Cocoonを使ってワンカラムのLP(ランディングページ)を作成する方法を初心者向けに紹介しています。Cocoonは特定のページでワンカラムにしたり不要なパーツを非表示したりできLPに最適なレイアウトが作れます。ここではLPの様々なパーツをCocoonの豊富なブロック機能を利用して設置していきます。 まず、準備編で固定ページをワンカラムにし、不要なパーツを非表示にする方法を解説しました。準備がまだの場合は先にこちらの記事を参照ください。 ↓↓↓↓↓↓↓ ■CocoonでワンカラムのLPを作成する方法[初心者・シニア]その1:いらないパーツを非表示にする ではいよいよ、Cocoonの機能をふんだんに使用して、LPのパーツを作成をしていきます(^^)
目次
LP(ランディングページ)のパーツとは
LPでは、色々なパーツが利用されます。 ちょっとデモサイトをご紹介しますので、まずパーツのイメージを描いてください。 ■ペライチのデモサイト *画像をポイントし(マウスを乗せて)「プレビューを見る」をクリック ■LPテンプレートクリエイティブパック「Colorful(カラフル」 *「どんなレイアウトもデザインもあなた次第で無限種類・自由自在」の欄で画像をクリック 上記を観て、「これでいいじゃん」と思ったあなた、 いやいや、まずは以下をご覧ください。 こっち(Cocoon)がいい!と思っていただきたくてこの記事を書いていますヾ(*^o^*)/Cocoonがお勧めの理由
りんごがCocoonをお勧めする理由です(^^)、特にテーマのインストールやFTP操作が苦手な初心者さんには超楽チンです、★なんたって無料!!!
(無料テーマCocoonを使うので)
★サブディレクトリーとかでWP導入の手間不要
(今運用しているブログの中に固定ページで作るので)
★FTPの操作も不要、保存操作も[公開]・[更新]ボタンでOK
(上記と同様の理由)
★豊富なCocoonのパーツがつかえ簡単につくれます
(Cocoonには標準装備で見栄えのよいパーツがたくさんあります)
★あなたのオリジナルなLPになります
(ペライチやカラフルを使うと、どうしてもみんなと同じようなLPに、Cocoonを使えばあなたらしさを存分に表現できます)
↓↓↓↓↓↓↓(読み進める)
では、色々なパーツを作成するための、お勧めな機能を紹介していきます。
この記事で紹介するCocoonの機能は、標準(デフォルト)で準備されているものです。
*画像作成システムのCANVA(無料)+マニュアル(有料)をご紹介しています
*プラグインやCSSを追加する機能(応用編)は別記事で紹介します。
ヘッドコピー:CANVA(キャンバ)を使おう!
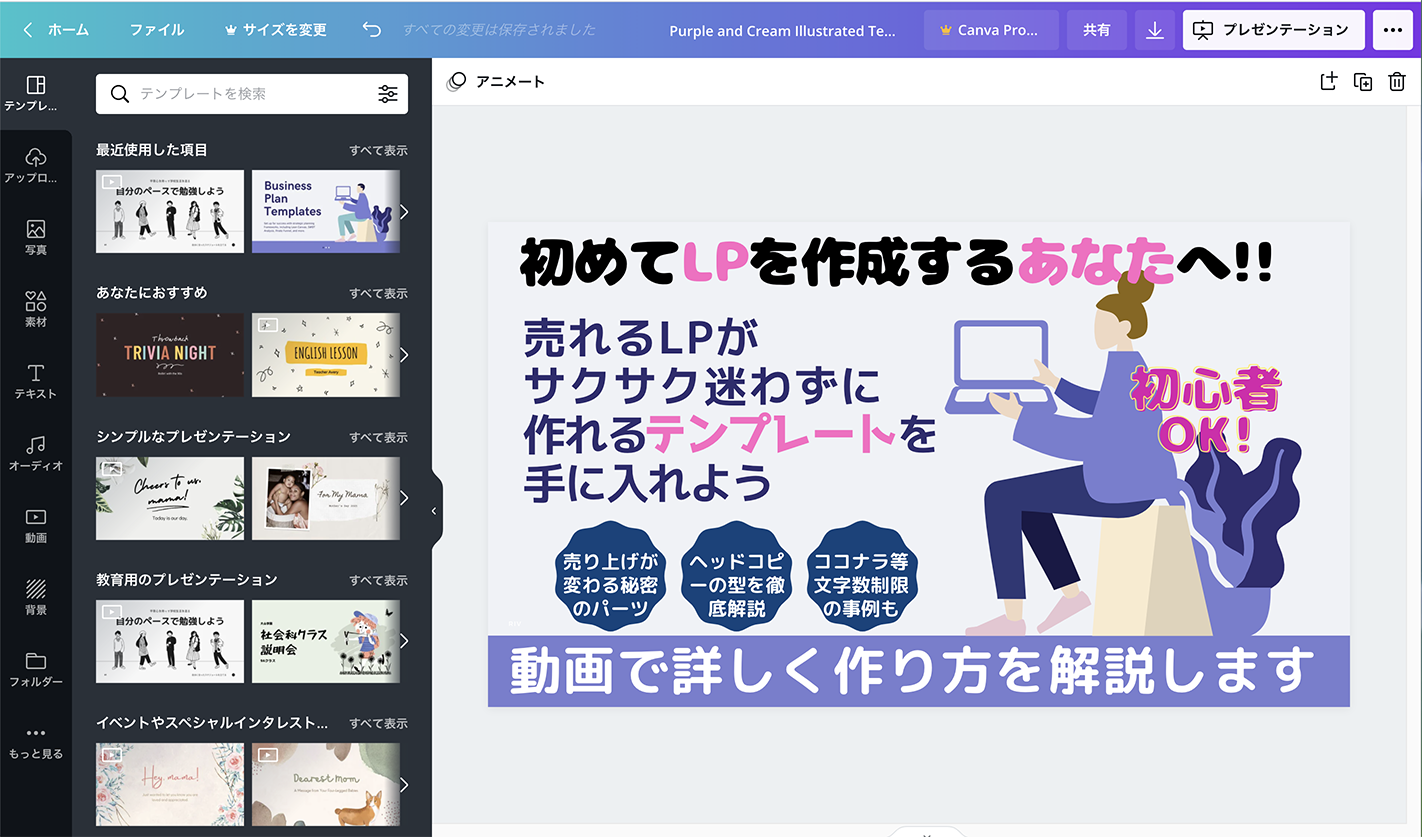
ヘッドコピーは文字のみでもかまいませんが、できれば画像を利用したほうがインパクトがあり、情報も伝わりやすいです。 そしてこのヘッドコピー作成にもってこいなのが、無料で利用できる「CANVA(キャンバ)」です。 *CANBAはヘッドコピーだけでなくLP作成の様々な場面で便利に使えます。CANVAを使ったヘッドコピー画像の作成
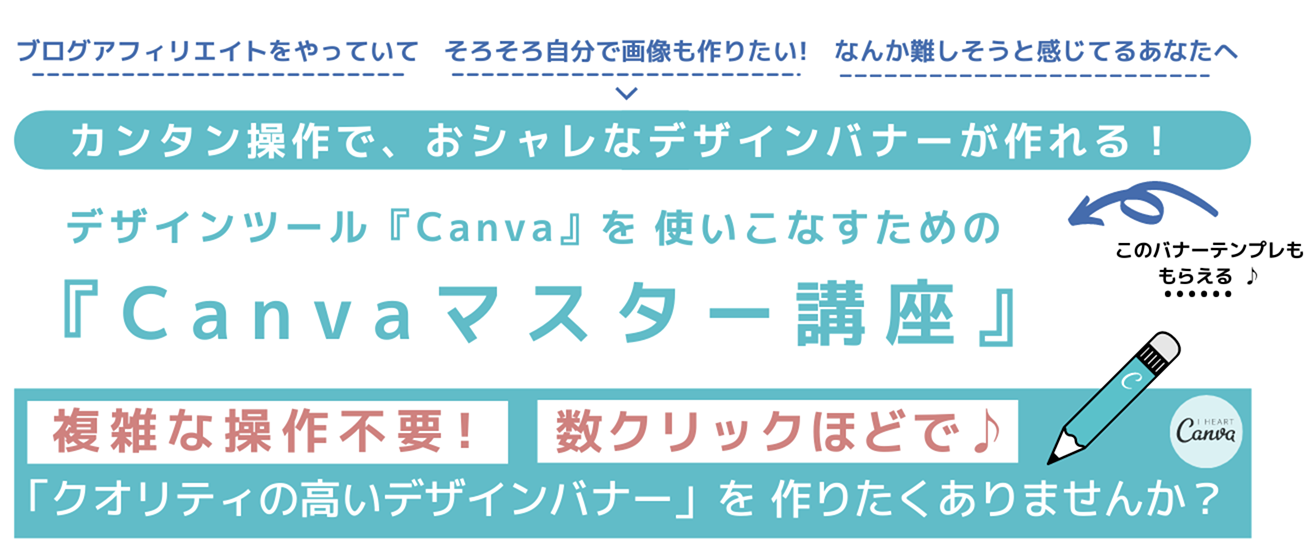
豊富なテンプレートやパーツ、簡単な操作でインパクトのある画像が作成できます! お知らせ↓↓↓↓↓↓↓
お知らせ↓↓↓↓↓↓↓
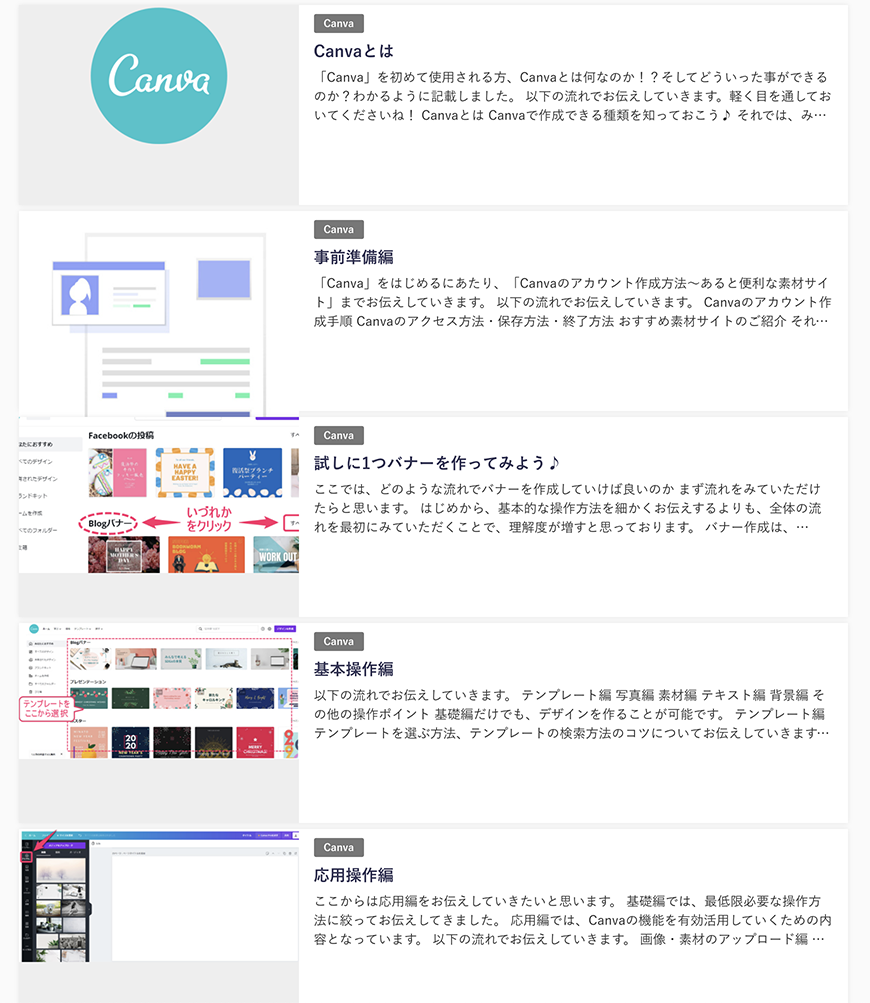
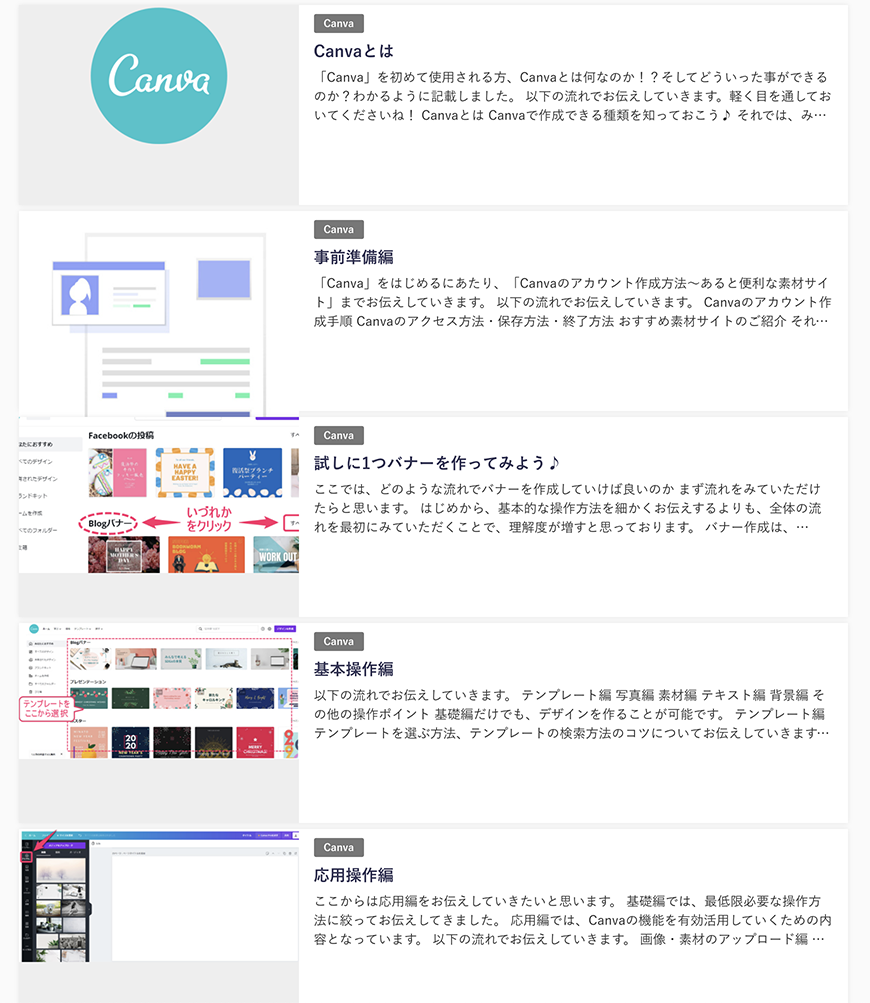
*CANBAの使い方を網羅したりんごのお勧めマニュアルが発売されました!
CANBAの全てがここにあると言ってもいいくらいなマニュアルです!!
初めての方お勧め!!!
 Canvaマスター講座
↓↓↓↓↓↓↓
詳しくは画像をクリック!
Canvaマスター講座
↓↓↓↓↓↓↓
詳しくは画像をクリック!
 販売開始しました!!
ちょっとチラ見せ(^^)
■内容■ひとつひとつがとっても丁寧でわかりやすいです
販売開始しました!!
ちょっとチラ見せ(^^)
■内容■ひとつひとつがとっても丁寧でわかりやすいです
 ■特典■豪華特典もあります
■特典■豪華特典もあります
 ↓↓↓↓↓↓↓ボタンをクリックして、Canvaマスター講座を購入する
↓↓↓↓↓↓↓ボタンをクリックして、Canvaマスター講座を購入する

 販売開始しました!!
ちょっとチラ見せ(^^)
■内容■ひとつひとつがとっても丁寧でわかりやすいです
販売開始しました!!
ちょっとチラ見せ(^^)
■内容■ひとつひとつがとっても丁寧でわかりやすいです
 ■特典■豪華特典もあります
■特典■豪華特典もあります
 ↓↓↓↓↓↓↓ボタンをクリックして、Canvaマスター講座を購入する
↓↓↓↓↓↓↓ボタンをクリックして、Canvaマスター講座を購入する

作成した画像の設定
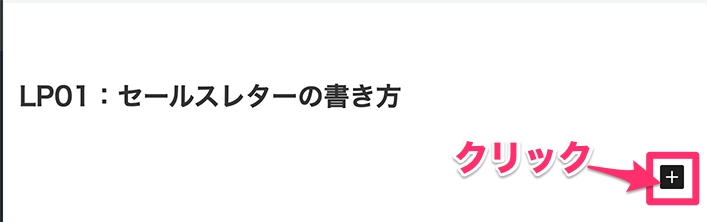
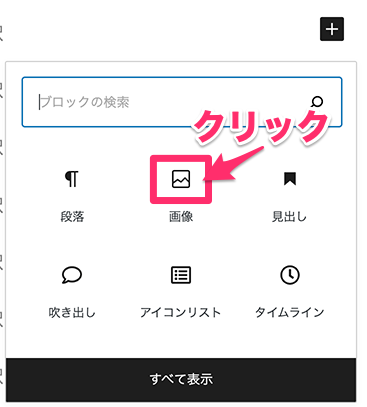
では作成した画像を設置します。WordPressの画像挿入機能を使います。 まず、Canvaから作成した画像をダウンロードします。(ここまではCanvaのマニュアルで確認ください) ブロックの追加の[+]マークをクリックします。 画像の追加アイコンをクリックします。
画像の追加アイコンをクリックします。
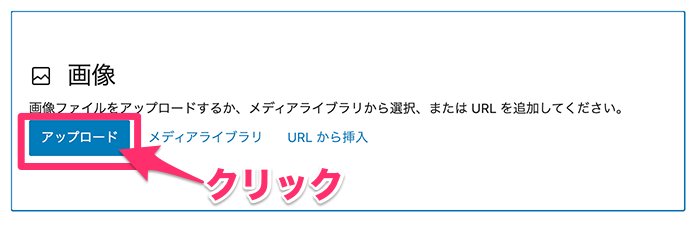
 [アップロード]をクリックします。
[アップロード]をクリックします。
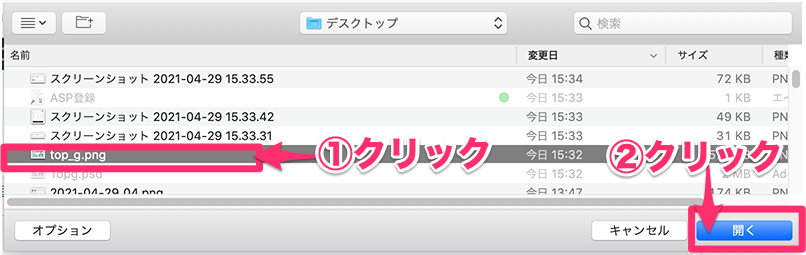
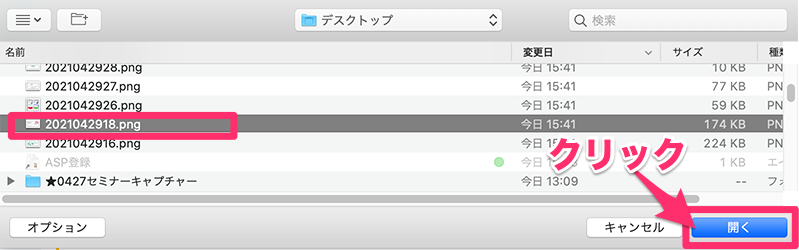
 画像のある場所で、画像ファイルを選択して、[開く]をクリックします。
画像のある場所で、画像ファイルを選択して、[開く]をクリックします。
 画像が挿入されます。
画像が挿入されます。
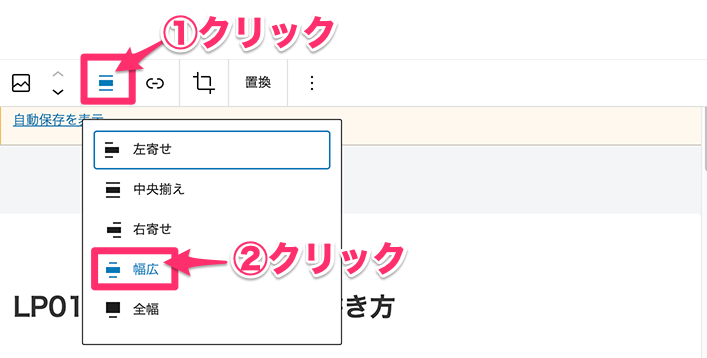
 画像が選択されている状態(●が表示されている)で、画面上部にある画像の編集ツールバーから、画像の位置設定のアイコンをクリックし、[幅広]を選択します。
画像が選択されている状態(●が表示されている)で、画面上部にある画像の編集ツールバーから、画像の位置設定のアイコンをクリックし、[幅広]を選択します。
[幅広]と[全幅]のちがい
幅広は横幅100%にする。
全幅の場合はブラウザ全体に広がる。
*イメージがつかみにくい場合は実際に設定してみて、どちらを利用するか決めてください。
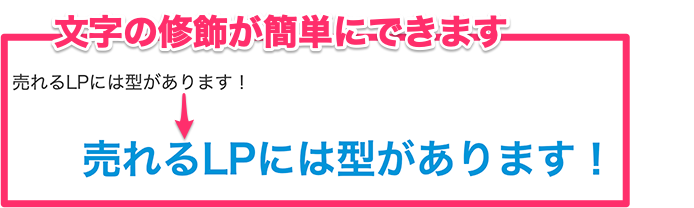
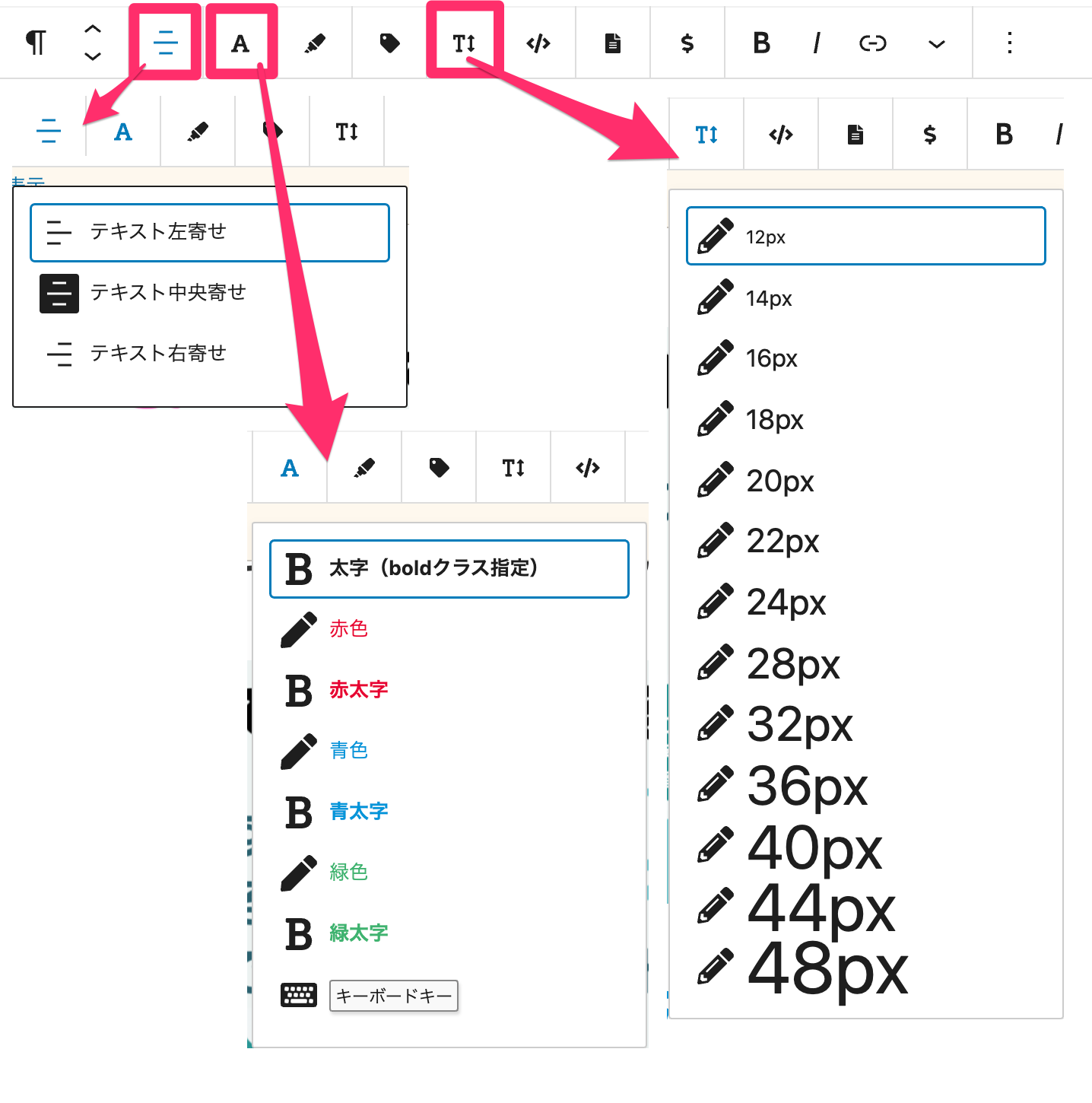
文字を修飾する
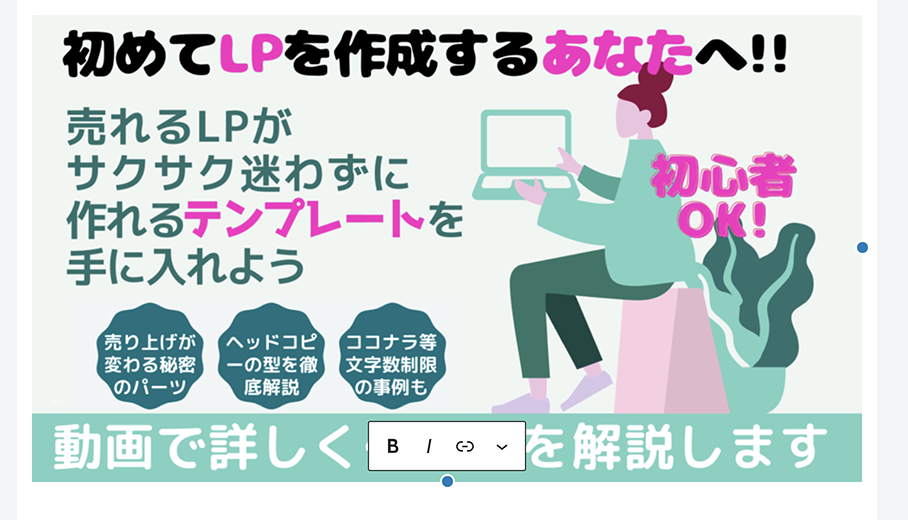
Cocoonの文字の設定バーには簡単に文字を修飾するツールがあります。 文字を選択した状態で画面上部にある文字の修飾バーを使います。
文字を選択した状態で画面上部にある文字の修飾バーを使います。

順番や時系列がある項目にタイムラインを使う
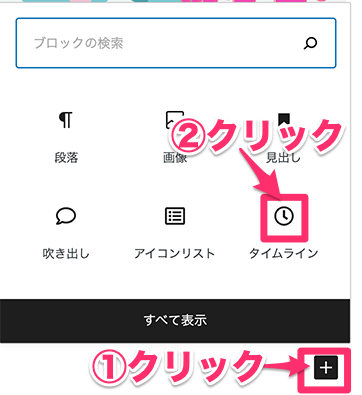
順番や時系列がある項目はタイムラインを利用するとわかりやすいです。 ブロック追加の[+]をクリックして、タイムラインのアイコンをクリックします。
[+]をクリックした画面で目的のアイコンがない場合
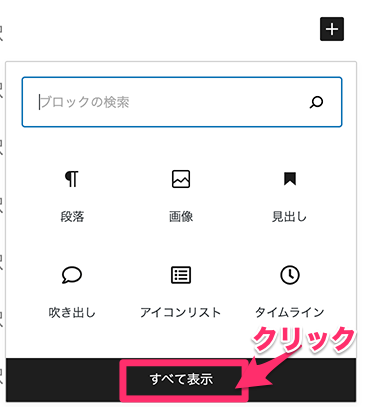
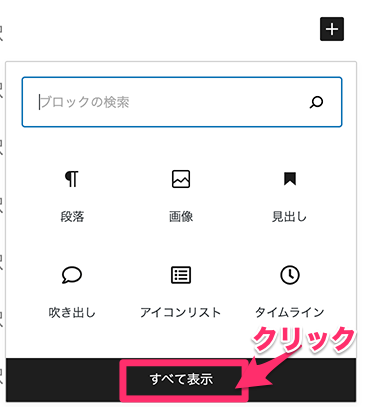
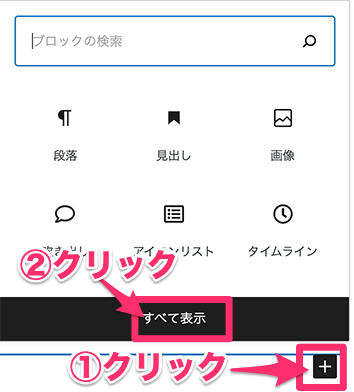
[+]をクリックした時に出てくる最初のウィンドウは、あなたがよく使うもの(最近使用した機能)が表示されます。この一覧にない場合は以下の操作をしてください。
ウィンドウ下部の[すべて表示]の黒いバーをクリックします。
 左サイドバーに、ブロック機能の一覧が表示されます。この一覧から探します(^^)
左サイドバーに、ブロック機能の一覧が表示されます。この一覧から探します(^^)
タイムラインのブロックが追加されました。
 左サイドバーに、ブロック機能の一覧が表示されます。この一覧から探します(^^)
左サイドバーに、ブロック機能の一覧が表示されます。この一覧から探します(^^)

画面右の更新ボタンの横にある[設定]ボタン(歯車マーク)をクリックして、設定領域を表示させます。

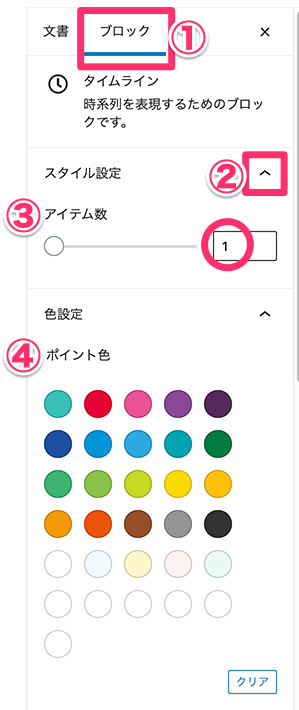
タイムラインのブロックを選択した状態で、右サイドのブロック設定領域で設定します。スタイル設定を[∧]になっていることを確認します。
③アイテム数:アイテムの数を設定します。
④ポイント色:●の色を設定します。

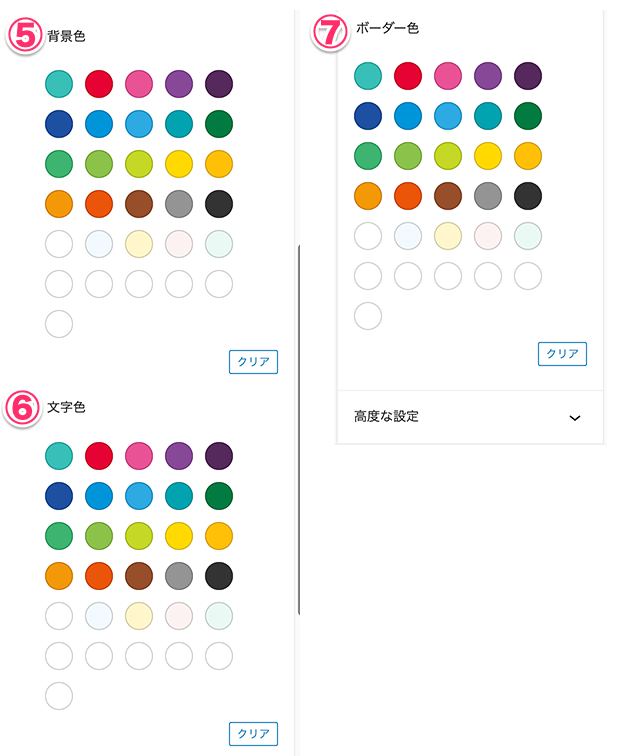
 ⑤背景色,⑥文字色,⑦ボーダー色 を設定できます。
⑤背景色,⑥文字色,⑦ボーダー色 を設定できます。
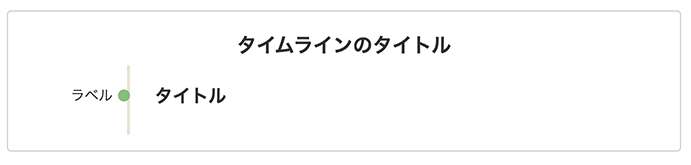
 「全体のタイトル」、「ラベル」、「タイトル」を入力すると、
設定後は以下のようになります。
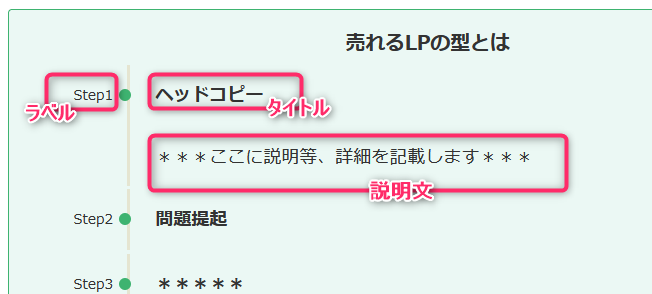
*各タイトルの下に、説明文を入力することができます。
■設定例
「全体のタイトル」、「ラベル」、「タイトル」を入力すると、
設定後は以下のようになります。
*各タイトルの下に、説明文を入力することができます。
■設定例

アイコンリスト
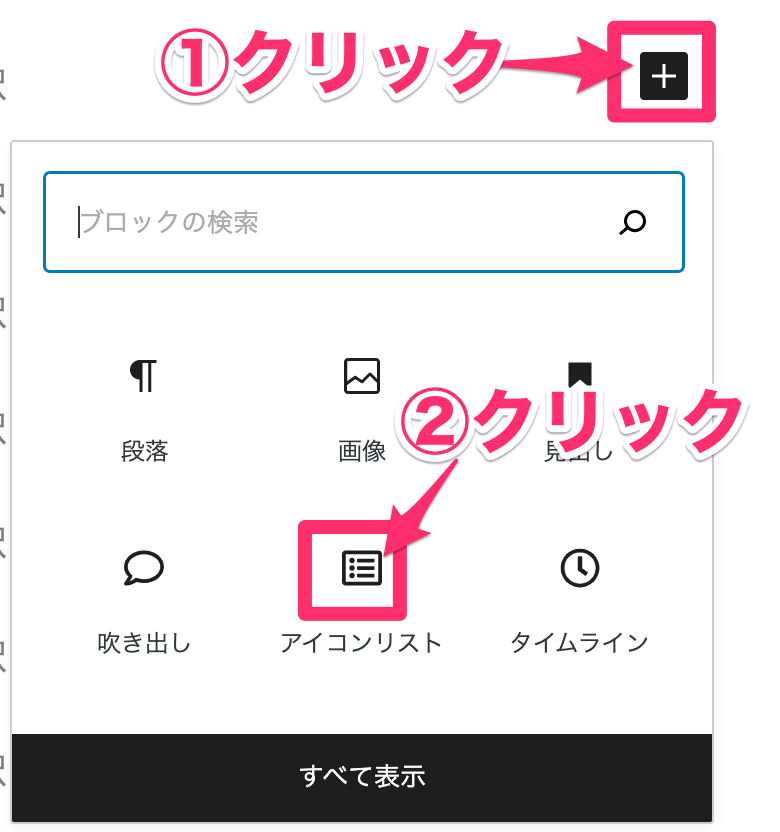
「◯」「×」「レ」などを使ったアイコンリストが使えます。 ブロック追加をクリックして、[アイコンリスト]のアイコンをクリックします。 *一覧にない場合は[すべて表示]をクリックしてサイドバーの一覧から探します。
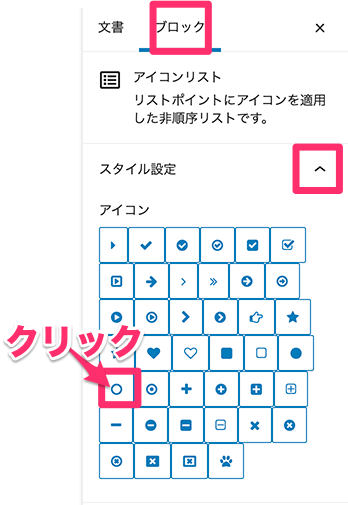
画面右の更新ボタンの横にある[設定]ボタン(歯車マーク)をクリックして、設定領域を表示させます。

設定欄で、アイコンを選びます。

 続いて、上記と同じように 「背景色」,「文字色」,「ボーダー色」 を設定できます。
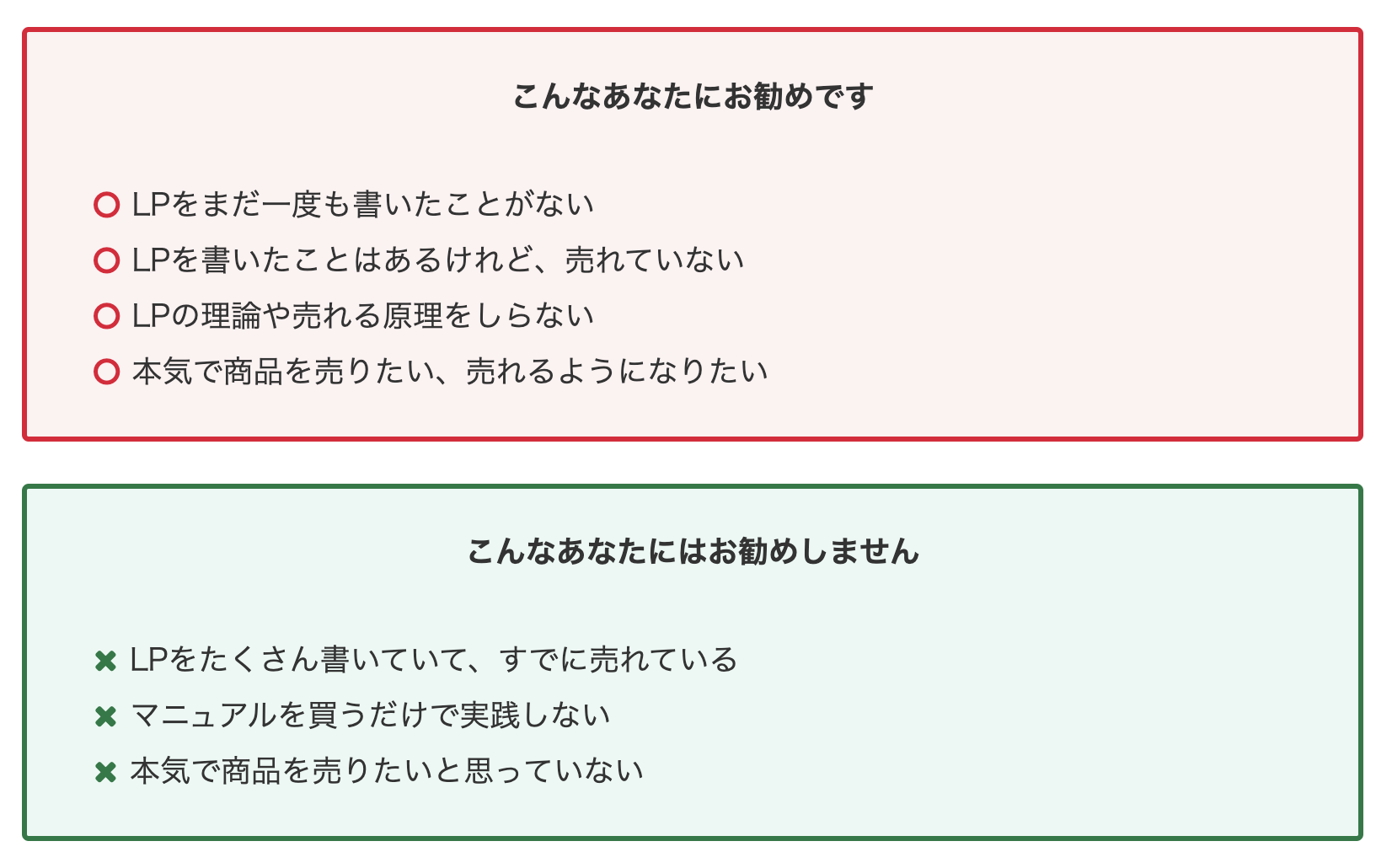
内容を入力して完了です(^^)
■設定例
続いて、上記と同じように 「背景色」,「文字色」,「ボーダー色」 を設定できます。
内容を入力して完了です(^^)
■設定例

吹き出し機能
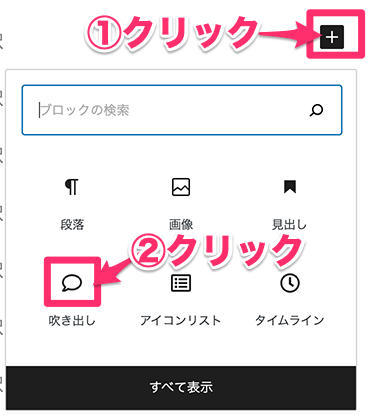
Cocoonでは吹き出し機能も、簡単設定! 顔のイラストも豊富です(^^) ブロック追加をクリックして、[吹き出し]のアイコンをクリックします。 *一覧にない場合は[すべて表示]をクリックしてサイドバーの一覧から探します。 イラストと吹き出しが追加されます。同じ操作を続けて必要な個数分吹き出しを追加します。
イラストと吹き出しが追加されます。同じ操作を続けて必要な個数分吹き出しを追加します。

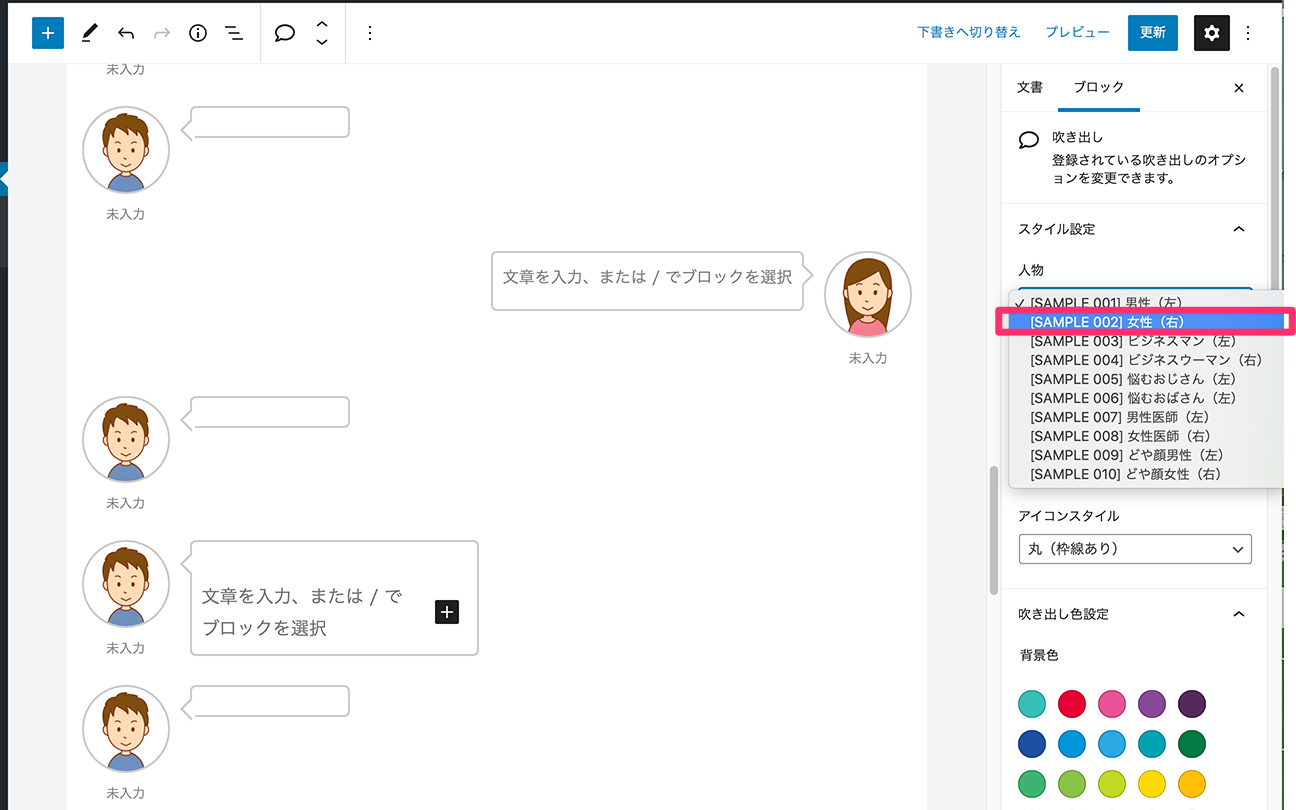
画面右の更新ボタンの横にある[設定]ボタン(歯車マーク)をクリックして、設定領域を表示させます。

設定画面で、人物を変更します。
(右)と記載があるものを選ぶと、画面の右側に設定されます。
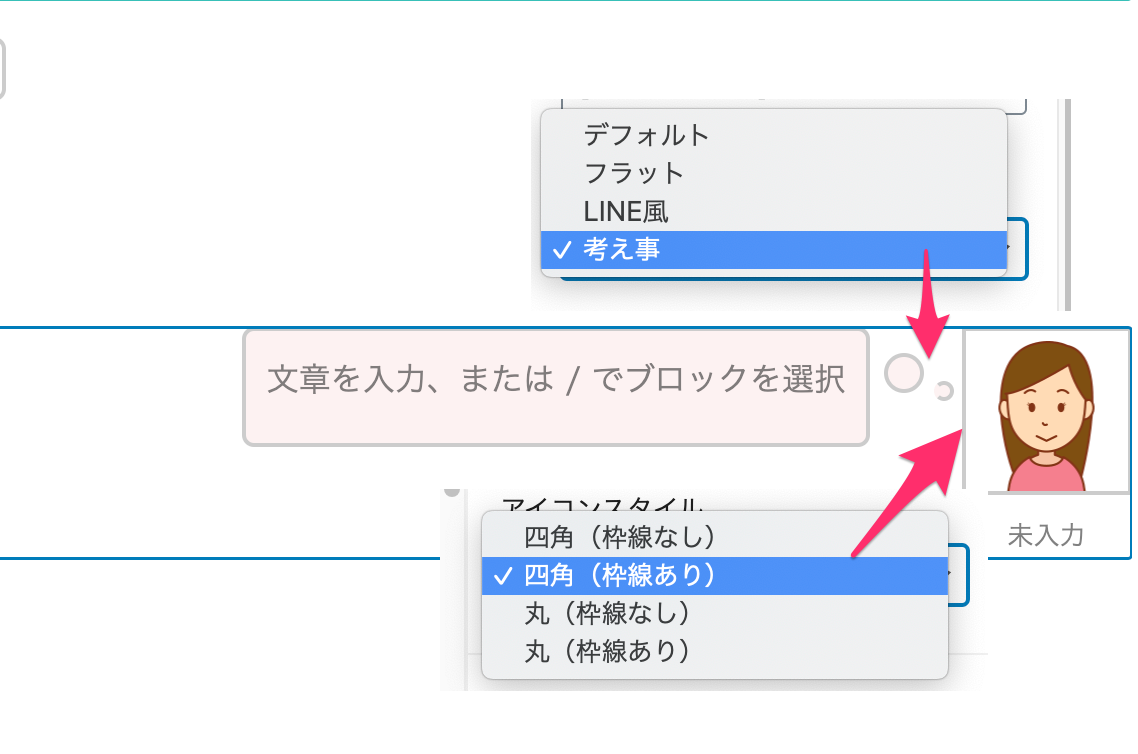
アイコンスタイル

 設定領域では、
「吹き出しスタイル」や「アイコンスタイル」が選べます。
また枠線の色や枠の背景色も選べます。
設定領域では、
「吹き出しスタイル」や「アイコンスタイル」が選べます。
また枠線の色や枠の背景色も選べます。
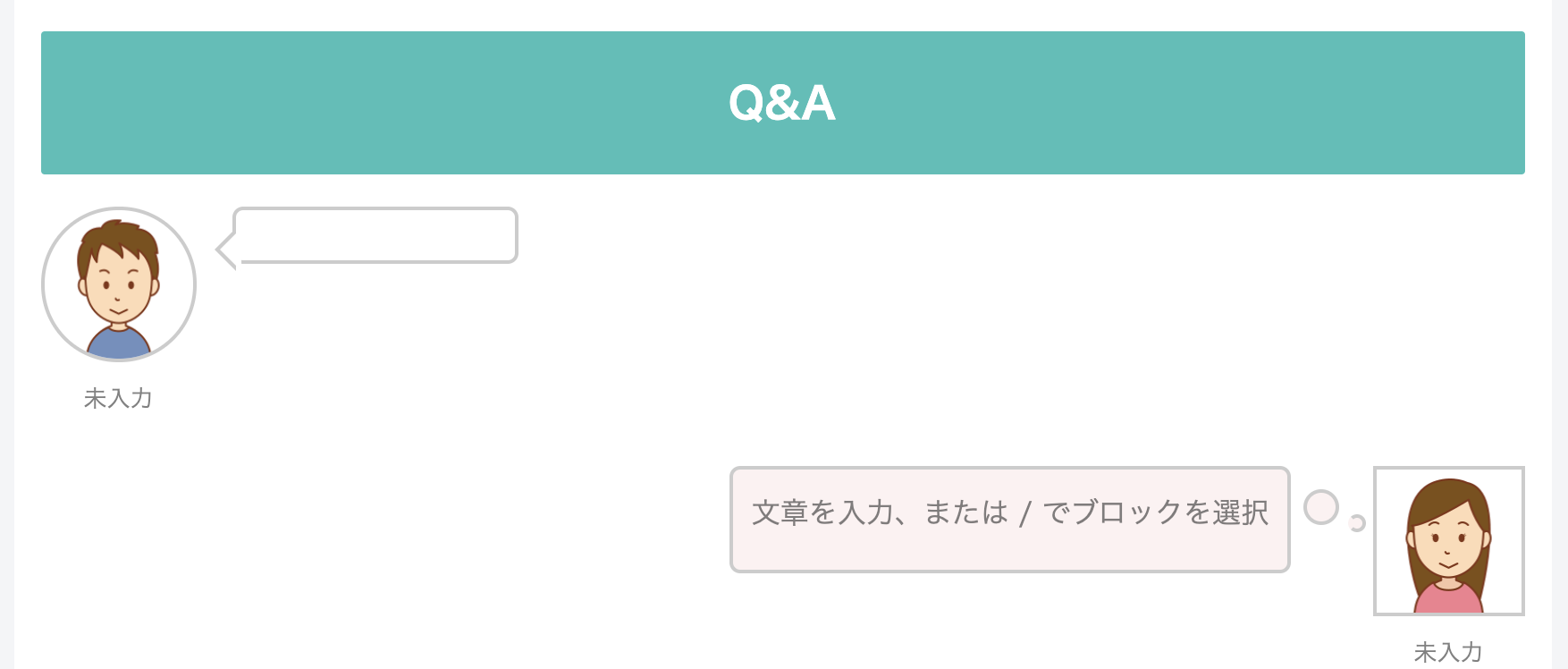
 人物の名前や、吹き出しの文字をいれたら完成です。
人物を自分が作成したものや、無料イラストサイト等で入手したものに差し替えも可能です。
Q&Aやお客さまの声の欄に利用すると、効果的です。
人物の名前や、吹き出しの文字をいれたら完成です。
人物を自分が作成したものや、無料イラストサイト等で入手したものに差し替えも可能です。
Q&Aやお客さまの声の欄に利用すると、効果的です。

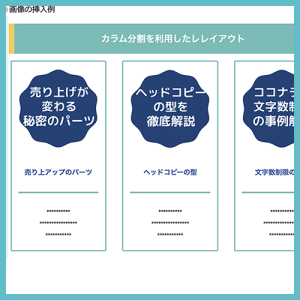
バリエーションのあるボックス
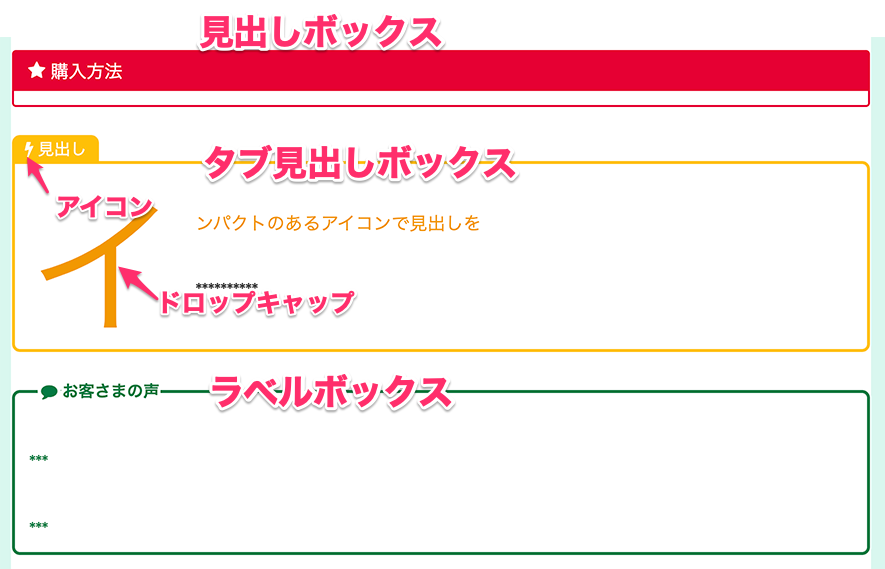
Cocoonの汎用ブロックにバリエーションのある見出しブロックが用意されています。ボックスの種類には「見出しボックス」「タブ見出しボックス」「ラベルボックス」などがあります。 挿入方法は、ブロック追加[+]をクリックして、[COCOON汎用ブロック]の欄から設定したい[◯◯ボックス]のアイコンをクリックします。 それぞれのボックスで、アイコンやドロップキャップ(先頭文字を大きく)や枠線色設定、背景色設定など、バリエーション豊なボックスが利用できます。
それぞれのボックスで、アイコンやドロップキャップ(先頭文字を大きく)や枠線色設定、背景色設定など、バリエーション豊なボックスが利用できます。

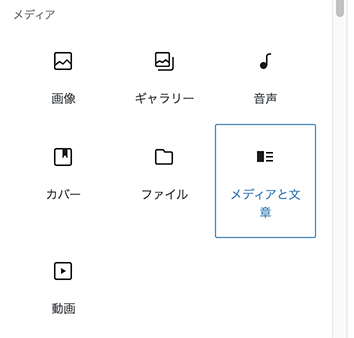
画像と文章の枠
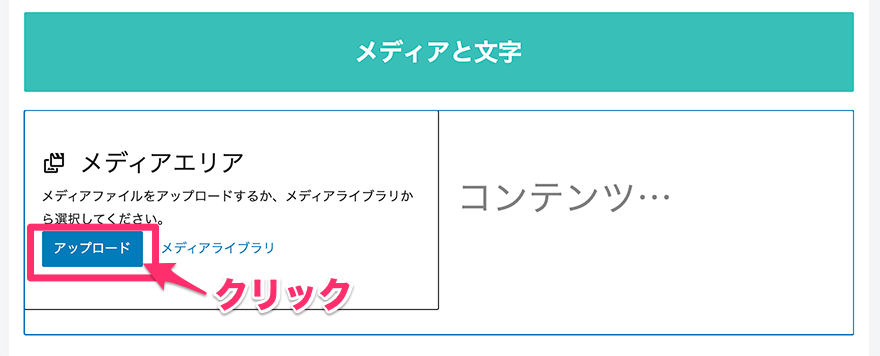
よく見られる、画像(写真やイラスト)と文章がセットになった枠です。 [メディアと文章]というブロックを使います。 アイコンをクリックすると、以下の枠が出てきます。[アップロード]のボタンをクリックします。
アイコンをクリックすると、以下の枠が出てきます。[アップロード]のボタンをクリックします。
 該当の画像ファイル(イラストや写真)を選択して、[開く]をクリックします。
該当の画像ファイル(イラストや写真)を選択して、[開く]をクリックします。
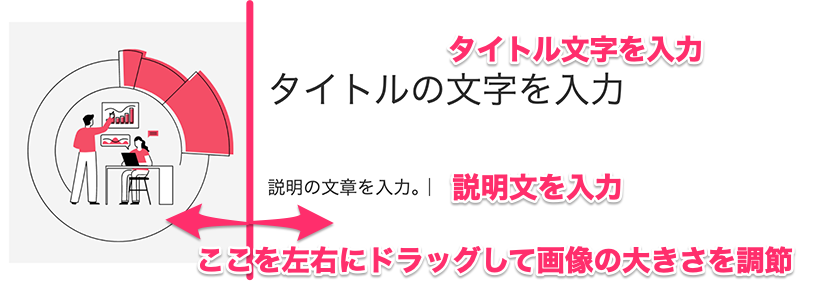
 画像が挿入されたら、位置と大きさを調整します。
文章の欄に、タイトルと文章を入力します。
画像が挿入されたら、位置と大きさを調整します。
文章の欄に、タイトルと文章を入力します。
 画面上部の設定バーで、画像の位置を左右どちらにするかを選択できます。
画面上部の設定バーで、画像の位置を左右どちらにするかを選択できます。
 ■メディアと文字の挿入例
■メディアと文字の挿入例

申し込みボタンの挿入
LPになくてはならないのが、申し込み用のボタンです。 ボタンの先にはそれぞれの申込みフォームが待ち構えていることになります
<それぞれのLPのジャンプ先>
レビューページ→→→セールスページ
セールスページ→→→申込みページ・ASPページ・決済ページ
メール申込み案内→→→メール登録フォーム
ちなみに各LPは以下の目的で作成します
*レビューページ:アフィリエイト等で販売者さんのコンテンツ等を紹介するLP
*セールスページ:自分のコンテンツを販売するためのLP
*メール申込み案内:メルマガへ登録してもらうための案内LP
Cocoonには標準で、ボタン作成機能があります。(めちゃくちゃありがたい機能です)
では、ボタンの挿入方法です。
ブロック追加[+]をクリックして、[すべて表示]の黒いバーをクリックします。
 左サイドバーに、ブロック機能の一覧が表示されます。
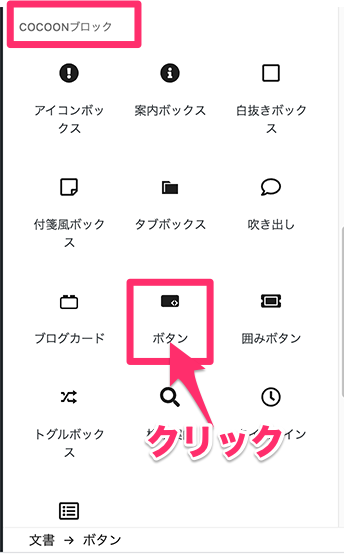
[COCOONブロック]の欄で [ボタン]をクリックします。
左サイドバーに、ブロック機能の一覧が表示されます。
[COCOONブロック]の欄で [ボタン]をクリックします。
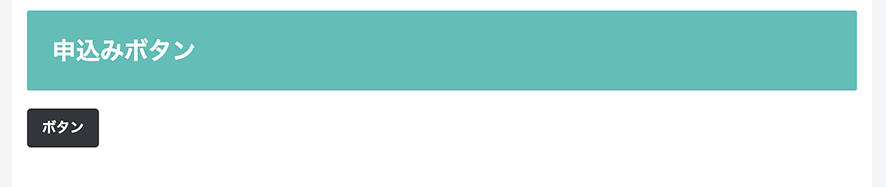
 「ボタン」と書かれたボタンが挿入されます。
「ボタン」と書かれたボタンが挿入されます。

ボタンに表示する文字の入力
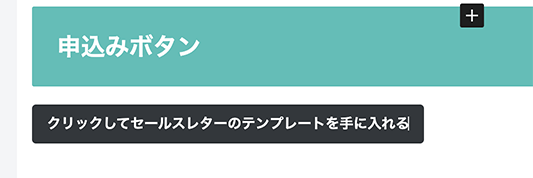
「ボタン」の文字をクリックして、ボタンに表示させる文字を入力します。
ボタンに記載する文字は簡単な「申込み」などよりも具体的な行動を促す文章を入れましょう。
このボタンをクリックして◯◯に◯◯する
例)
「申込み」→→→「このボタンをクリックして◯◯に申し込む」
「購入」→→→「ここをクリックして◯◯の購入をする」
「クリック」→→→「このボタンをクリックして、◯◯の購入ページにジャンプする」
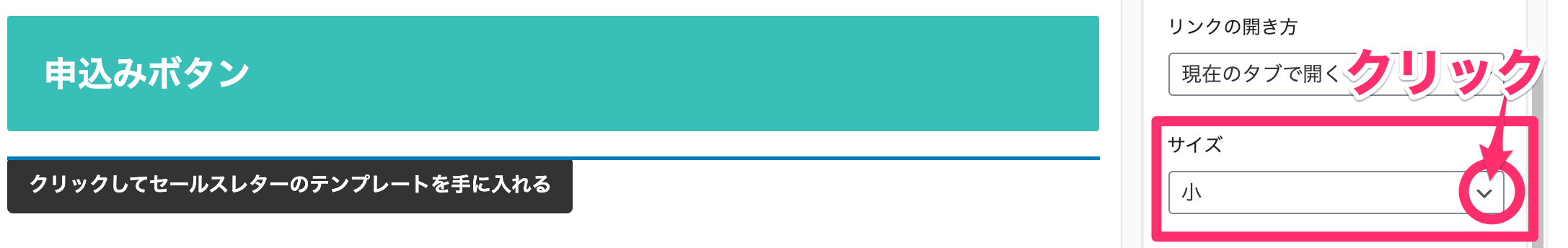
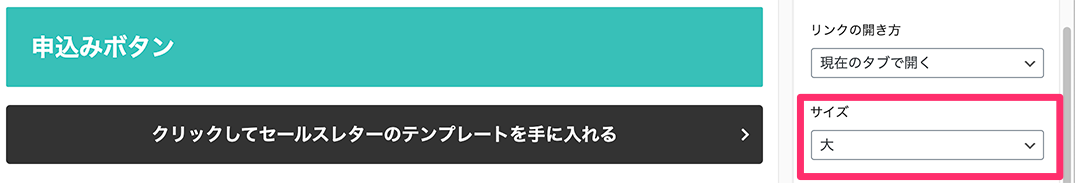
ボタンの大きさを選択する
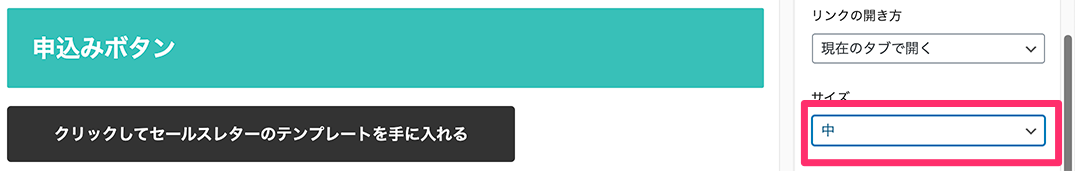
ボタンの大きさは、小・中・大 から選択できます。 設定画面のサイズの欄で[小]を選択します。 設定画面のサイズの欄で[中]を選択します
設定画面のサイズの欄で[中]を選択します 設定画面のサイズの欄で[大]を選択します
設定画面のサイズの欄で[大]を選択します
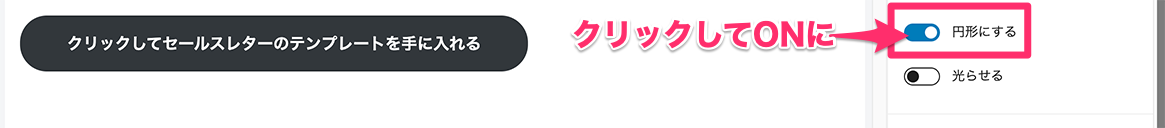
ボタンの形や色設定
ボタンの形(角の丸さ)や背景色、ボーダー(線)色、文字色は自由に変更できます。角を丸くします

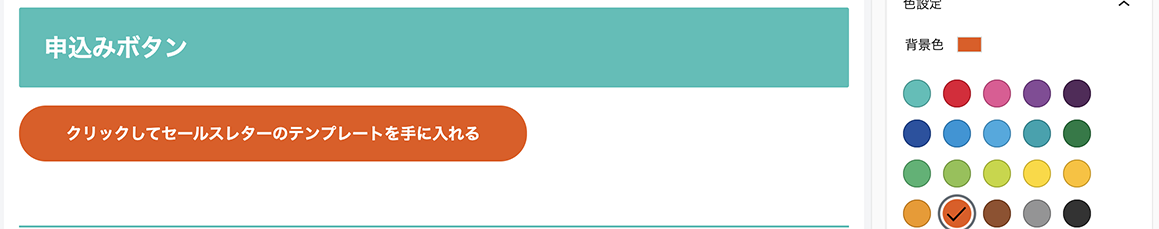
色を変えます
背景色、ボーダー色(縁の色)、文字色が変えられます。
光らせる
ボタンを左から右に光らせるアニメーション効果を設定できます *ボタンはなるべくボタンとわかるよう、目立たせましょう! 実際のひかる様子はサンプルで(^^)
↓↓↓↓↓↓↓
セールスレターの書き方セミナーのLP
実際のひかる様子はサンプルで(^^)
↓↓↓↓↓↓↓
セールスレターの書き方セミナーのLP
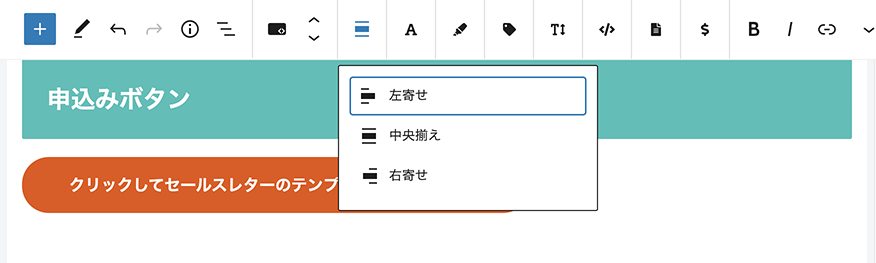
位置を調整する
ボタンの位置を調整します *大ボタンの位置は調整できません(幅いっぱいになります) 画面上部のツールバーで、[左寄せ][中央揃え][右寄せ]を選びます。
リンクの設定をする
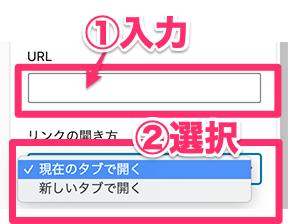
ボタンにリンクの設定をします。 ①クリックした時にジャンプするページのURLを入力します。 *アフィリエイトのレビューページの場合はアフィリエイトリンクを貼ります(^^) ↑↑↑ これ最重要ポイントです!ちゃんとアフィリエイト用のリンク貼らないと全てが水の泡ですよ〜 ②リンクの開き方を選択します。 *現在のタブで開くがお勧めです。
これでボタンの挿入は完成です。
その他のパーツの紹介(Cocoon公式サイト)
Cocoonが用意しているパーツの種類はとても豊富です、以下のCocoon公式サイトにまとめられていますので参照ください。 ↓↓↓↓↓↓ ■Cocoon Blocksの現在の対応状況 以上が、基本的なパーツの作成方法です。一通りの機能はそろっているので、LP作成には十分かと思います。 難しい操作はないので、是非使いこなしてLP作成に役立ててください。 今回作成したサンプルページはこちら ↓↓↓↓↓↓↓ https://applired.net/support/lp01/ では、その3はもうちょっとオリジナリティを出したい人向け応用編です。 ↓↓↓↓↓↓↓(次に読む記事) ■CocoonでワンカラムのLPを作成する方法[初心者・シニア]その3:LPのパーツ応用編お勧め! 売れるLPテンプレートをゲットしよう!!
いくら、LPの作成方法を取得しても、 肝心のLPの中身(文章)の書き方がわからなければ、売れる(成果のでる)LPは作れません。売れる(成果の出るLP)には ========================== 知るべき型と学ぶべきノウハウがあります。 ========================== 是非この機会に売れるテンプレート(型)と売れるための書き方のノウハウを習得しましょう ↓↓↓↓↓↓↓ お勧めのコンテンツ 【セールスレターの書き方セミナー】 このセミナーがいつでも、何回でも視聴できます。 ↓↓↓↓↓↓↓ヾ(*^o^*)/以下の画像をクリック