人気の無料テーマ「Cocoon」を利用している場合、カテゴリー登録時に背景色&文字色の設定ができます。
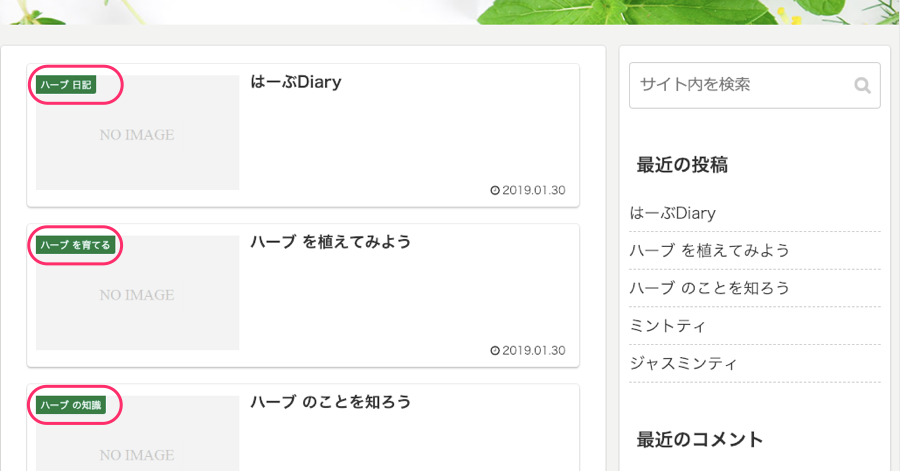
これは、「Cocoon」を利用するとTopページに並んだ記事一覧のサムネイル(アイキャッチの写真)に、カテゴリー名のタグ(ラベル)が表示されますが、このタグの背景色と文字色をカテゴリー別に設定できるものです。
カテゴリー分類が一目でわかるので便利です、またデザイン的にもインパクトが出ます。ぜひ設定しておきましょう。
基本的なカテゴリーの設定については、以下の記事を参照ください。
↓↓↓↓↓↓↓
■WordPress(ワードプレス)のカテゴリー設定方法[初心者向け]、ユーザー目線がアクセスアップの秘訣
カテゴリータグの色設定
設定場所の確認
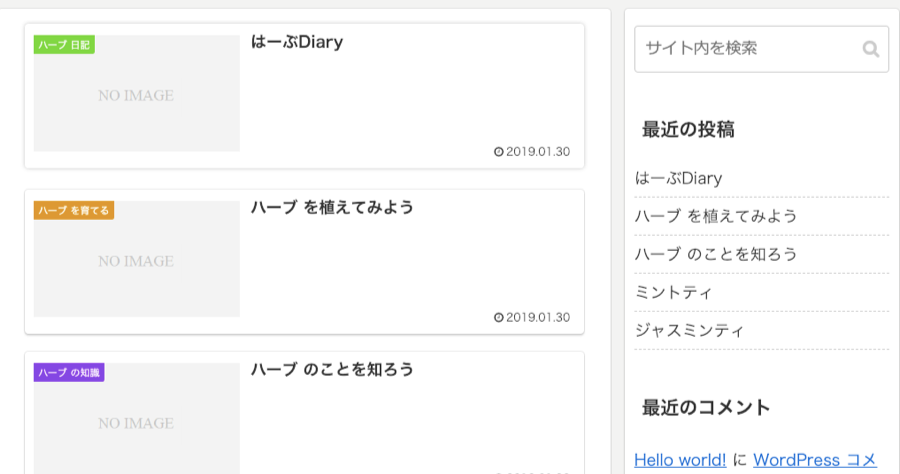
設定するのは、Topページの記事一蘭のサムネイルに表示されているカテゴリー名のタグ(ラベル)の色です。
まず、こちら、設定前の状態です。
デフォルトであれば「グレー」、サンプルのこのページではスキンで設定されたグリーン一色の表示です。

カテゴリー設定の編集
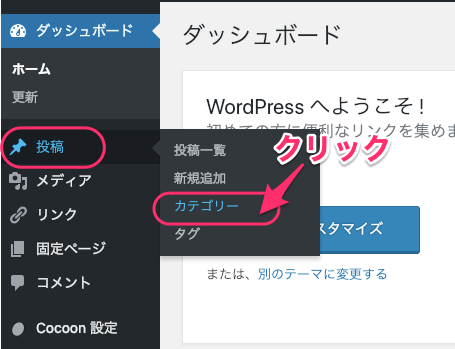
WordPressのダッシュボードで [投稿]>>[カテゴリー] をクリックします。

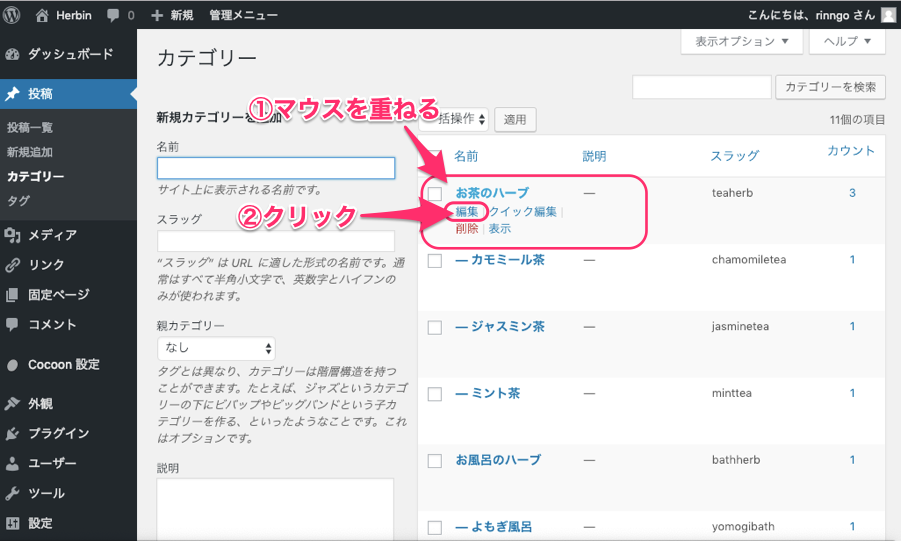
作成しているカテゴリー一覧で、設定するカテゴリー欄にマウスを当てます、表示されたメニューから [編集]の文字をクリックします。

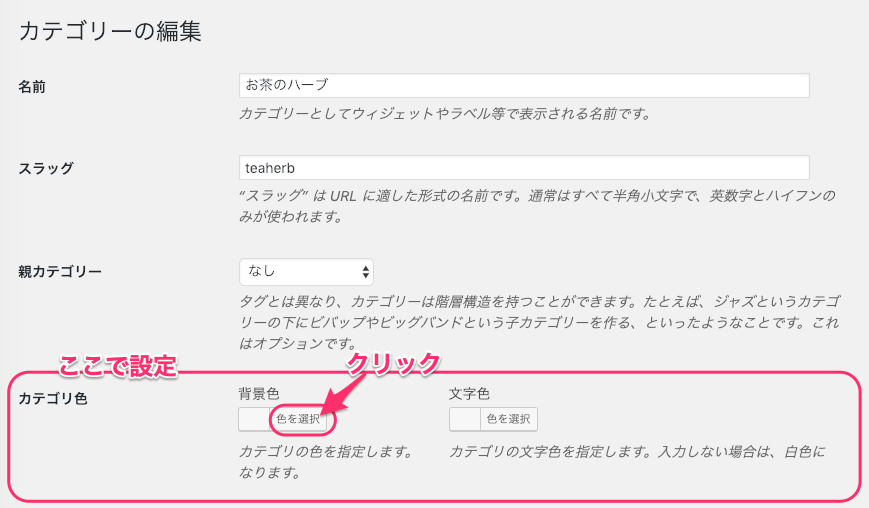
カテゴリー編集の画面が出ます。
カテゴリー色の欄で、[色を選択]のボタンをクリックします。

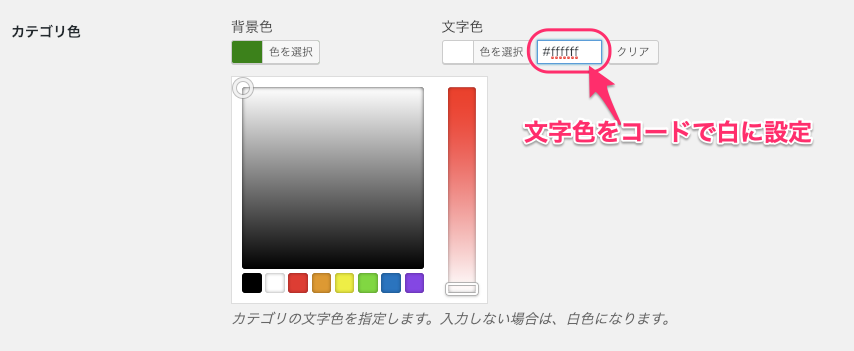
色指定用のパネルが表示されます、設定方法は以下の3通りです。
*いずれかの方法で設定します(指定は1箇所でOKです)
①色コードを入力する:HTMLの色コードを指定します→→→原色大辞典
②パネルから色を選ぶ:左側で色を選び、右側で彩度を選びます
③一覧から色を選ぶ:並んだタイルから色を選びます

背景色に続いて、文字色も設定します
*設定方法は上記と同じです、3通りの設定方法が使えます。

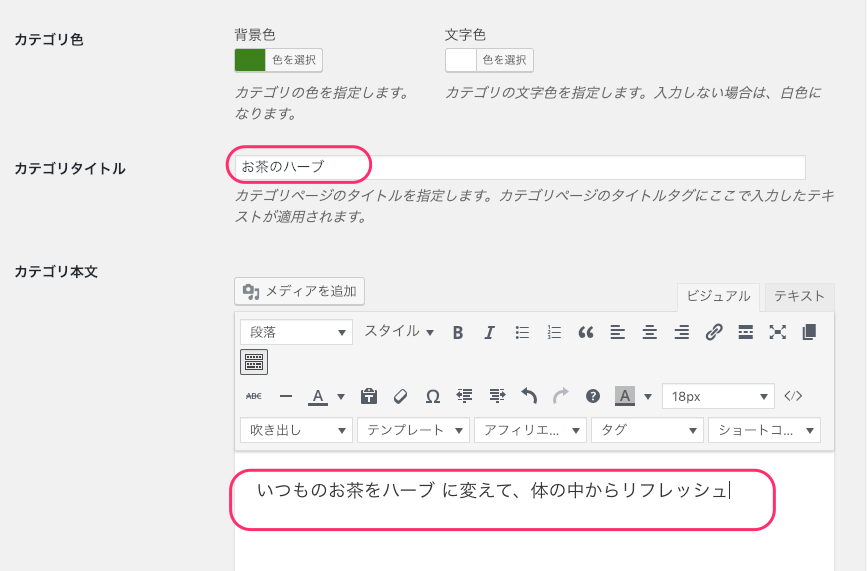
背景色と、文字色が設定できました。

他の項目も確認します。
必要であれば、「カテゴリタイトル」「カテゴリ本文」を入力します。
*これは、カテゴリーのページを開いたときに一覧の上に表示されます。

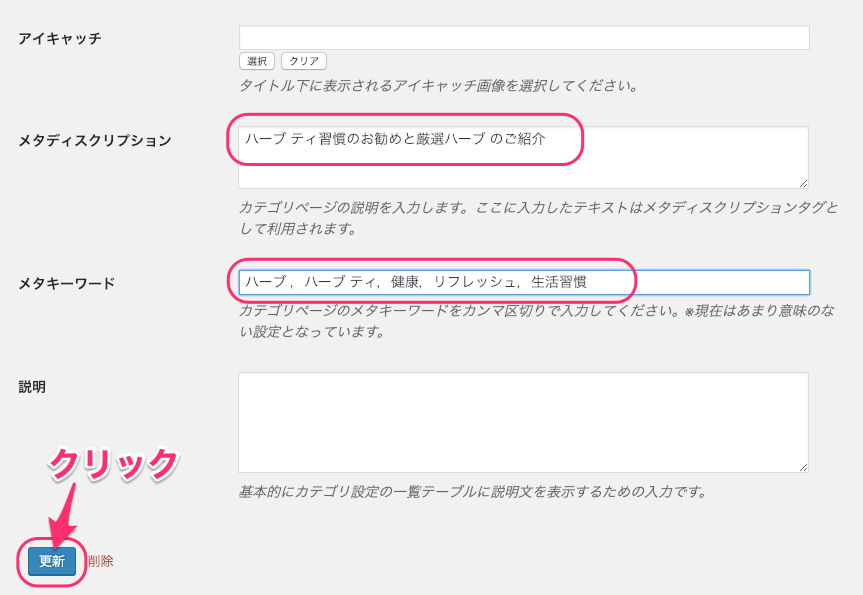
続いて
メタディスクリプション:ページの概要を表すテキスト情報
メタキーワード:ページのキーワードを表す単語
を入力します
*必須ではありません、SEO的には入力した方が望ましいですが、機能的には入力しなくても特に問題はありません。
入力が完了したら[更新]をクリックします。
*色設定も、この時点で有効になります。

同様の操作を繰り返して、他のカテゴリーも設定します。
表示結果の確認
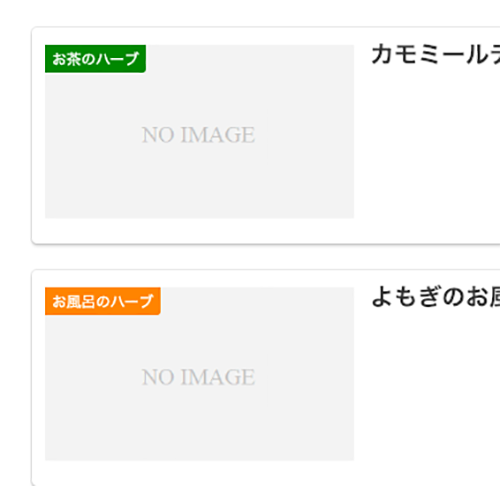
設定結果を確認します。
カテゴリーごとにタグの色が変わりました。
ちょっと華やかになりました。カテゴリーの違いもよくわかります(^^)