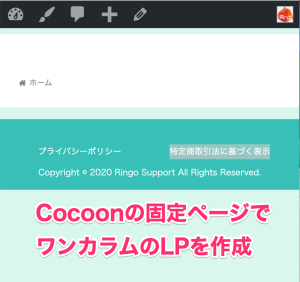
Cocoonを使って作成したワンカラムのLP(ランディングページ)をスマホ表示に最適化する方法をご紹介しています。シリーズでお伝えしているCocoonでLPを作ろうですが、「その1」〜「その3」まででLPのパーツ作成を紹介しました。なるべく簡単に初心者の方でも無理なく利用できる方法でご案内しています。是非チャレンジして魅力的なLP作成にお役だてください。
この記事は「その4」です。実は「その3」で一応最終としましたが、モバイル画面の表示を修正したくなってこの記事を追加しました。Cocoonはレスポンシブ対応で何もしなくてもスマホ用に最適化した表示を用意してくれています。ただちょっと直したいな!と思う箇所もあるので、余裕のある方は是非挑戦してみてください。
Cocoonを使って作成したワンカラムのLP(ランディングページ)を作る方法は、以下の記事を最初からお読みいただくとよくわかります。
まず、準備編で固定ページをワンカラムにし、不要なパーツを非表示にする方法を解説しました。
↓↓↓↓↓↓↓
■CocoonでワンカラムのLPを作成する方法[初心者・シニア]その1:いらないパーツを非表示にする
さらに基本的な操作で設置できる、LPでよく利用されるパーツの作成方法ごご紹介しました。
↓↓↓↓↓↓↓
■CocoonでワンカラムのLPを作成する方法[初心者・シニア]その2:LPのパーツを作る
最後に応用編で、独自のデザインをプラスして作成するLPのパーツをご紹介しています(^^)
↓↓↓↓↓↓↓
■CocoonでワンカラムのLPを作成する方法[初心者・シニア]その3:LPのパーツ応用編
目次
スマホ用画面を作るための準備
まず、スマホ用画面を作るとは? 画面サイズが小さくなった時に表示される画面をかっこよく修正することです。WordPressもCocoonも
レスポンシブ対応なので、基本的にはあらかじめ画面サイズがちいさくなった時の表示については、調整されるよう設定がしてあります。なので基本的には大丈夫です。
*レスポンシブ対応とはPC・タブレット・スマートフォンなど、異なる画面サイズの幅を基準にWebサイト(LPも)表示を柔軟に調整し、見やすく最適な表示にすることです。
この記事では「それでも、手直ししたい」そんな箇所の修正をします。
まず、準備として、どの画面サイズになったら表示を調整するのかの画面サイズを決めます。これを
ブレークポイントと呼びます。
レスポンシブで利用される一般的なブレークポイント
現在、タブレットおよびスマートフォンは様々なサイズがあります。全てのサイズの画面を作り分けるのは大変なので、通常は「
PC用」「
タブレット用」「
スマートフォン用」の3種類の設定を作ります。
今回はもともとCocoonに設定してあるブレークポイント(設定を変更する画面サイズ)を使用します。
ブレークポイントの設定サイズ
• スマートフォン:480px [max-width : 480px]
• タブレット:834px [max-width : 834px]
• PC:設定なし(実質1023px以上)
ブレークポイントの設定方法
ブレークポイントは「
CSS」で設定します。以下のコードを現在入力しているCSSコードの末尾に挿入して、その中にそのサイズで反映させたい設定の「CSS」を記載します。
挿入するコードのお勧めは以下
/************************************
レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
ですが、
今回はタブレットは「まあいいか!」ということにして、スマホのみ修正します。
*慣れてきたり、それでもとこだわる場合はタブレット用の設定も必要です。
(もう一度言いますが、基本的なところはCocoonがうまい具合にやってくれているので修正せずとも大まかには大丈夫です(^^))
ということで、今回はスマホの表示修正をします。それも「どうしても気になる」ところに絞ります。
準備でやるべきは、以下をコピーして「
カスタムCSS」欄の末尾に貼り付けます。
これをコピー
(赤い字は設定後削除してください)
↓↓↓↓↓↓↓↓
/*480px以下スマホ用*/
@media screen and (max-width: 480px){
/*(この間に修正用のコードを入れていきます)*/
}
/*(最後の「}」これ忘れないように)*/
「カスタムcss」の欄の続き(一番下)に貼り付けます。
*CSSは後から記載したものが優先されるのでからなず一番下に記載します。
修正実行
では、気になるところの確認と修正をしていきます。修正箇所は使用しているパーツや選んでいるテーマによって異なります。
(今回作った【
セールスレターの書き方セミナー】
のレビュー用LPの修正でご紹介します。参考にしてください)
↓↓↓↓↓↓↓(参照LP)これをPCとスマホの両方でみるとよくわかります。
https://applired.net/support/lp_sales-letter-seminar/
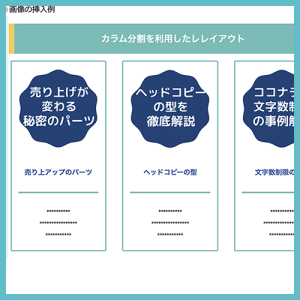
全幅表示にする
ヘッドコピーやmain枠のマージン等をなくすことで、端から端まで表示されるスマホ用の画面になります。全幅表示はスマホの画面では標準の仕様になりつつあります。写真等を並べるLPではとても効果的です。
挿入するCSSコードはこちら。
これを上記の 「/*(この間に修正用のコードを入れていきます)*/」部分に挿入します
これをコピー
↓↓↓↓↓↓↓↓
main.main, div.sidebar{
padding: 0;
margin: 0;
border-width: 0;
}
.entry-content p {
line-height: 1.75em;
margin: 2em 0;
}
結果は以下のようになります。

実際の表示はご自身のスマホで確認してみてください(^^)
↓↓↓↓↓↓↓
https://applired.net/support/lp_sales-letter-seminar/
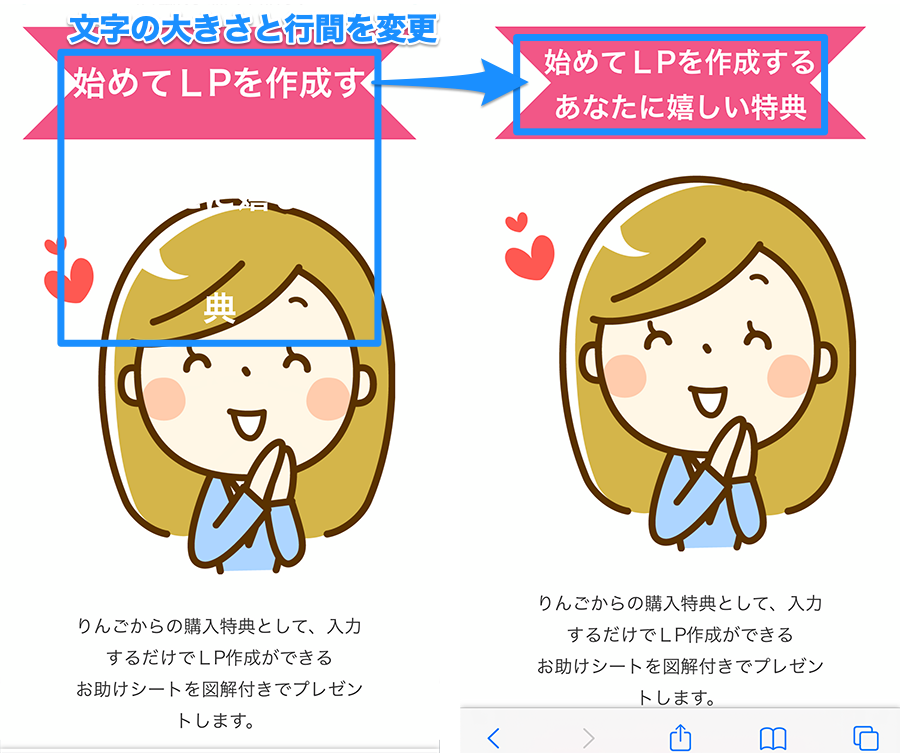
見出しの文字サイズと行間
見出しH6の文字サイズと文字間を修正します。

修正するCSSは以下です。これを上記の 「
/*(この間に修正用のコードを入れていきます)*/」部分に挿入します
これをコピー
↓↓↓↓↓↓↓↓
/*リボン風見出しH6*/
.article h6{
display: block;
position: relative;
height: 100px;
line-height: 40px;
vertical-align: middle;
text-align: center;
padding: 12px 10px;
margin:5px 10px 10px ;
font-size: 25px;
background: #f25787;
color: #fff;
box-sizing: border-box;
}
.article h6:before, .article h6:after{
position: absolute;
content: ”;
width: 0px;
height: 0px;
z-index: 1;
}
.article h6:before{
top: 0;
left: 0;
border-width: 25px 0px25px 25px;
border-color: transparent transparent transparent #fff;
border-style: solid;
}
.article h6:after{
top: 0;
right: 0;
border-width:25x 25px 25px 0px;
border-color: transparent #fff transparent transparent;
border-style: solid;
}
赤い字の数字が今回スマホ用に変更した箇所です。あとの部分は同じです。
(本来なら変更した箇所のみ記載してCSS欄に貼り付けるのですが、それだとどこを変更したか分かりづらいです。慣れるまではこのように設定全部を貼り付けて、修正するほうが無難です)。
変更した数字はあくまで参考です、ご自身のLPで実際にスマホで表示しながら調整することをお勧めします。
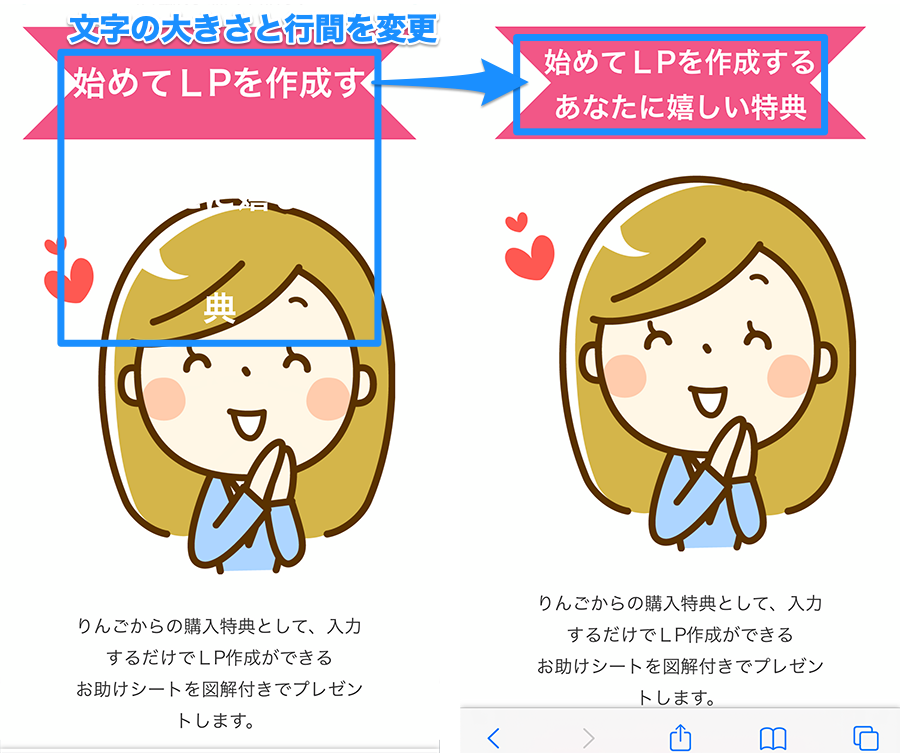
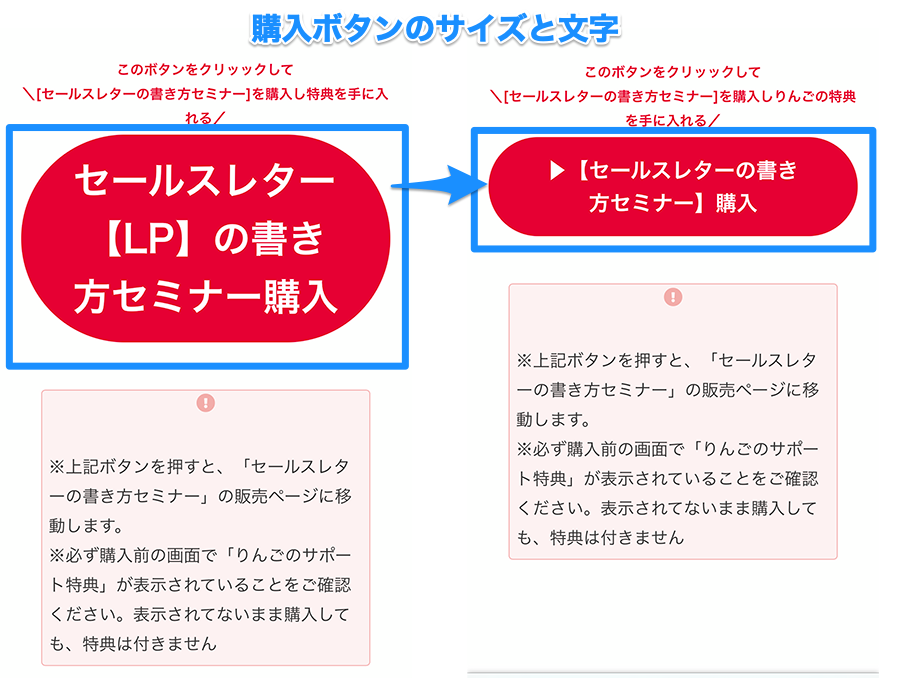
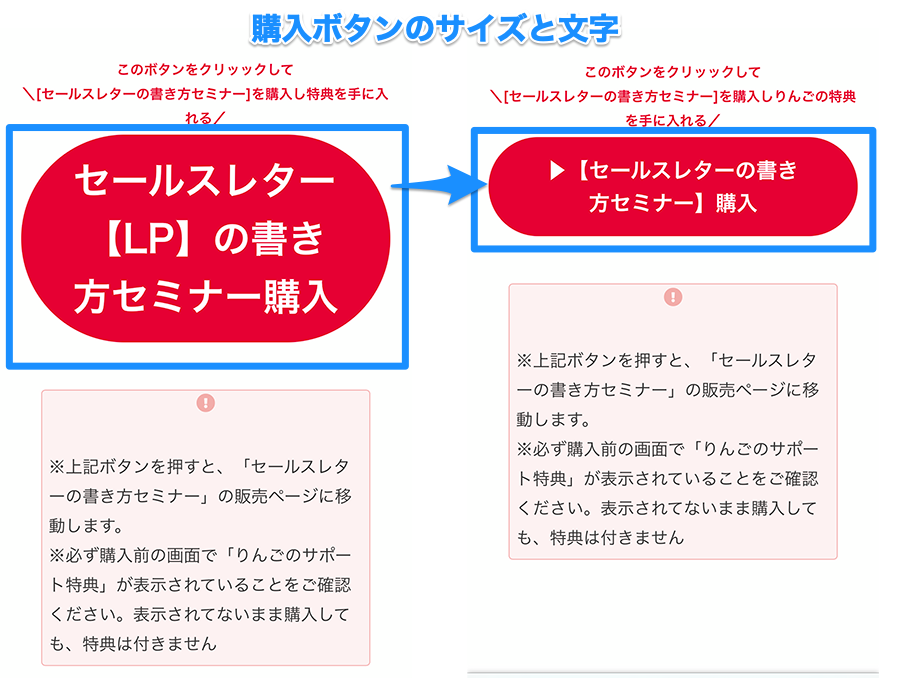
「大」と「特大」のフォントサイズ
●購入とボタンの文字=「
大」=「
has-larger-font-size」
●メディアとテキストの大きい文字=「
特大」=「
has-huge-font-size」
これらが、文字設定の「大」と「特大」の設定になっているので、文字サイズを調整します。その他の箇所でも
「大」と「特大」を使っているところは全て変更されます。

これをコピー
↓↓↓↓↓↓↓↓
/*特大のフォントサイズ*/
.has-huge-font-size, .has-larger-font-size {
font-size:1.8em;
margin-bottom: 1.0em;
}
/*大のフォントサイズ*/
.has-large-font-size {
font-size: 1.25em;
}
上記の 「/*(この間に修正用のコードを入れていきます)*/」部分に挿入します。
PXサイズで指定する文字のフォントサイズ
CocoonではPXサイズで文字のサイズが指定できます。このサイズ指定文字の修正です。
これをコピー
*赤い数字を修正します
↓↓↓↓↓↓↓↓
/*———————————
PX指定文字のサイズ変更
——————————–*/
.fz-12px {
font-size: 10px;
}
.fz-13px {
font-size: 11px;
}
.fz-14px {
font-size: 12px;
}
.fz-15px {
font-size: 13px;
}
.fz-16px {
font-size: 14px;
}
.fz-17px {
font-size: 15px;
}
.fz-18px {
font-size: 16px;
}
.fz-19px {
font-size: 17px;
}
.fz-20px {
font-size: 18px;
}
.fz-21px {
font-size: 19px;
}
.fz-22px {
font-size: 20px;
}
.fz-24px {
font-size: 22px;
}
.fz-28px {
font-size: 24px;
}
.fz-32px {
font-size: 27px;
}
.fz-36px {
font-size: 30px;
}
.fz-40px {
font-size: 33px;
}
.fz-44px {
font-size: 36px;
}
.fz-48px {
font-size:39px;
}
今設定している赤い字はあくまで参考値です、ご自身のLPの表示結果をみながら調整してください。
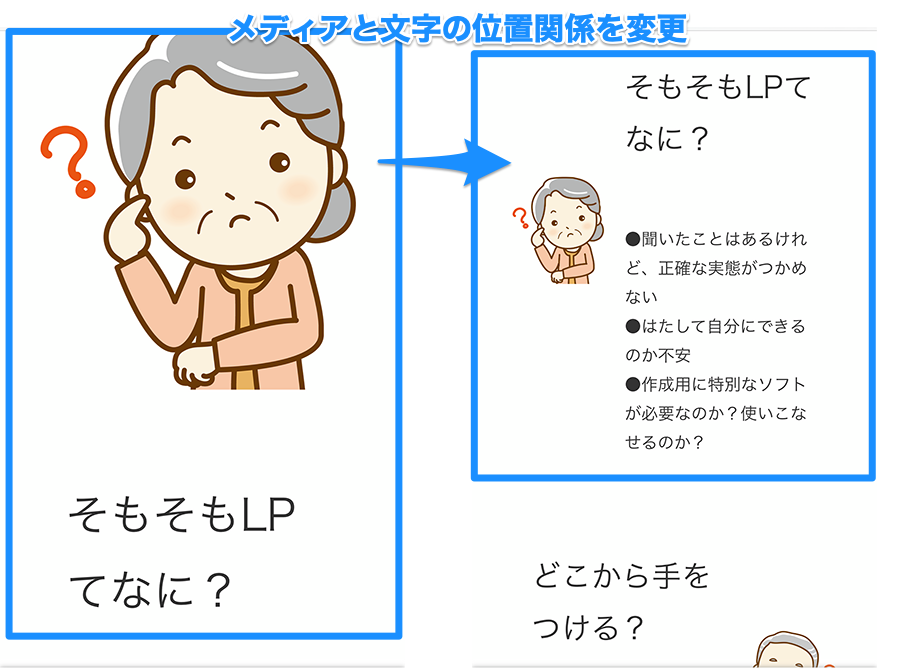
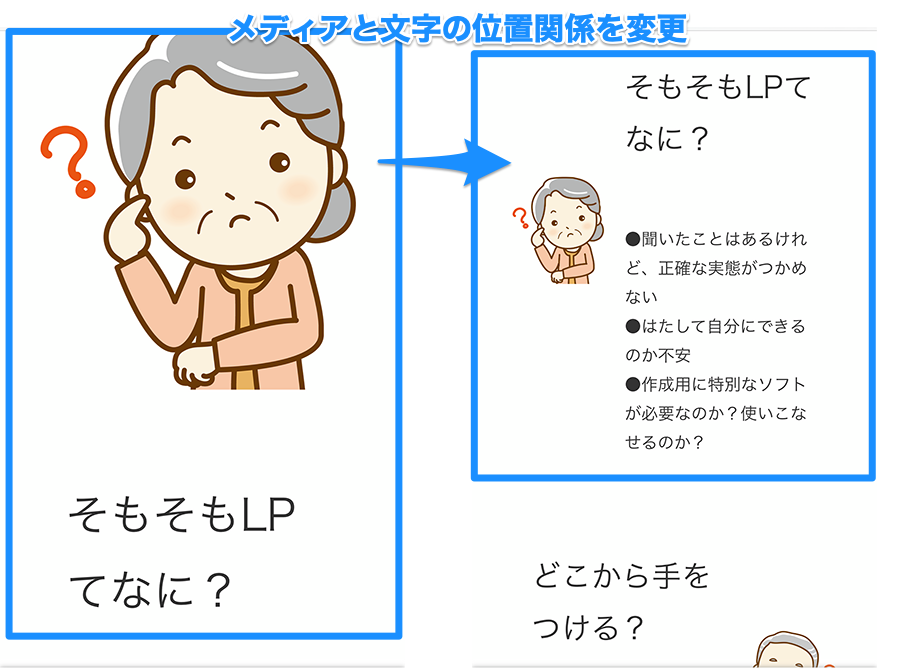
メディアとテキストの画像の表示位置を変更
「
メディアとテキスト」を修正します。

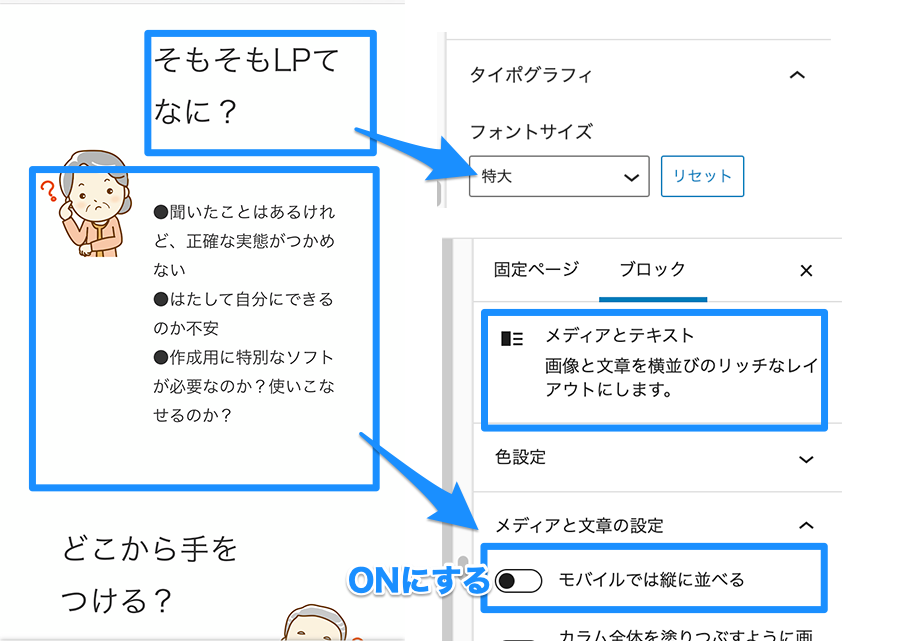
修正箇所は、フォントサイズとメディアと文章の設定です。
フォントサイズはデフォルトで「特大」に設定してあるので、上記のCSS設定が適用されます。
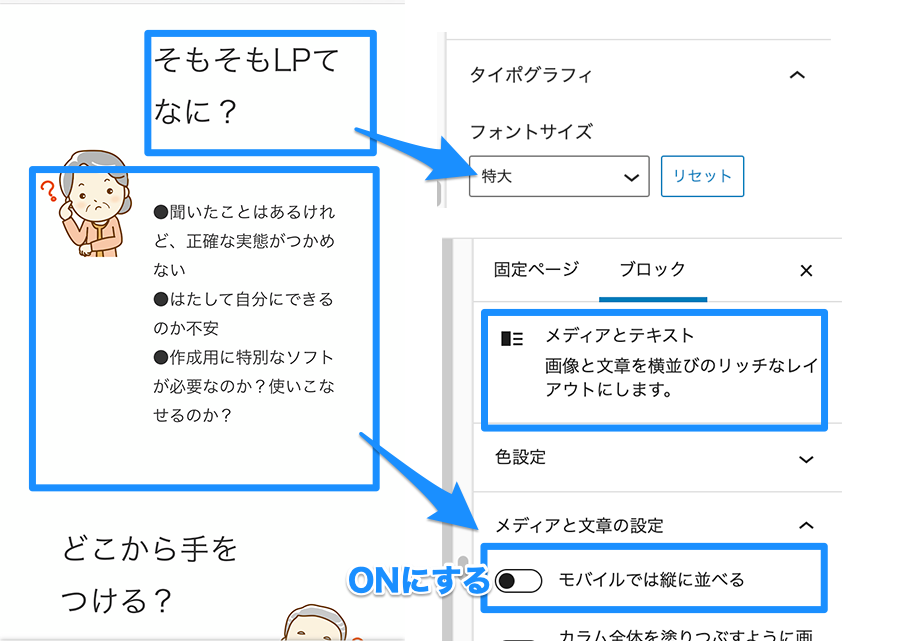
次に、ブロックの選択が「
メディアとテキスト」となっていることを確認して、[
モバイルでは横に並べる]の設定をONにします。

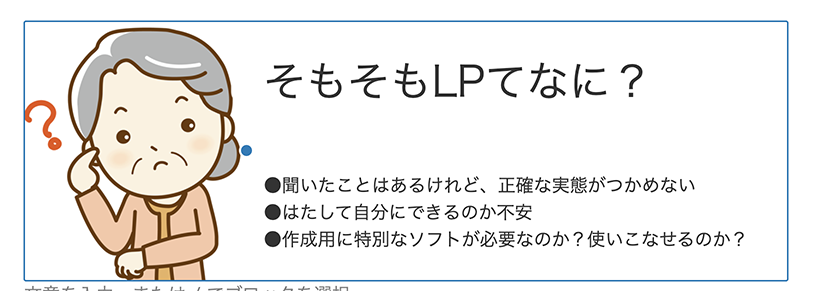
選択の方法
ブロックの選択が「
メディアとテキスト」となるには、下記のように画像と文字が青い枠で囲まれている状態にすることです。

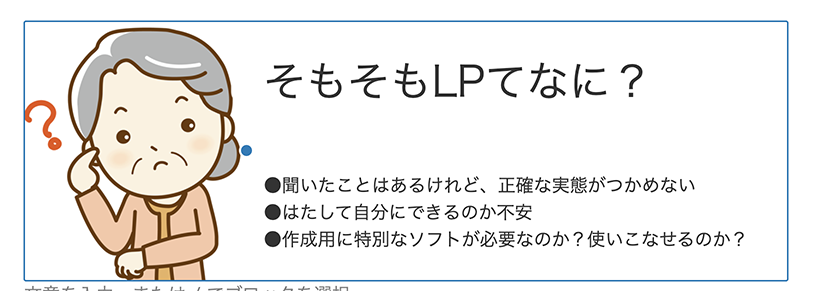
モバイルでは横に並べるをONにしなくても表示によってはOKの場合があります。
ONにしない場合は画像と文字が縦並びになります、どちらが良いか設定を変えて表示させてみながら選んでください。
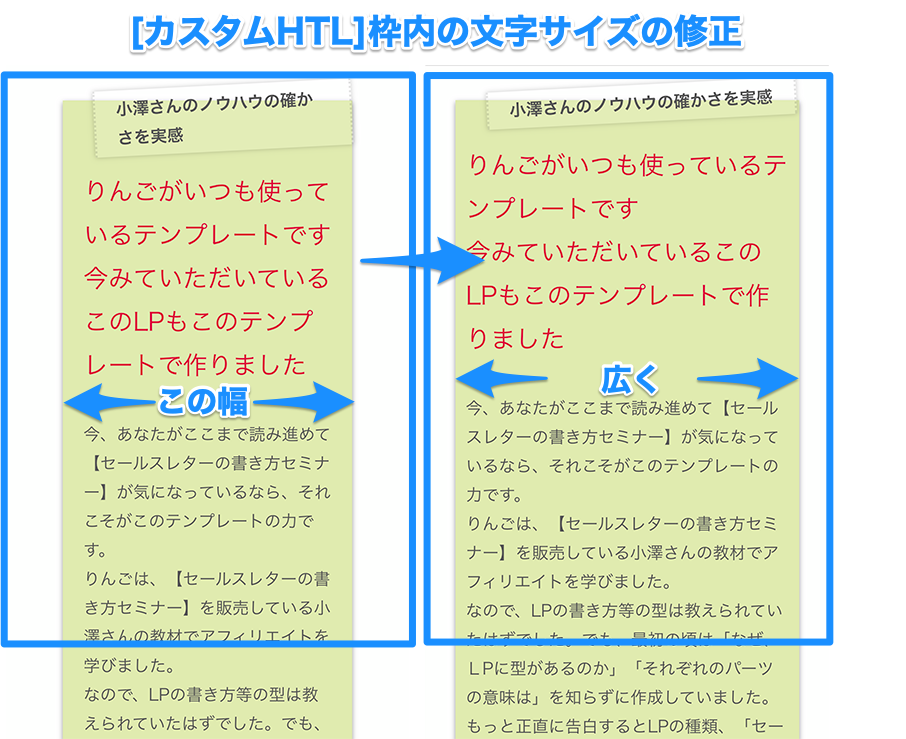
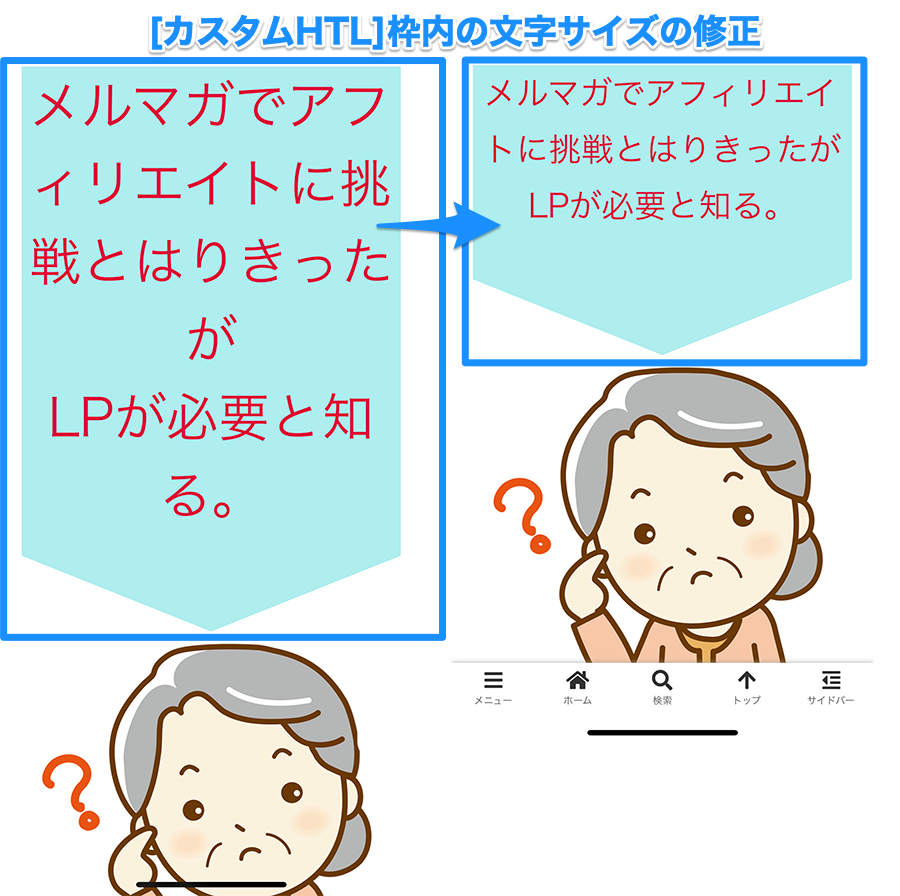
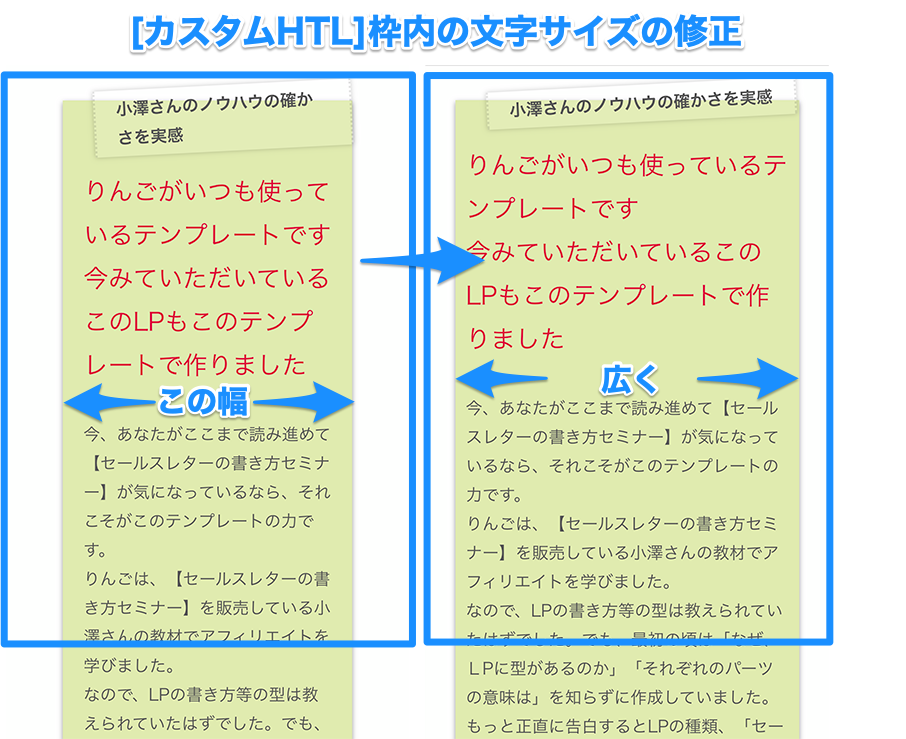
カスタムHTMLブロック内の文字サイズの設定
「その3」で紹介したカスタムHTMLブロック内で設定してある文字サイズの変更方法です。
まず前段階として、
カスタムHTMLブロック内で
テキストサイズを設定する方法を解説します。
一番一般的な方法は、直接テキストサイズを指定します。
例):HTMLの記述
<p style=”text-align:center”><font size=”4″>ただ指示通りに型のテンプレートを埋めてもLPにはなりません。<br><p style=”text-align:center”><font size=”5″>小澤竜太さんプロフィール</font></p>
でもこの方法では、CSSを用いず設定しているので、CSSでスマホだけを変更することはできません。
そこで、以下のようにCSS を使って文字サイズを指定します。
CSSの設定でスマホ用の文字サイズを小さくすることができます。
例):HTMLの記述
<p style=”text-align:center”><span class=”moji1″ style=”color: #DF013A;”>メルマガでアフィリエイトに挑戦とはりきったが<br>
LPが必要と知る。</span></p>
例):CSSの記述
/*———————————
HTML枠の文字のサイズ指定(PC)
——————————–*/
span.moji1 {
font-size: 40px;
}/*———————————
HTML枠の文字のサイズ指定(スマホ)
——————————–*/
/*480px以下*/
@media screen and (max-width: 480px){
span.moji1 {
font-size: 30px;
}
}
「class=”moji1」このClassの設定は好きに名前がつけられます。わかりやすいことがお勧めですが、Classを使うことで、かなり自由な設定ができるのでぜひマスターしてください。慣れればとても便利な方法です(^^)。
おしゃれBoxの幅と余白も
ラベルの付いたおしゃれBOXも、スマホでみると幅が狭くて余白も多くて窮屈です。これを修正します。

これをコピー
*赤い字の数値を調整します。
↓↓↓↓↓↓↓↓
/*———————————
テープ枠4(スマホ用)
——————————–*/
.kakomi-tape4 {
position: relative;
padding: 10px 10px 10px;
margin: 1.0em auto;
width: 95%;
color: #555;
background-color: #e0ebaf;
box-shadow: 0 2px 5px #999;
}
まとめ
いかがですか、どうしてもHTMLやCSSは見た目が難しく感じてとっつきにくいかもしれません。
Cocoonをカスタマイズしようともおもうと「CSS」の修正がどうしても必要です。最初は数字のところだけでもいいから触ったりして、だんだんに慣れてみてください。
そしてこのシリーズでご紹介したこちらのマニュアル、絶賛お勧め中です。
是非この機会に手に入れください。
↓↓↓↓↓↓↓
お勧め! 売れるLPテンプレートをゲットしよう!!
いくら、LPの作成方法を取得しても、
肝心のLPの中身(文章)の書き方がわからなければ、
売れる(成果のでる)LPは作れません。
売れる(成果の出るLP)には
==========================
知るべき型と学ぶべきノウハウがあります。
==========================
是非この機会に売れるテンプレート(型)と売れるための書き方のノウハウを習得しましょう
↓↓↓↓↓↓↓
お勧めのコンテンツ
6月21日販売されました!
【セールスレターの書き方セミナー】
このセミナーがコンテンツになって販売されました
↓↓↓↓↓↓↓ヾ(*^o^*)/以下の画像をクリッック

]]>
 実際の表示はご自身のスマホで確認してみてください(^^)
↓↓↓↓↓↓↓
https://applired.net/support/lp_sales-letter-seminar/
実際の表示はご自身のスマホで確認してみてください(^^)
↓↓↓↓↓↓↓
https://applired.net/support/lp_sales-letter-seminar/
 修正するCSSは以下です。これを上記の 「/*(この間に修正用のコードを入れていきます)*/」部分に挿入します
修正するCSSは以下です。これを上記の 「/*(この間に修正用のコードを入れていきます)*/」部分に挿入します

 修正箇所は、フォントサイズとメディアと文章の設定です。
フォントサイズはデフォルトで「特大」に設定してあるので、上記のCSS設定が適用されます。
次に、ブロックの選択が「メディアとテキスト」となっていることを確認して、[モバイルでは横に並べる]の設定をONにします。
修正箇所は、フォントサイズとメディアと文章の設定です。
フォントサイズはデフォルトで「特大」に設定してあるので、上記のCSS設定が適用されます。
次に、ブロックの選択が「メディアとテキスト」となっていることを確認して、[モバイルでは横に並べる]の設定をONにします。





 ]]>
]]>