュー]をクリックします。 メニュー作成用のウィンドウが出ます。
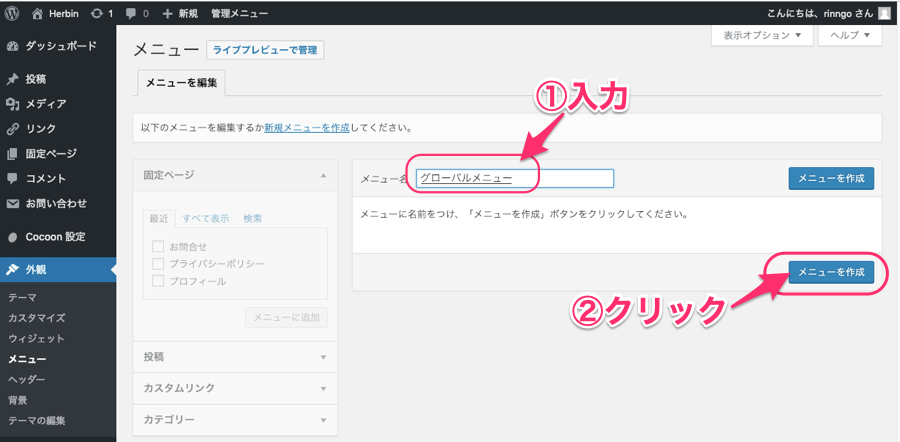
まず、メニュー名を入力します。
*これは自分が管理するためにわかり易い名前をつけます。
[メニューを作成] を、クリックします。
メニュー作成用のウィンドウが出ます。
まず、メニュー名を入力します。
*これは自分が管理するためにわかり易い名前をつけます。
[メニューを作成] を、クリックします。
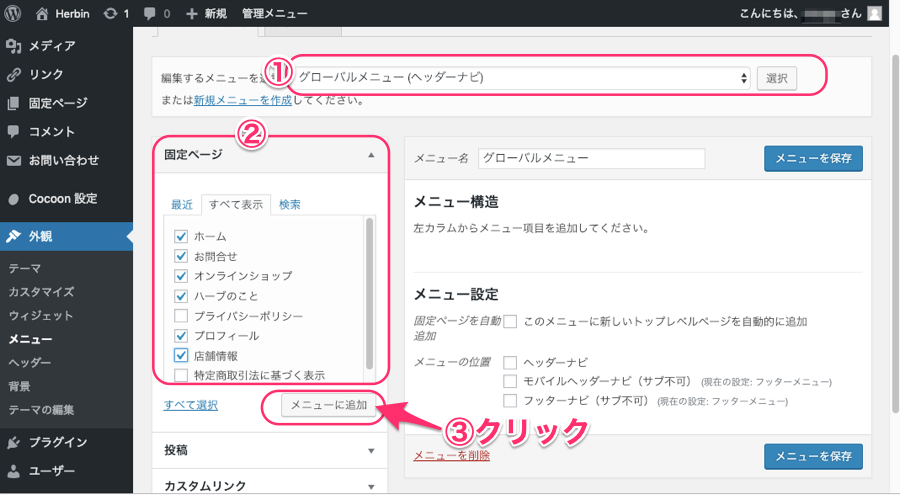
 ①編集するメニュー名を選択します。
②メニューに登録するページを選択します。
*あらかじめ作成した固定ページや、既存ページへのリンクも可能です
③[メニューに追加] をクリックします。
①編集するメニュー名を選択します。
②メニューに登録するページを選択します。
*あらかじめ作成した固定ページや、既存ページへのリンクも可能です
③[メニューに追加] をクリックします。
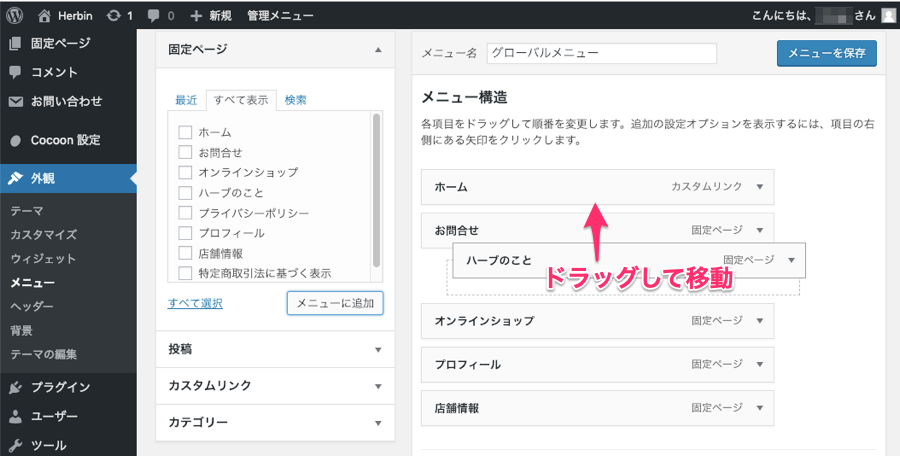
 右ウィンドウのメニュー構造の欄に、追加されたページが並びます。
グローバルメニューとして表示されたときに上から順に左から右へ並びます。
並び順をドラッグして調整します。
右ウィンドウのメニュー構造の欄に、追加されたページが並びます。
グローバルメニューとして表示されたときに上から順に左から右へ並びます。
並び順をドラッグして調整します。
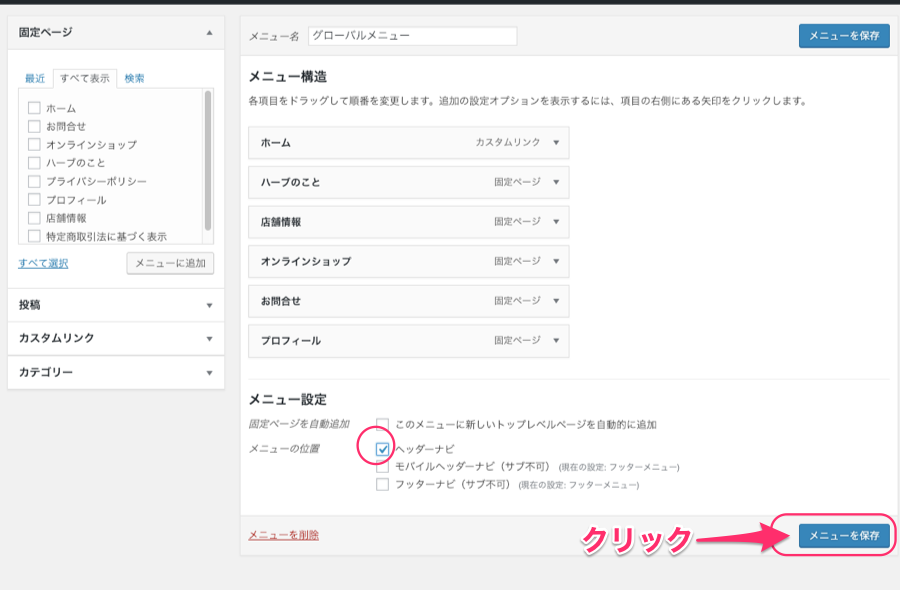
 順番が決まったら、
メニューの位置を選択します。
[メニューを保存]をクリックします。
順番が決まったら、
メニューの位置を選択します。
[メニューを保存]をクリックします。
 画面上部に「グローバルメニューを更新しました」と表示されたら、設定完了です。
画面上部に「グローバルメニューを更新しました」と表示されたら、設定完了です。

*メニューに追加できるページ
■メニューには、以下のページが追加できます。
・「固定ページ」
・「投稿」:ブログ記事
・「カスタムリンク」:外部ページやHOMEなど
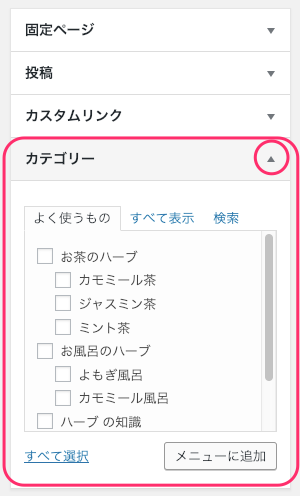
・「カテゴリー」:カテゴリー記事のまとめ
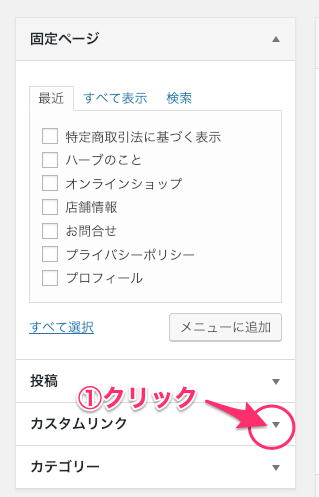
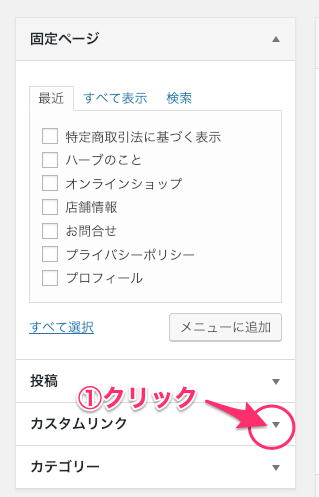
■カスタムリンクの設定方法
①カスタムリンク欄の右端にある「▼」をクリックします。
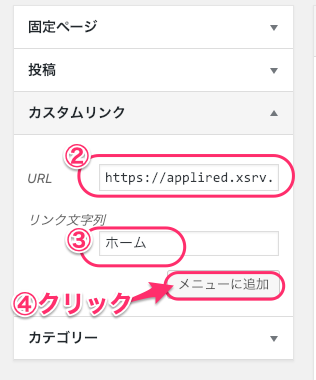
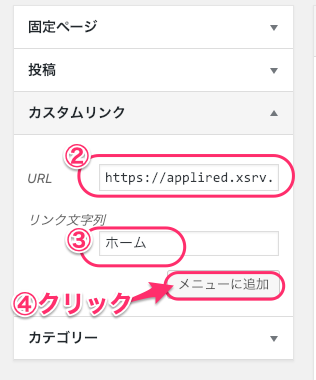
 ②表示させたいページのURLを入力します。
③メニューの項目名を入力します(メニュー一覧に表示されます)。
④[メニューに追加]をクリックします。
②表示させたいページのURLを入力します。
③メニューの項目名を入力します(メニュー一覧に表示されます)。
④[メニューに追加]をクリックします。
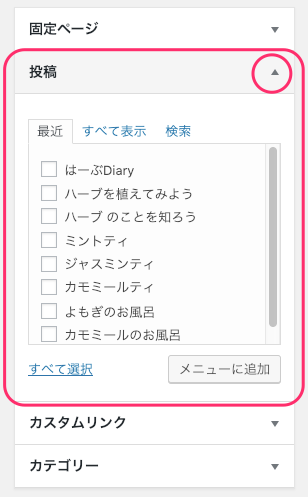
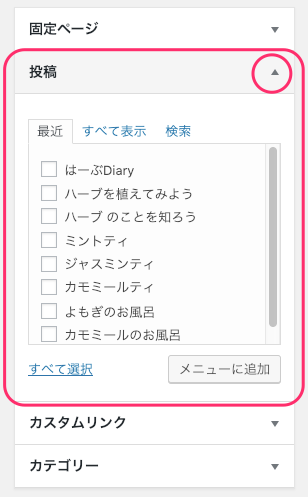
 ■投稿ページを開いた例
■投稿ページを開いた例
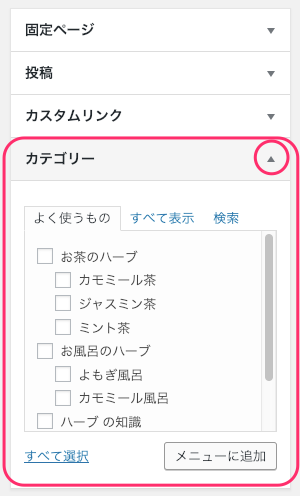
 ■カテゴリーページを開いた例
■カテゴリーページを開いた例

 ②表示させたいページのURLを入力します。
③メニューの項目名を入力します(メニュー一覧に表示されます)。
④[メニューに追加]をクリックします。
②表示させたいページのURLを入力します。
③メニューの項目名を入力します(メニュー一覧に表示されます)。
④[メニューに追加]をクリックします。
 ■投稿ページを開いた例
■投稿ページを開いた例
 ■カテゴリーページを開いた例
■カテゴリーページを開いた例

ブログ表示確認
表示を確認します。
フッターメニューの設定
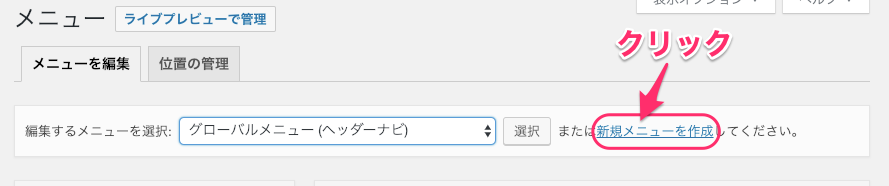
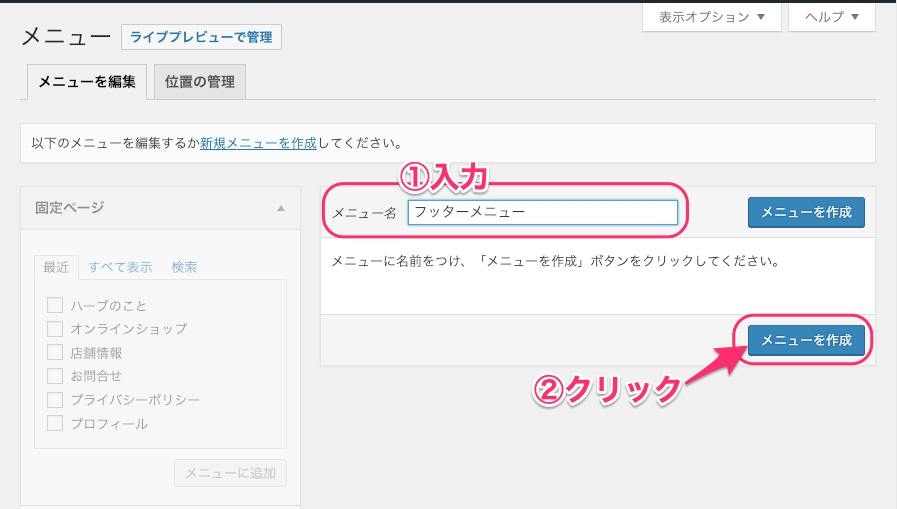
Wordpressダッシュボードの左メニューから、[外観]>>[メニュー]をクリックします。 メニュー画面が開いたら[新規メニューを作成]の文字をクリックします。 メニュー画面でメニュー名に「フッターメニュー」と入力します。
[メニューを作成] をクリックします。
メニュー画面でメニュー名に「フッターメニュー」と入力します。
[メニューを作成] をクリックします。
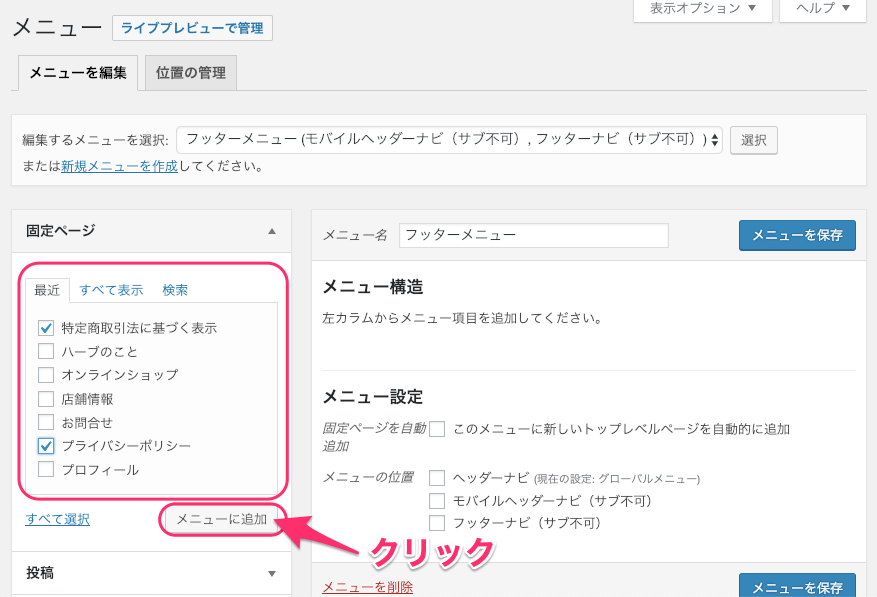
 フッターメニューに追加する項目にチェックを入れて、[メニューに追加]をクリックします。
フッターメニューに追加する項目にチェックを入れて、[メニューに追加]をクリックします。
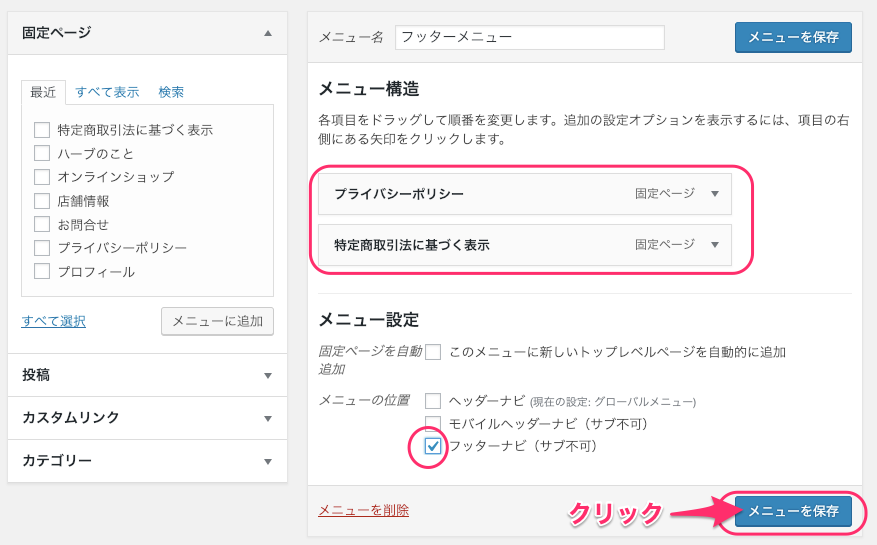
 右側ウィンドウのメニュー構造の欄に、フッターメニューに追加した項目が表示されていることを確認します。
表示順を調整します。
メニュー設定欄でメニュー位置を選択します。
[フッターナビ]にチェックを入れます。
[メニューを保存]をクリックします。
右側ウィンドウのメニュー構造の欄に、フッターメニューに追加した項目が表示されていることを確認します。
表示順を調整します。
メニュー設定欄でメニュー位置を選択します。
[フッターナビ]にチェックを入れます。
[メニューを保存]をクリックします。
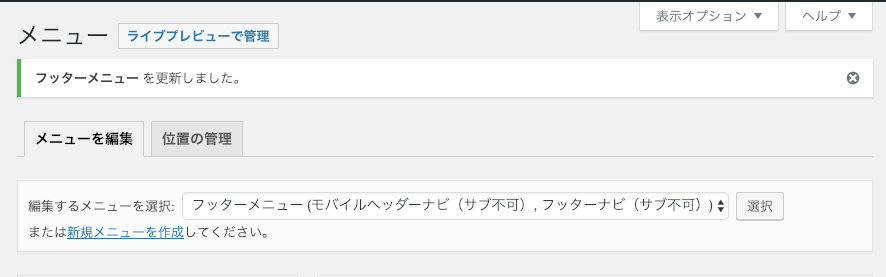
 画面上部に「フッターメニューを更新しました。」と表示されたら、設定完了です。
画面上部に「フッターメニューを更新しました。」と表示されたら、設定完了です。

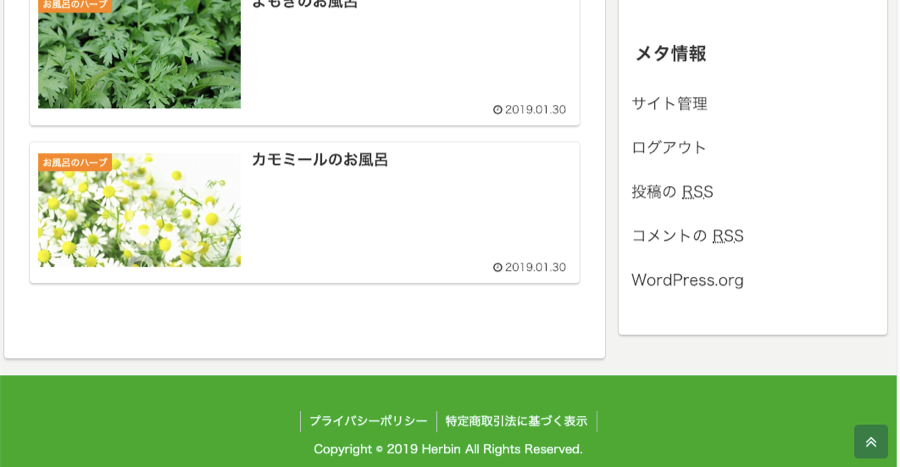
ブログ表示確認
ブログの表示を確認します。 これで、グローバルメニューとフッターメニューの設定は完了です。]]>
これで、グローバルメニューとフッターメニューの設定は完了です。]]>