メルマガ登録フォームへのリンクをブログに設置する超簡単な方法をご紹介、あなたもメルマガデビューできます。
メール配信システムMyASPを利用してメルマガ配信するための手順を初心者向け(はじめてメルマガを運用する人向け)に紹介しています。この記事では、MyASPのシナリオ(メルマガ)へ登録してもらうためのメルマガ登録フォームの作成(カスタマイズ)、とその登録フォームをブログに設置する方法を解説しました。
メルマガへ登録してもらうためには、メルマガの登録フォームを設置する必要があります。
理想的なのは、メルマガ登録用のLP(メルマガの特典や特徴を記載したメルマガ紹介のページ)を作成し、その中に登録フォーム(名前やアドレスの入力欄と登録のためのボタンが設置してあるもの)を設定する方法です。
しかし「LPの作成は敷居が高いよ!」と思う場合は、記事下やブログのフッター領域にメルマガ登録フォームを設置しても構いません。 それも、ちょっと難しい(どうやるの?)と思った方に、今回は超簡単な方法をご紹介します。「メルマガ登録はこちら」という文字に登録フォームへのリンクを貼るだけでできるメルマガ登録フォームへのリンク設定です。もしボタンや画像が利用できるならもう少しグレードアップしたメルマガ登録用リンクが作れます。
できるところから始めて、あなたのメルマガを世の中にデビューさせましょう。
メルマガ登録フォームのカスタマイズ
MyASPでは、シナリオ(メルマガ)を作成すると登録フォームも用意されています。まずは、登録時の入力項目やデザインを変更(カスタマイズ)してフォームの形をつくります。
メルマガ登録フォームの確認
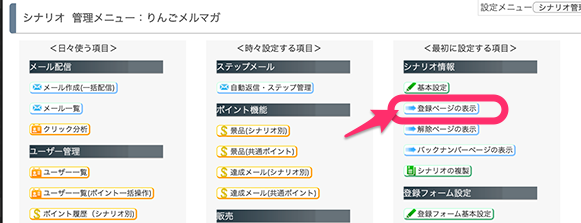
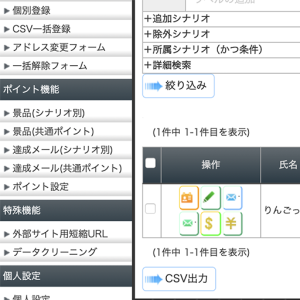
あらかじめ用意されている登録フォームを確認しましょう。 左メニューから、シナリオ管理欄の[シナリオ管理メニュー]をクリックし、作成したシナリオを開きます。
シナリオ管理メニューが表示されたら、[シナリオ情報]>>[登録ページの表示]をクリックします。

登録ページが表示されます。
以下がデフォルト(初期状態)の登録ページです。

この画面をカスタマイズ(自分好みに変更)します(^^)。
メルマガ登録フォームの変更
登録フォーム基本設定
まず、基本の項目設定をします。
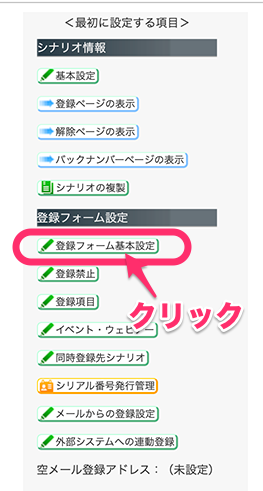
管理メニューから、[登録フォーム設定]>>[登録フォーム基本設定]をクリックします。

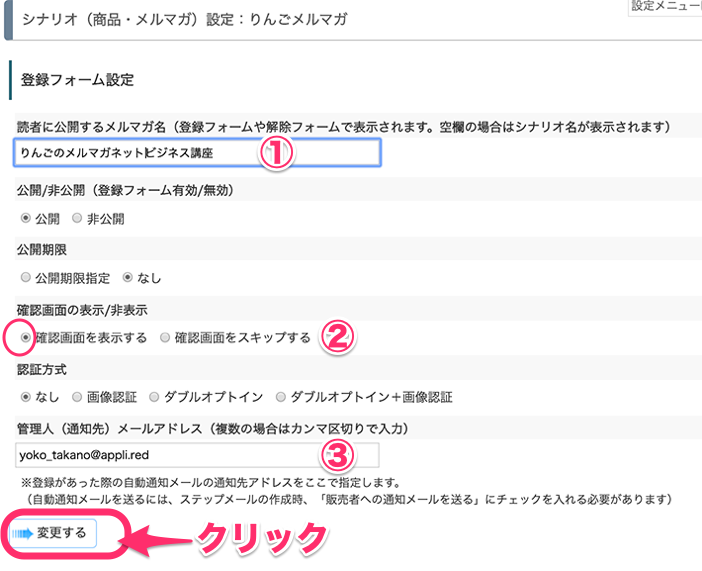
登録フォームの設定画面が表示されます。
*基本は変更しなくてもこのままで大丈夫です。
①読者に公開するメルマガ名(登録フォームのタイトルになります)を決めます。
*初期値ではメルマガ名(管理画面用)が入っています
*ここを変えても管理用のメルマガ名は変わりません
②登録前に確認画面を表示するか否かを決めます(お勧めは表示するです)
*ステップが面倒なので省くほうが良いともいわれますが、メールアドレスの入力間違いを防止するため表示することが望ましいです。
*初期設定は表示するになっています、そのまま変更しません
③メルマガの登録等の通知を受けるメールアドレスを入れます。
*基本設定(全体設定)で設定したメールアドレスが入力されています
入力が完了したら[変更する]をクリックします。

登録項目
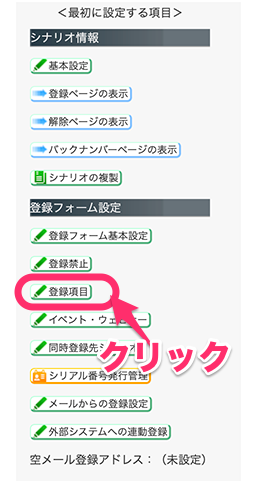
管理メニューに戻って、[登録フォーム設定]>>[登録項目]をクリックします。

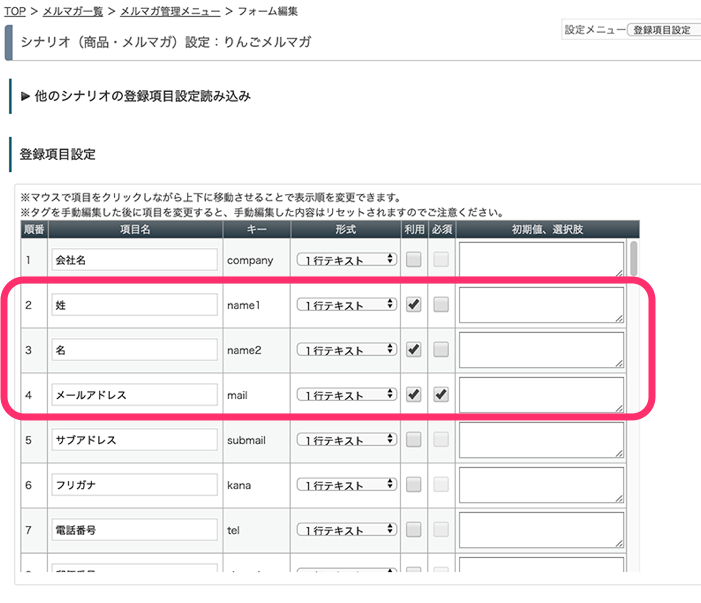
フォーム編集の画面が表示されませす、
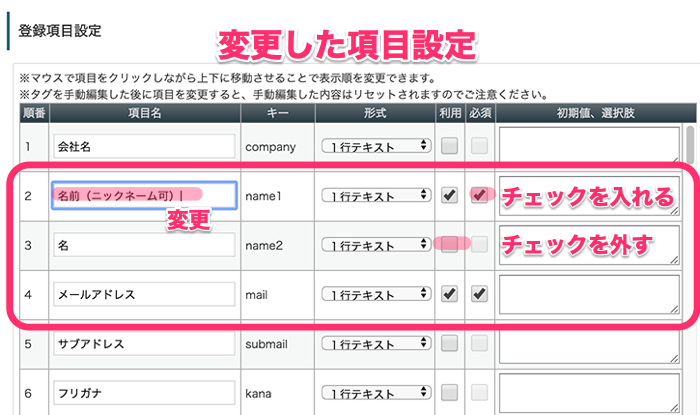
以下が初期値の登録項目です。「姓」「名」「メールアドレス(必須)」の項目が設定されています。
*このままでもかまいません

できるだけ、項目数を減らしたいのと、実名登録を敬遠する人が多いので以下のように変更します

登録項目のポイント
■名前欄をひとつにして、ニックネームも可にする(実名登録は敬遠されるため)
■ニックネームにも必須のチェックをいれる(メルマガ内で送信相手の名前を表示させたいため!重要★)
*あくまでりんごの場合です、メルマガの目的や特性を考慮して決めてください。
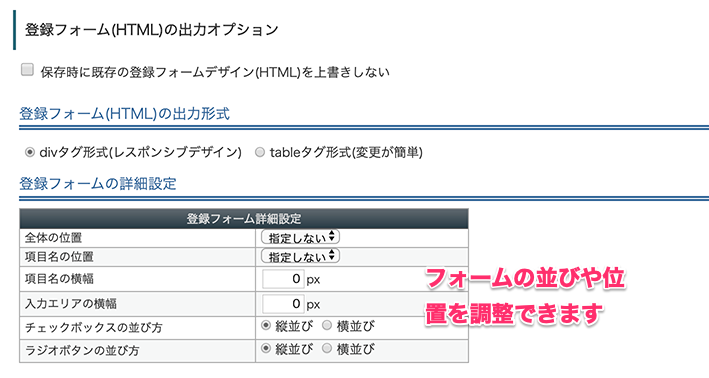
登録フォームの詳細設定
フォームの詳細なレイアウトを調整できます
*基本はこのまま、変更しなくても大丈夫です

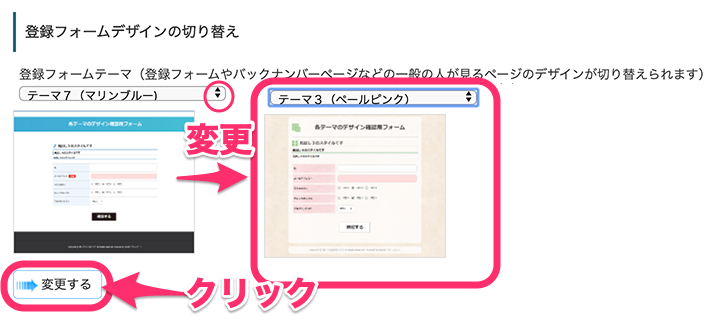
登録フォームのデザイン
フォームのデザインが選べます、テーマ欄の三角マークをクリックして、好みのテーマに変更します。

設定が完了したら[変更する]ボタンをクリックします。
これでメール登録フォームの設定は完了です。
いま一度、管理メニューから、[シナリオ情報]>>[登録ページの表示]をクリックして変更後のフォームを確認します。
あっという間に、メルマガ登録フォームの完成です!ワクワクしますね!!
メルマガ登録フォームの設置
登録フォームが作成できたら、いよいよ設置です。簡単に!早く!!を第一に考えて、今回ご紹介するのは、
サイドバーに設置したプロフィール欄の末尾に
●文字にリンクを貼る
●画像(ボタン)にリンクを貼る
で設置する方法をご紹介します。
プロフィール欄がない場合は、テキスト用のウイジェットで同じように作成できます、メルマガバナー風になって良いかと思います。
●テキストウイジェットの中にリンクを作成(文字や画像に貼る)
↓↓↓↓↓↓↓
上記2つの方法をこの後ご紹介します(^^)
さらに、頑張ってチャレンジしてみられる方はブログ内にフォームを設置する方法もあります。
●ブログ内にフォームを設定する方法
↓↓↓↓↓↓↓
■メール配信システムMyASP(マイスピー)でメルマガ登録フォームをWordPressの記事内に設置、さらにボタンをカスタマイズする方法
設置例)こんな風に枠とかで囲んで、文末に設置します
*以下の登録フォームは本物です、実際に試せます!
*変なメールは送りませんので、お気軽にお試しください(^^)
さらにさらに挑戦される方、メルマガ登録用のLP作成をしてフォームを設置します。
■メルマガ登録用LPにフォームを設定する方法
↓↓↓↓↓↓↓
以下の記事でLPの作成方法を詳しく紹介しています。是非挑戦してみてください。
*テーマCocoonを使用しています。
■CocoonでワンカラムのLPを作成する方法[初心者・シニア]その2:LPのパーツを作る
★りんごのメルマガ登録LPを参照してみる
[りんごメルマガ無料登録はこちら]
*こちらのLPは本物です、実際にメルマガ登録されます
*上記のフォームと同じメルマガです、登録済みのアドレスはエラーになります!
*変なメールは送りませんので、お気軽にお試しください(^^)
*解除はいつでもできます
では、メルマガ登録フォームへのリンクの貼り方ご紹介です。
メルマガフォームのリンクを取得
設置前に、メルマガフォームへのリンクを取得しておきます。
管理メニューから、[シナリオ情報]>>[登録ページの表示]をクリックします。

登録フォームが表示されます、URL欄のURLをコピーしておきます。

サイドバーのプロフィール欄の末尾に追加する
文字にリンクを貼る
まずは、ブログのサイドバーにあるプロフィール欄の末尾に「メルマガ登録はこちら」文字を設置し、文字に登録フォームへのリンクを貼ります。
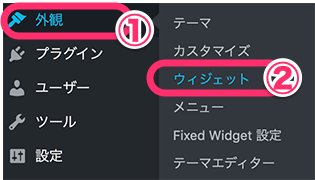
WordPressのダッシュボードの左メニューで[外観]>>[ウイジェット]をクリックします。

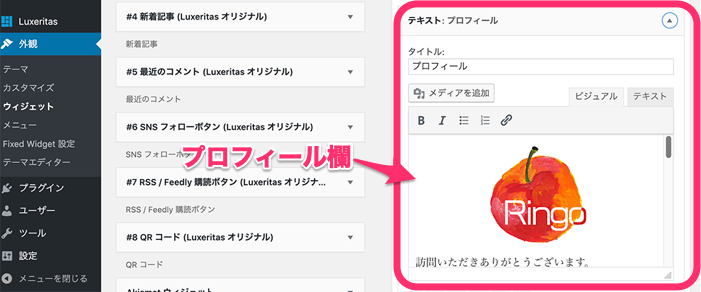
ウイジェット画面が表示されます、プロフィールを設定しているテキストウイジェットを開きます

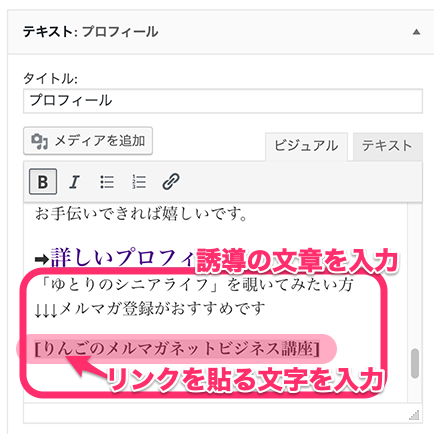
プロフィール欄の末尾に、メルマガ誘導の文字と、リンクを貼る文字を入力します。

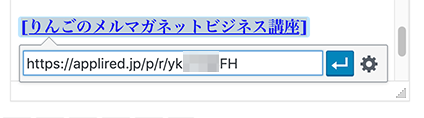
文字にリンクを設定します。

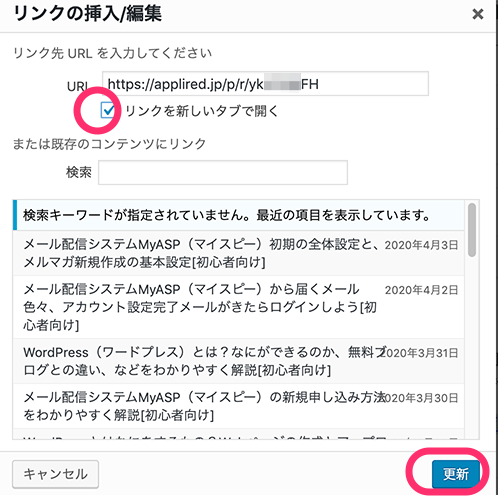
*別ウィンドウで開かせる場合は、設定マーク(歯車マーク)をクリックして、表示されたウィンドウで、「リンクを新しいタブで開く」にチェックを入れて[更新]ボタンをクリックします。

テキストウイジェットの保存ボタンをクリックして、設定を保存します。

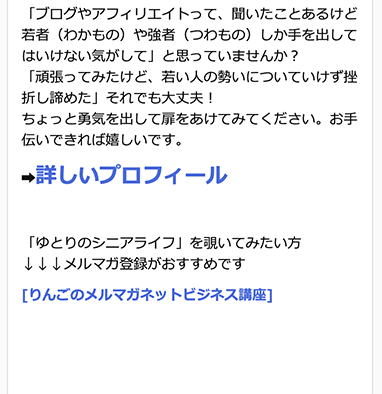
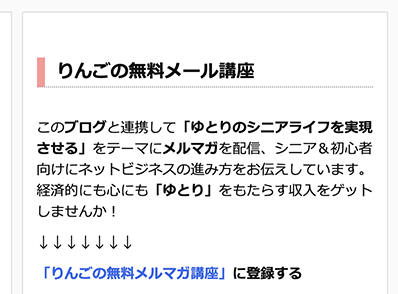
ブログ表示を確認します。「りんごのメルマガネットビジネス講座」をクリックするとメルマガの登録フォームが表示されます。

画像にリンクを貼る
ボタンや、画像を使うと雰囲気が出ます(^^)
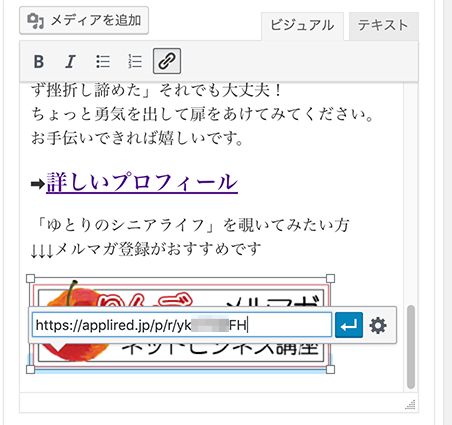
プロフィールの末尾に画像を挿入して、画像に登録フォームのリンクを設定します。

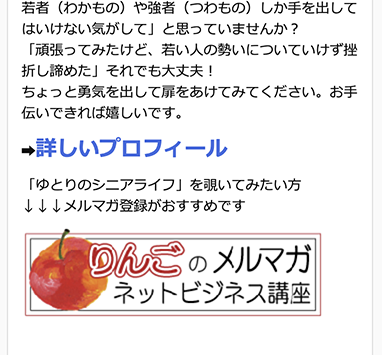
設定完了時の表示です。華やかで目立つのでメルマガ登録率が上がりそうです。

サイドバーにテキストウイジェットを追加する
プロフィール欄がない場合や、プロフィール欄に追加するのが難しい場合は、単独でテキストウイジェットを追加して作成することもできます。
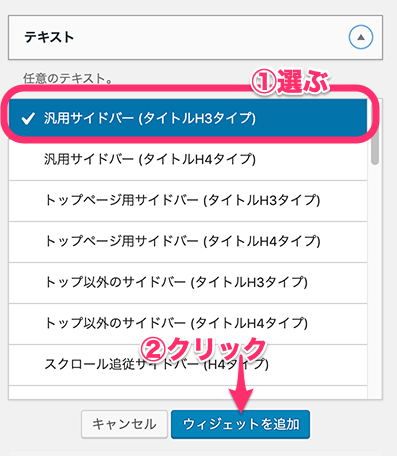
ウイジェット一覧の画面で、テキストウイジェットを開き、[汎用サイドバー(タイトルH3タイプ)]を選択し、[ウイジェットを追加]をクリックします。
*ウイジェットの種別はブログの構成を考えて適宜選択してください。

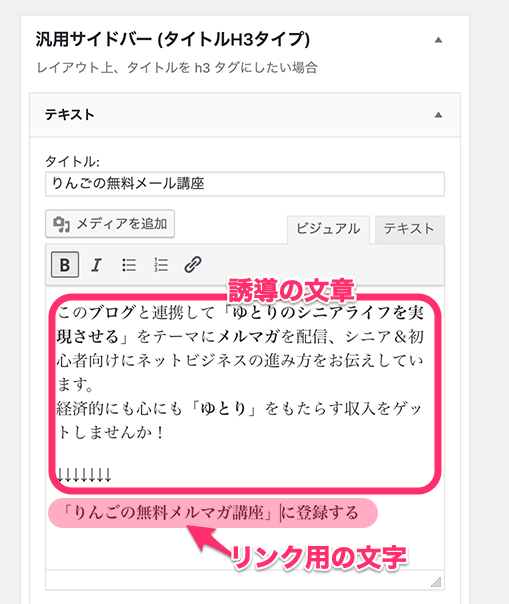
テキストウイジェットの入力欄が表示されます。
文字にリンクを貼る
画像にリンクを貼る
同様の操作で画像を挿入し、画像にリンクを貼ります。

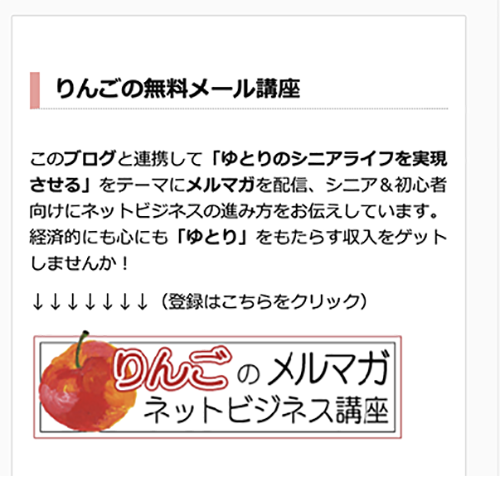
ブログの表示結果です。存在感があってなかなか素敵です(^^)

どうですか?思いの外簡単だったかと思います。
●ブログ内にフォームを設定する方法
こちらの記事を参照ください
↓↓↓↓↓↓↓
■メール配信システムMyASP(マイスピー)でメルマガ登録フォームをWordPressの記事内に設置、さらにボタンをカスタマイズする方法
●メルマガ登録用LPにフォームを設定する方法
こちらは気合いをいれて自分で勉強しましょう!
これで「メルマガ登録」が来るかもしれないというドキドキ感を味わうことになります。(大丈夫ですそうやすやすと登録はありません(笑)、その間に次の設定をしましょう)
つづきはこちら
↓↓↓↓↓↓↓
「メルマガ(シナリオ)」のユーザー登録
■メール配信システムMyASP(マイスピー)のユーザー登録とユーザー管理
メルマガのまとめページはこちら
*メルマガの構築&運用方法についてのまとめサイト
↓↓↓↓↓↓↓
メルマガアフィリエイト:伝わるメルマガのポイントを徹底解説]]>















↓↓↓↓↓↓↓(実際に試せます)
*登録を完了すると、りんごのメルマガに登録されます
*登録解除はいつでもできます