目次
WordPressの人気無料テーマ「Cocoon」で、ヘッダー画像,フッター,スキンの設定

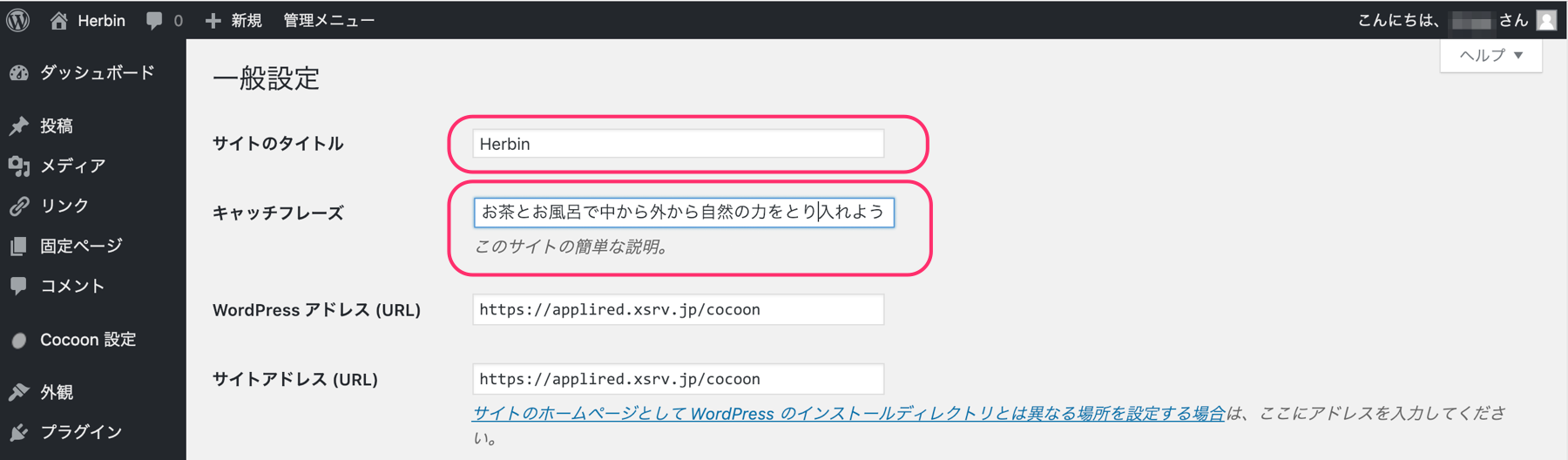
WordPressの一般設定画面でタイトルとキャッチフレーズを入力
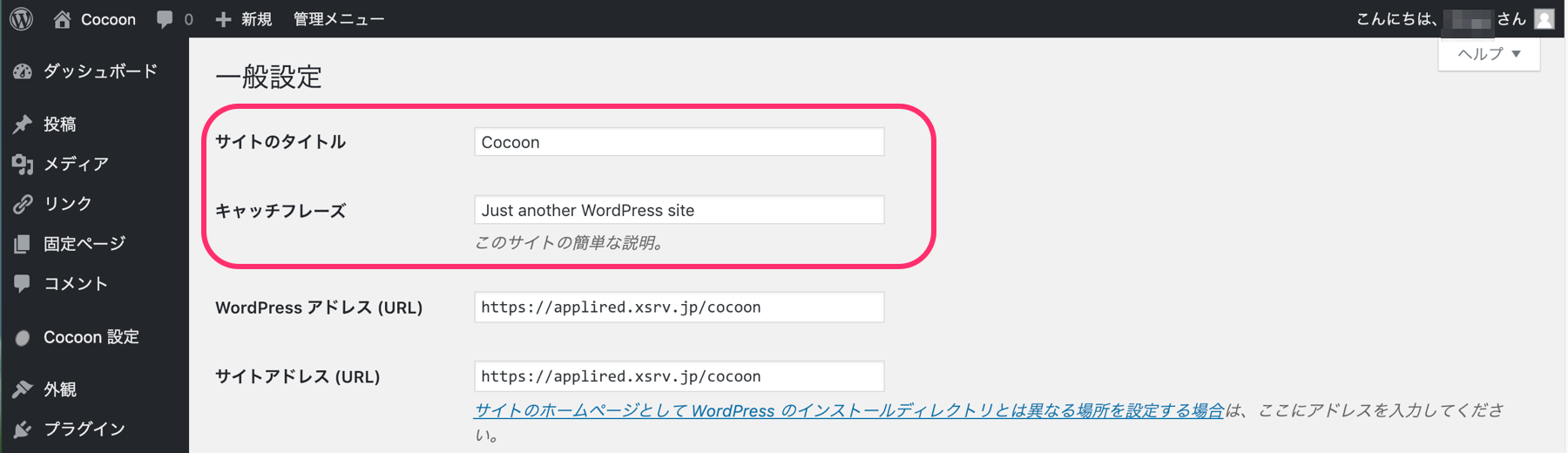
まず、Wordpressのダッシュボードで [設定]>>[一般] をクリックします。 一般設定の画面が表示されます。 サイトの「タイトル」と「キャッチフレーズ」を入力します。
サイトの「タイトル」と「キャッチフレーズ」を入力します。
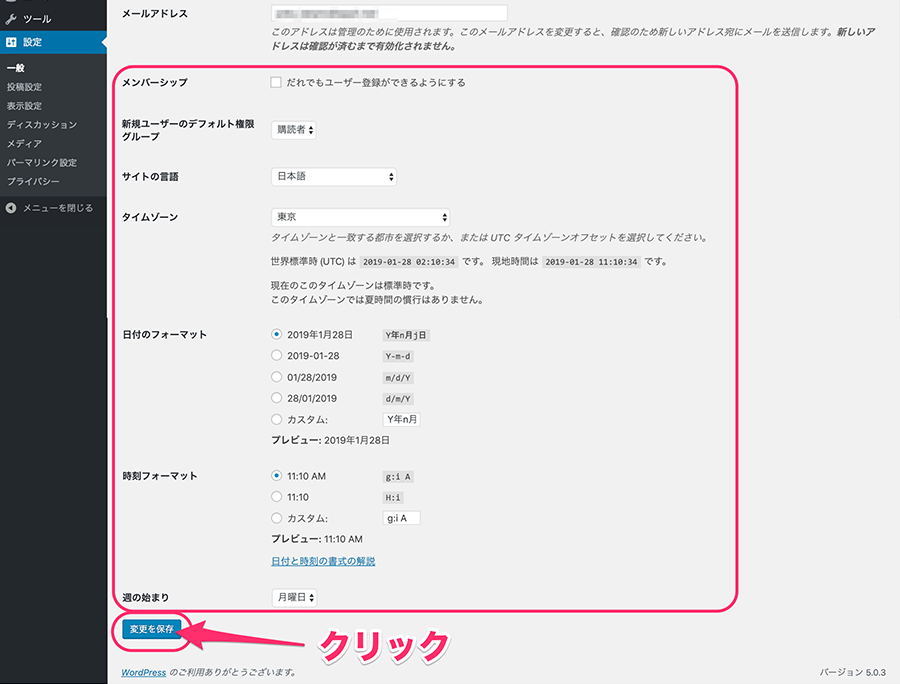
 一般設定画面のその他の設定を確認します。
*デフォルト(初期設定)のままで大丈夫です。
問題がなければ [変更を保存] をクリックします。
一般設定画面のその他の設定を確認します。
*デフォルト(初期設定)のままで大丈夫です。
問題がなければ [変更を保存] をクリックします。
 画面上部に「設定を保存しました」と表示されたら、設定完了です。
画面上部に「設定を保存しました」と表示されたら、設定完了です。
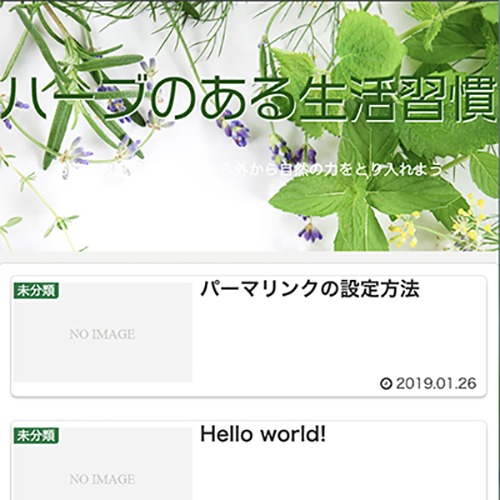
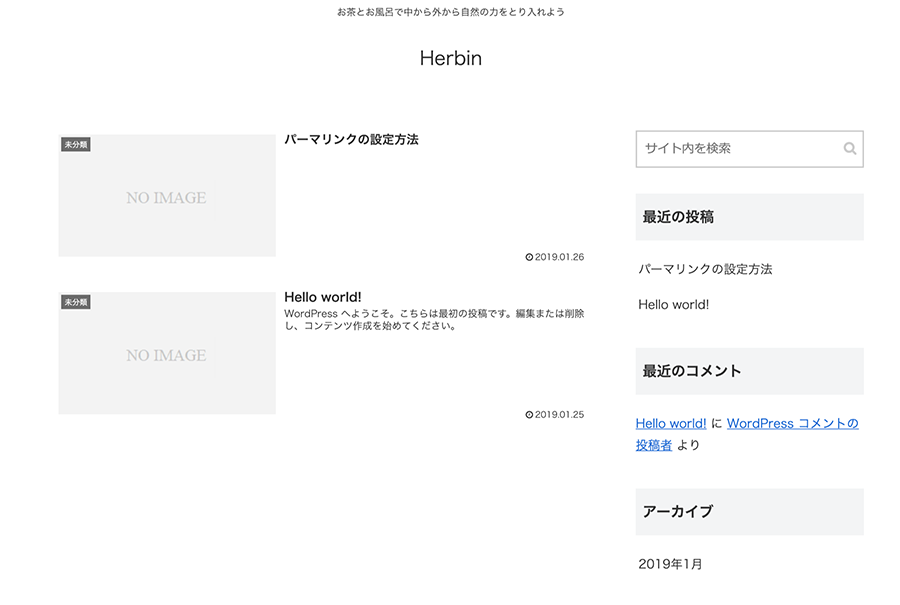
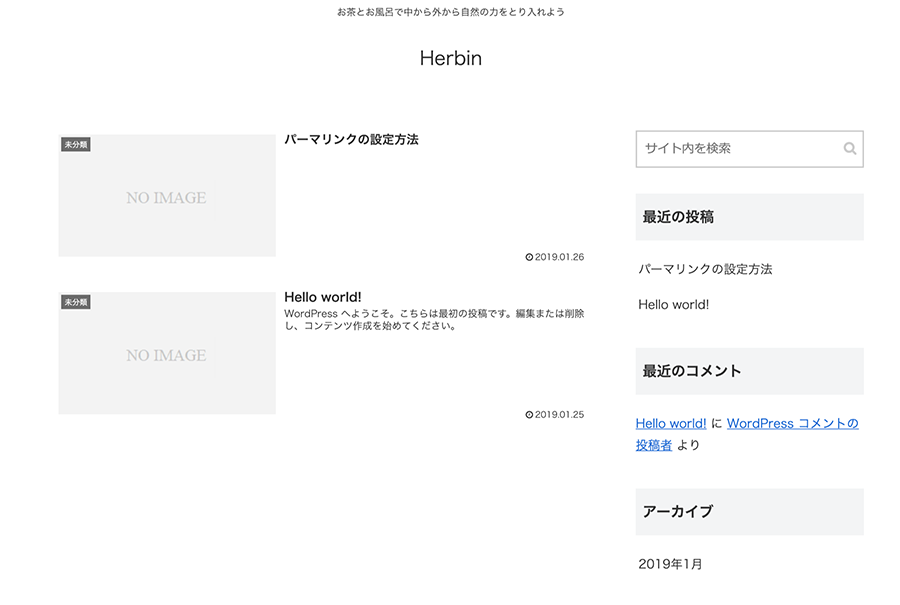
 ブログ画面を確認してみます、現在の表示状態です。とてもシンプルな画面です。
この記事では、「ヘッダー画像」「フッター設定」「スキン設定」をしてブログのイメージを作成していきます。
ブログ画面を確認してみます、現在の表示状態です。とてもシンプルな画面です。
この記事では、「ヘッダー画像」「フッター設定」「スキン設定」をしてブログのイメージを作成していきます。

Cocoonの設定画面
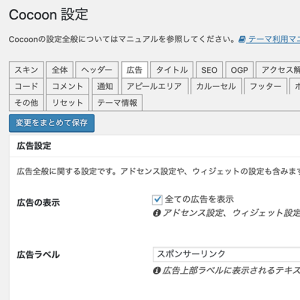
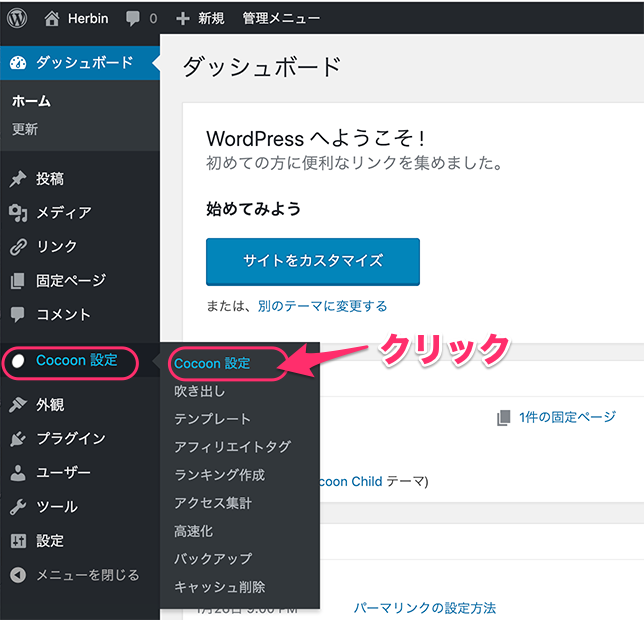
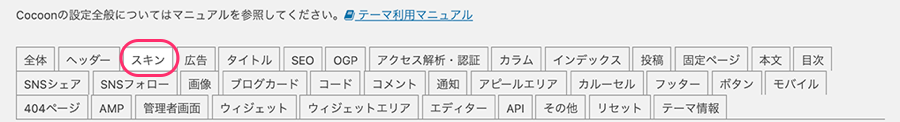
「Cocoon」をインストールすると、Wordpressのダッシュボードに「Cocoon専用」の項目ができます。 Wordpressのダッシュボードで [Cocoon設定]>>[Cocoon設定] をクリックします。 Cocoon用の設定画面が表示されます。(おもわずタブの多さにたじろぎます( ̄。 ̄;)
Cocoon用の設定画面が表示されます。(おもわずタブの多さにたじろぎます( ̄。 ̄;)
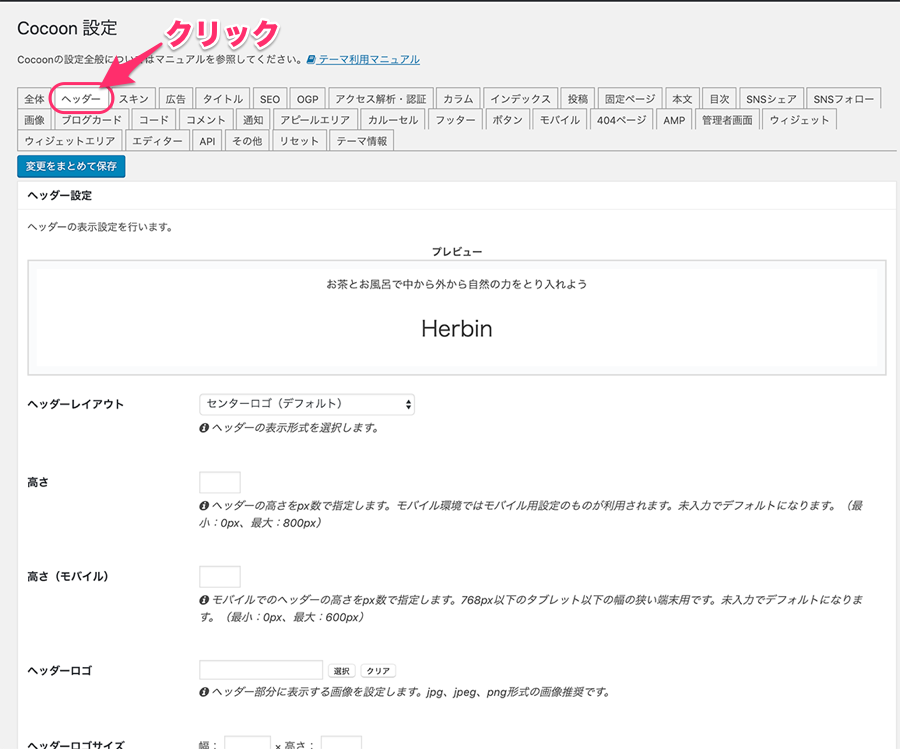
「ヘッダー」タブの設定
[ヘッダー]タブをクリックします。
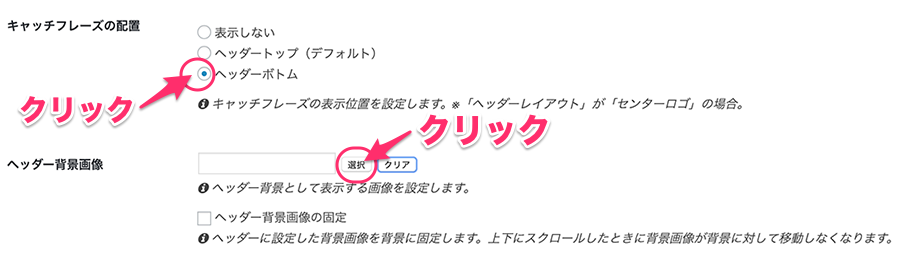
ヘッダー背景画像
キャッチフレーズの配置:「ヘッダーボトム」を選択します。 ヘッダー背景画像:画像選択のため[選択]ボタンをクリックします。 画像を選択する画面が表示されます。
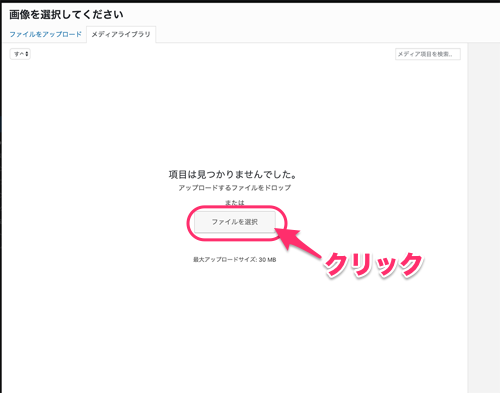
[ファイルを選択] をクリックします。
画像を選択する画面が表示されます。
[ファイルを選択] をクリックします。
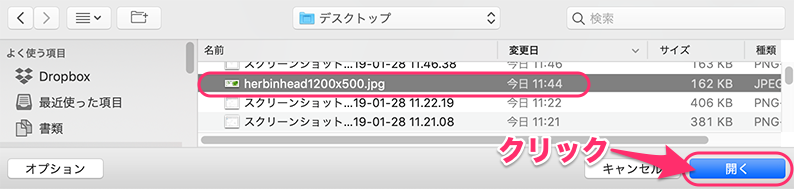
 ヘッダー画像用に用意した画像を選択して、[開く]をクリックします。
ヘッダー画像用に用意した画像を選択して、[開く]をクリックします。
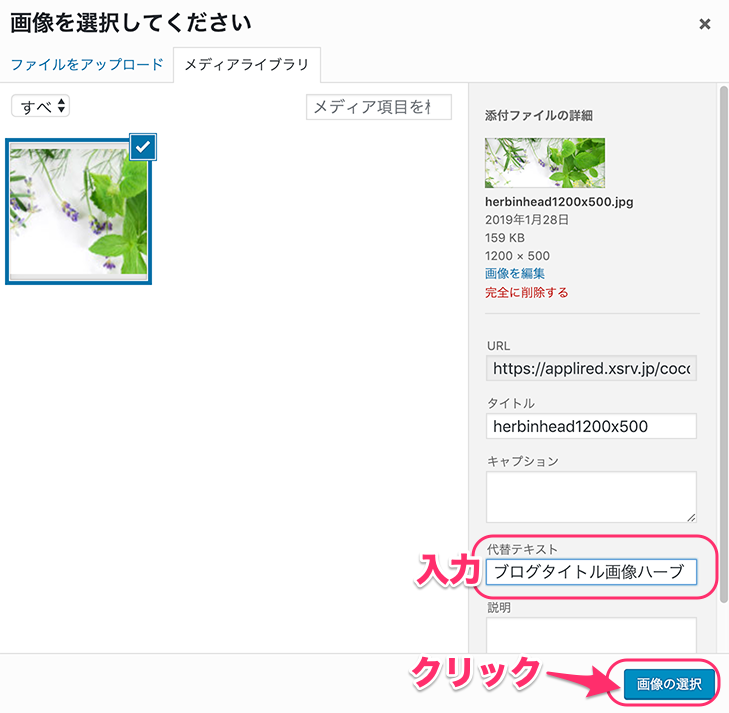
 メディアライブラリーの画面が出ます。
代替テキストを入力して、[画像の選択]をクリックします。
メディアライブラリーの画面が出ます。
代替テキストを入力して、[画像の選択]をクリックします。
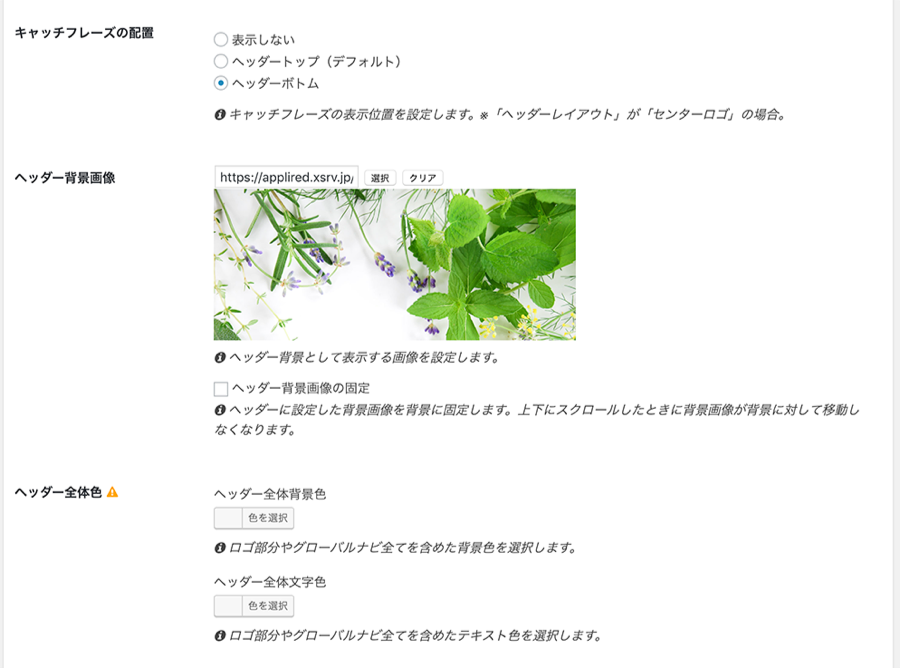
 ヘッダータブの画面に戻ります。ヘッダー背景画像が設定されていることを確認します。
ヘッダータブの画面に戻ります。ヘッダー背景画像が設定されていることを確認します。
 その他の設定はそのままで。
その他の設定はそのままで。

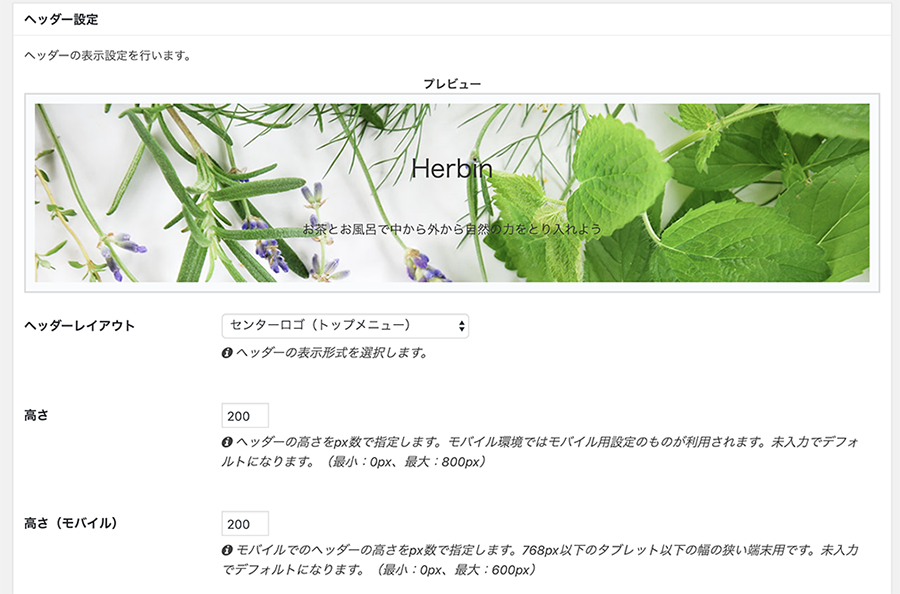
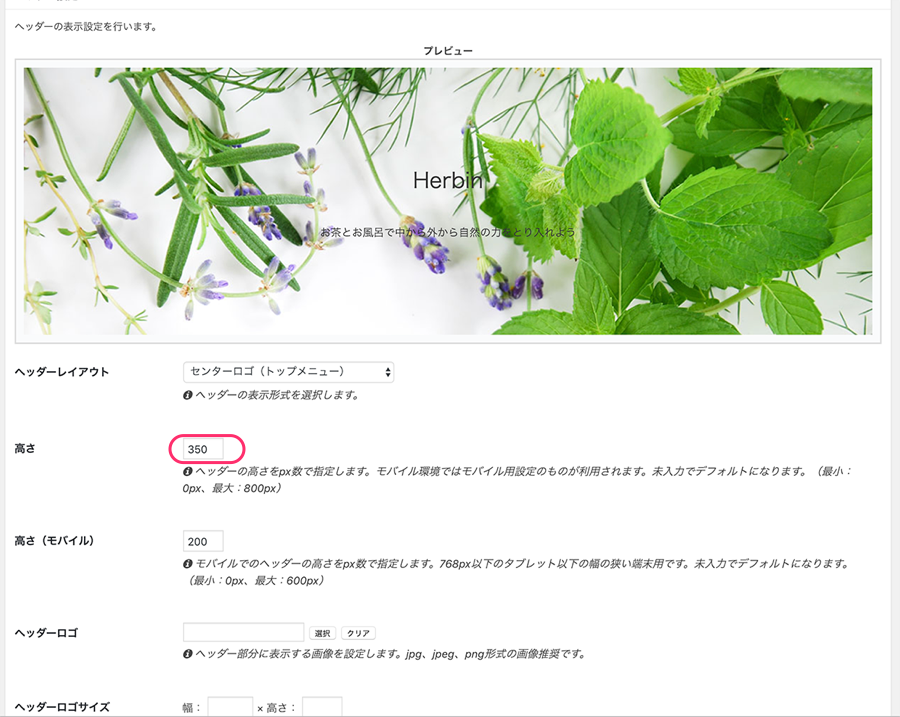
高さ
プレビューで結果を確認しながら、ヘッダーの高さを調節します。 ■高さ200pxの設定 ■高さ350pxの設定 今回はこの高さで決定します。
■高さ350pxの設定 今回はこの高さで決定します。
 画面上部または、下部にある [変更をまとめて保存] をクリックします。
画面上部または、下部にある [変更をまとめて保存] をクリックします。
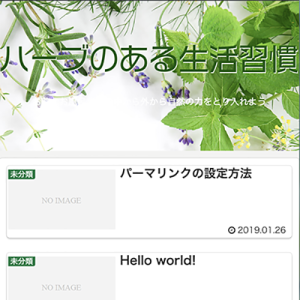
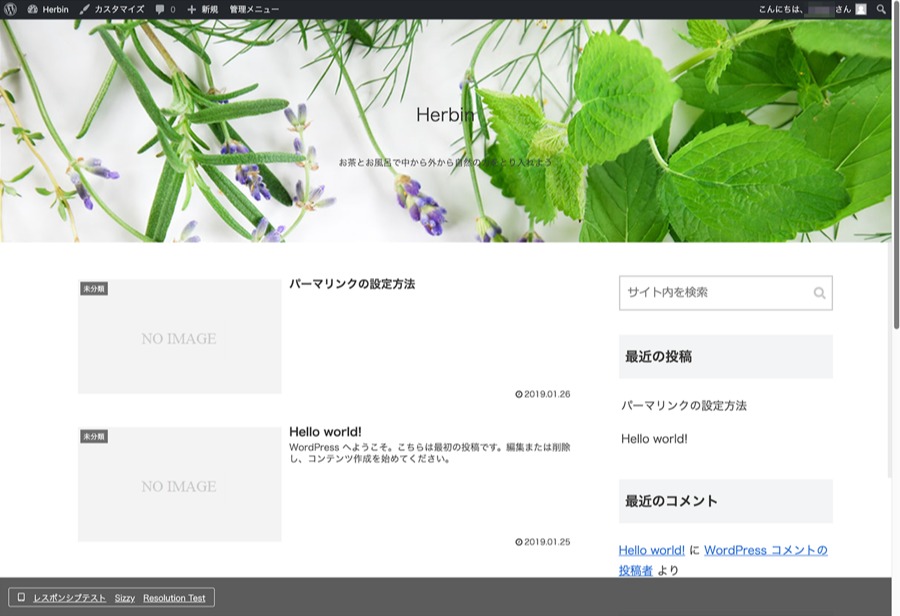
 結果をブログ表示で確認してみます。
なんと、これだけで、「Before→→→After」です(^^)。いい感じです。
結果をブログ表示で確認してみます。
なんと、これだけで、「Before→→→After」です(^^)。いい感じです。
 では、気を良くして、続けます。
では、気を良くして、続けます。
「フッター」タブの設定
Cocoon設定で [フッター] タブを選択します。
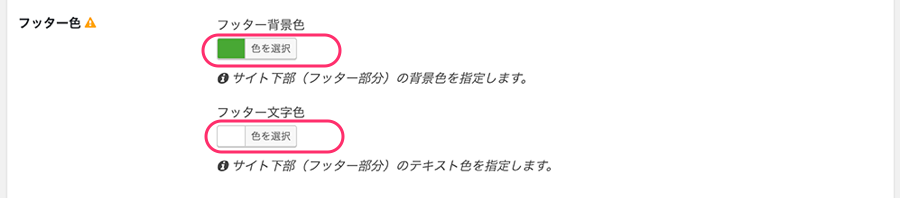
フッター色
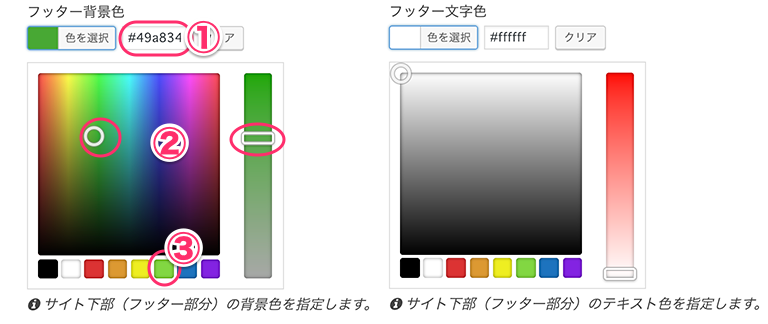
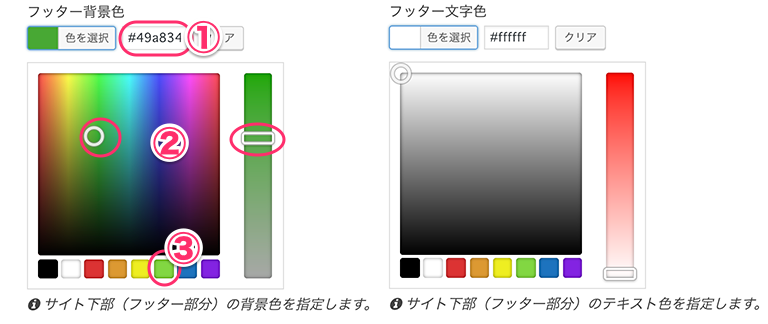
フッターの色:[色を選択]をクリックして、色を指定します。 ■フッター背景色:緑 ■フッター文字色:白
[色を選択]をクリックすると、色を指定する画面が表示されます
指定方法は3通りあります。①色コードを指定、②パネルで指定、③一覧で指定
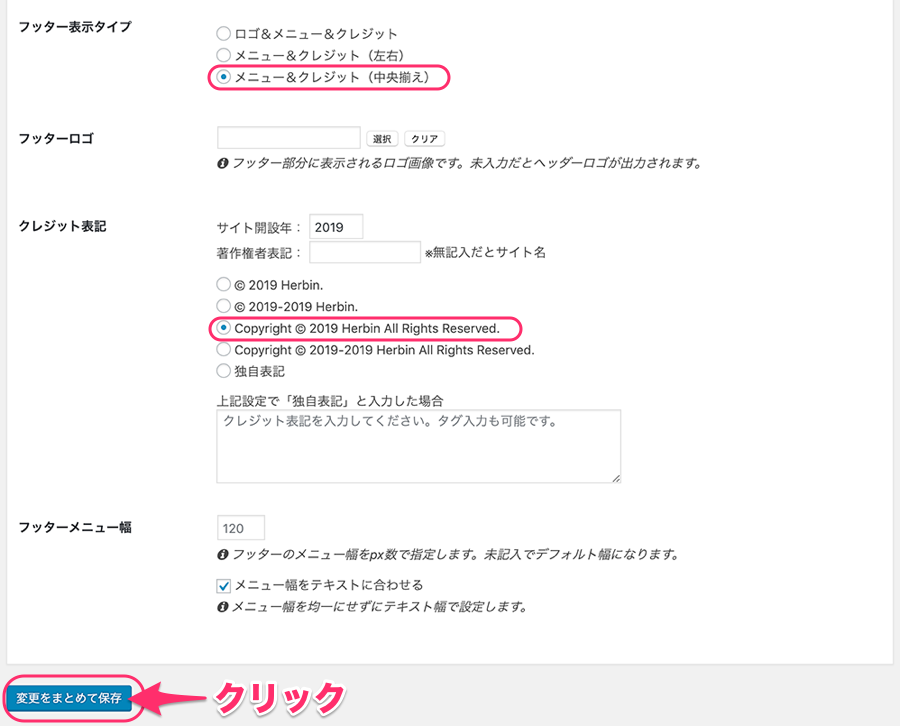
フッターの表示内容を指定します、迷う場合は以下が無難です。
[変更をまとめて保存]をクリックします。

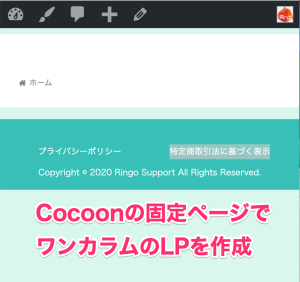
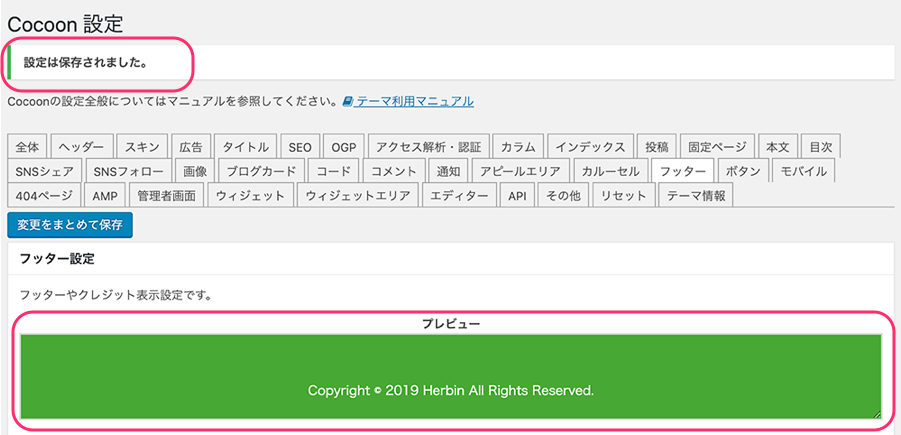
 画面上部に「設定は保存されました。」と表示され、プレビューで結果が確認できます。
画面上部に「設定は保存されました。」と表示され、プレビューで結果が確認できます。

クレジット表記とは?
「著作権」が誰のものかをしるした表記です。
表記方法は以下です
①©Copyright / ②発行年号 / ③著作者の名前/ ④著作の所在
*All rights reservedは、英語で「著作権を持っている」という意味です。
規則や法律的に明記する必要はないものですが、慣例的に記載されることが多いです。
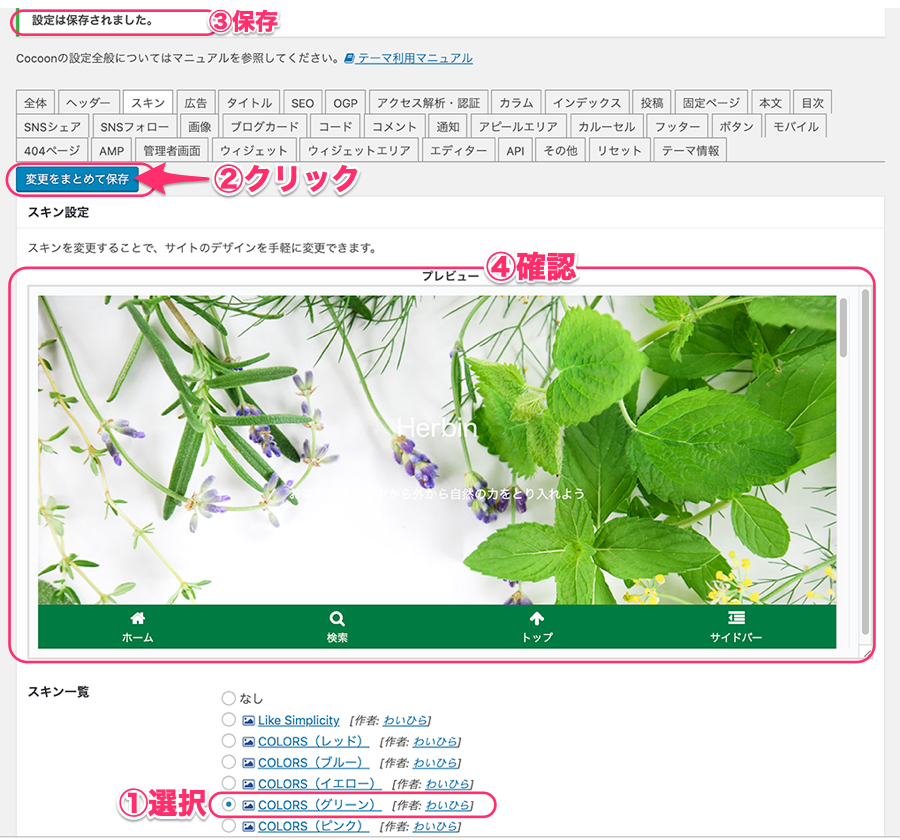
「スキン」タブの設定
Cocoon設定で [スキン] タブを選択します。 一覧から、スキンを選びます。
①一覧からイメージにあいそうなスキンを選びます
②[変更をまとめて保存] をクリックします
③設定は保存されましたと表示されます
④プレビューで確認します→→→実際のブログ表示も確認します
*①〜④を繰り返して、イメージにあうスキンをみつけ決定します。
一覧から、スキンを選びます。
①一覧からイメージにあいそうなスキンを選びます
②[変更をまとめて保存] をクリックします
③設定は保存されましたと表示されます
④プレビューで確認します→→→実際のブログ表示も確認します
*①〜④を繰り返して、イメージにあうスキンをみつけ決定します。

スキンとは?
外観の設定内容をパッケージ化したものです。携帯電話の「着せ替え画面」のようなものです。全体のデザインを一括で簡単に変更することができるので、自身でひとつひとつ変更する手間が省けます。
有志によって作成されたものを利用することができます。
必ずしも使用しなければならないものでもありません、気に入った「スキン」に出会えたら使ってみてください。
今回は、「COLORS(グリーン)」を利用することにします。
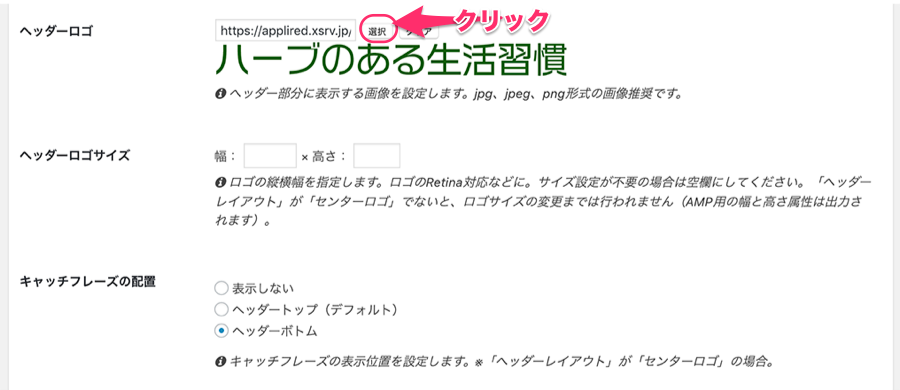
「ヘッダー」タブで、タイトルロゴを設定
タイトルが弱いので、コンセプトに沿ったタイトルをつけます。 決めたタイトルは、画像で作成し、「ロゴ」として設定します。 ①Cocoon設定で [ヘッター] タブを選択します。 ②ヘッダーロゴの欄で 作成した画像の選択をします。 ③ロゴサイズを決めますが、サイズは固定せず空欄のままでかまいません。 ④キャッチフレーズの配置を決めます。 ⑤保存してプレビューを確認します。 結果確認です。
タイトルにインパクトが出て、伝えたいコンセプトも表現できました。
*キャッチフレーズの文字が白で見えにくいのですが、これはスキン設定で制御されているので、後日対処方法を考えます(現段階ではこのままで)。
結果確認です。
タイトルにインパクトが出て、伝えたいコンセプトも表現できました。
*キャッチフレーズの文字が白で見えにくいのですが、これはスキン設定で制御されているので、後日対処方法を考えます(現段階ではこのままで)。

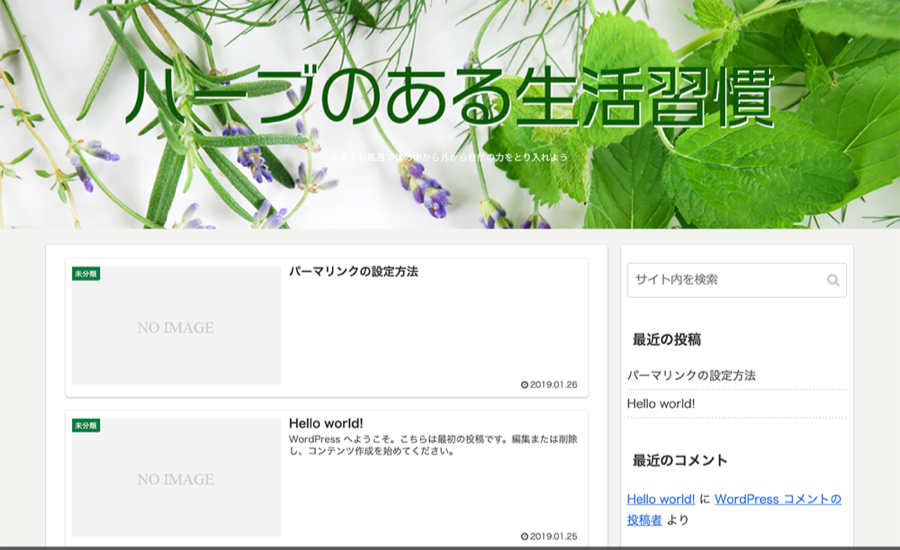
ブログ画面の確認
ここまでの設定結果を確認します。最初の画面と比べてみます。 【設定前の画面】 【設定後の画面】:PC画面
【設定後の画面】:PC画面
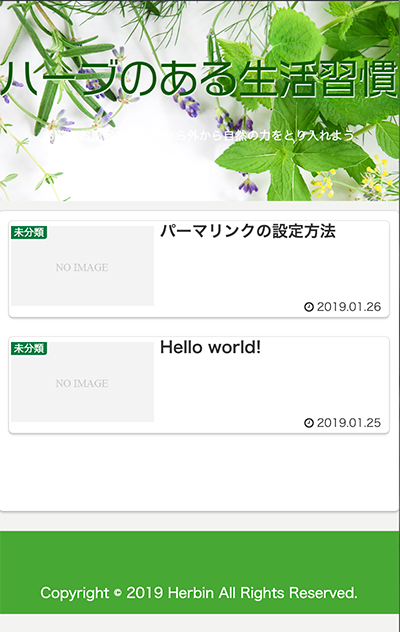
 【設定後の画面】:スマフォ画面
*パソコンのウィンドウ幅を調整すると、確認できます。
【設定後の画面】:スマフォ画面
*パソコンのウィンドウ幅を調整すると、確認できます。
 どうですか、ここまできたら気分はウキウキですね。
ヘッダー画像や配色は、伝えたいイメージを表現するためにはとても重要です、手をぬかずに自分の思いを表現してみましょう。
*もし、思い描いたイメージの画像が作れないとお悩みならりんごまでご連絡ください。
あなたの思いを形にするお手伝いができれば幸せです(^^)
↓↓↓↓↓↓↓
yoko_takano@appli.red]]>
どうですか、ここまできたら気分はウキウキですね。
ヘッダー画像や配色は、伝えたいイメージを表現するためにはとても重要です、手をぬかずに自分の思いを表現してみましょう。
*もし、思い描いたイメージの画像が作れないとお悩みならりんごまでご連絡ください。
あなたの思いを形にするお手伝いができれば幸せです(^^)
↓↓↓↓↓↓↓
yoko_takano@appli.red]]>