■SSL/TLS総合解説サイト 現状、この常時SSL化は個人のサイトでも必要な設定という認識が定着してきました。特にお客さまの個人情報を扱う可能性のあるアフィリエイトや商品販売に携わるブログではサイトのURLに鍵マークの無い時点で離脱されるかも知れません。 (最近ではブラウザによってはあからさまに「このサイトは危険です」等の表示がされることもあります) SSL化の設定はブログ作りの最初にしておくと楽チンです、埋め込んでしまった画像や他リンクの修正等の面倒な作業が無しまたは最小限ですみます。 SSL化の設定は次の3段階です ■レンタルサーバーでの設定 ■WordPressの設定 ■利用するテーマでの設定 上から順番に実施しましょう。 完了は作成したブログの全てのページのURLの先頭に鍵マークがつく事です! 尚、CocoonのSSL化については以下の公式サイトも参照ください。 ↓↓↓↓↓↓↓ ■Cocoonのサイト「httpページを簡単https化(SSL対応)する方法」を参照
目次
レンタルサーバー(エックスサーバー)での設定
エックスサーバのサーバー画面へログインする
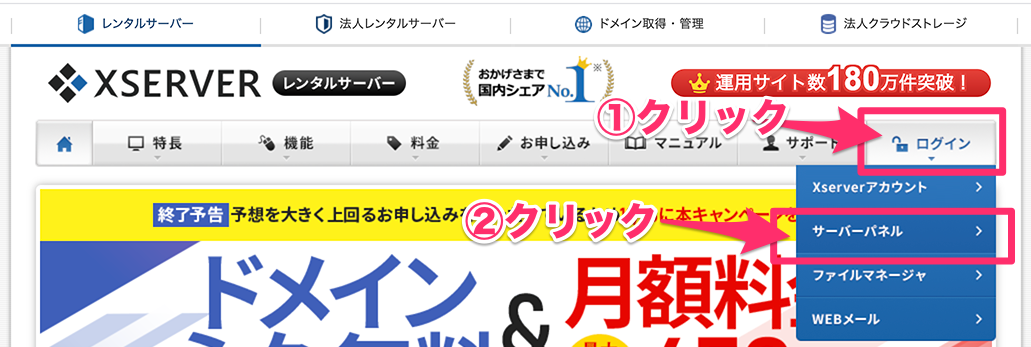
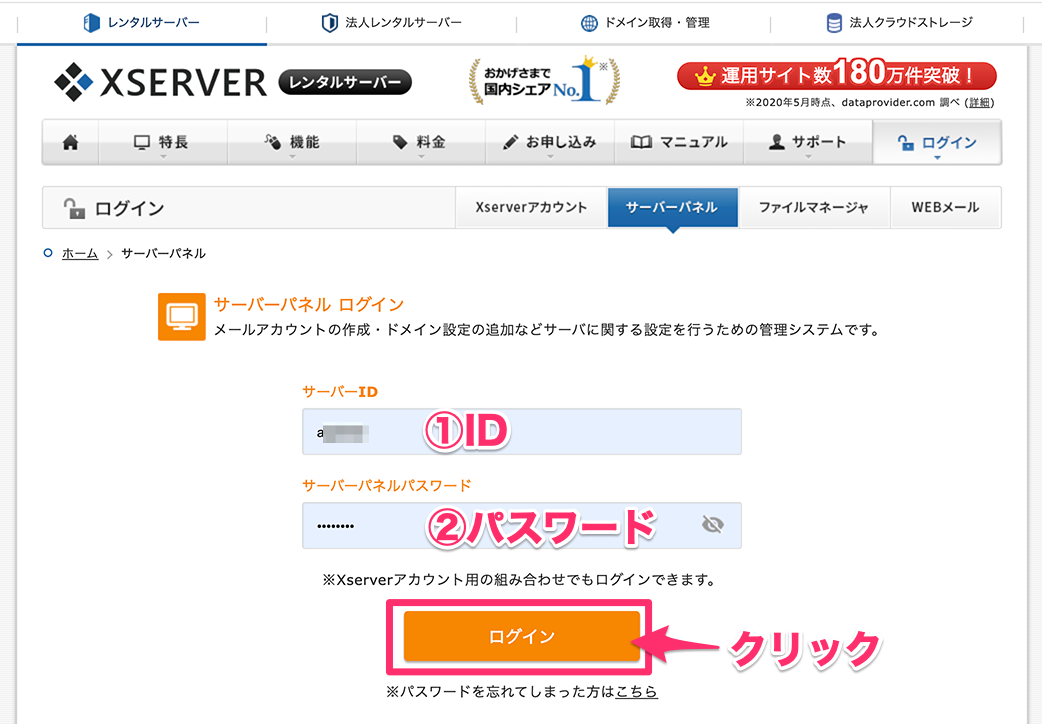
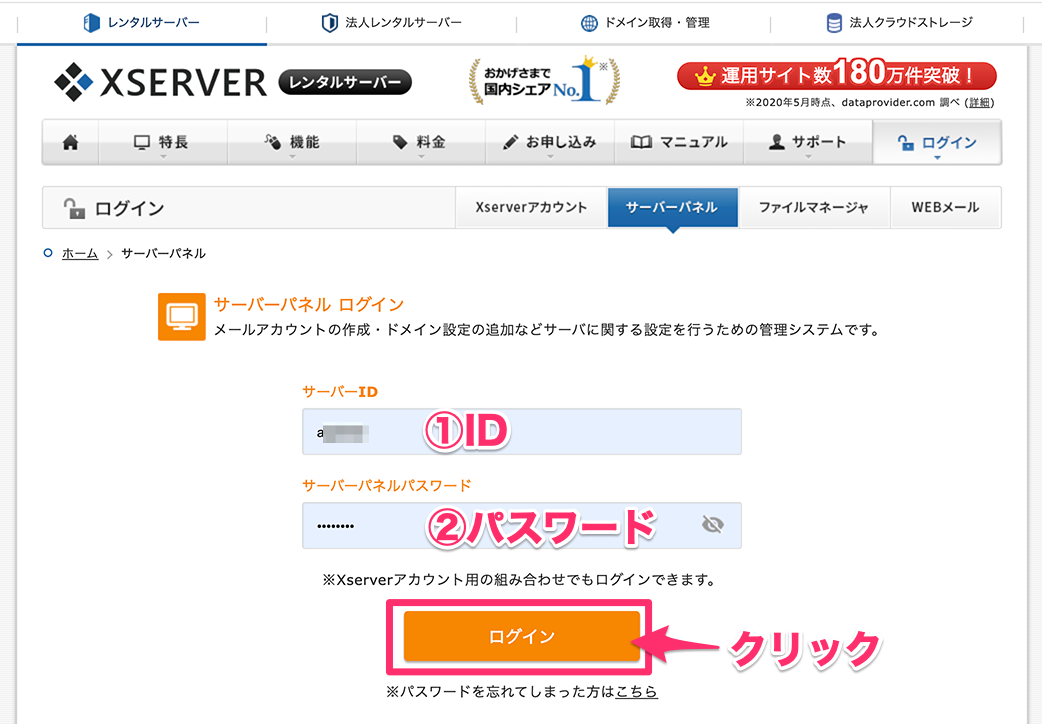
SSL設定は、エックスサーバーの「サーバーパネル」で設定します。 エックスサーバーのTopページから、[ログイン] ≫ [サーバーパネル]をクリックします。 *または直接 サーバーパネルログイン へアクセスします。 ログインページが表示されます。エックスサーバー契約時の完了メールに記載されていた、サーバーIDとサーバーパスワードを入力し、[ログイン]ボタンをクリックします。
ログインページが表示されます。エックスサーバー契約時の完了メールに記載されていた、サーバーIDとサーバーパスワードを入力し、[ログイン]ボタンをクリックします。

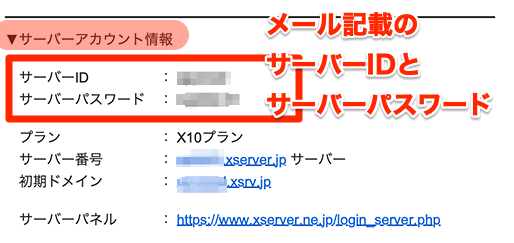
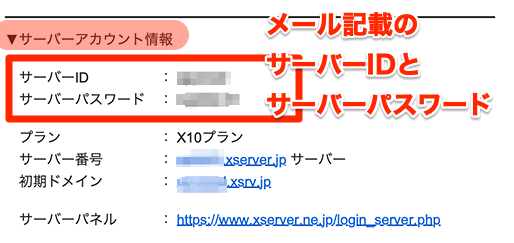
エックスサーバー契約時の完了メールに記載されていた、サーバーIDとサーバーパスワードです。
*インフォパネルへのログイン情報とは別のID&パスワードです。

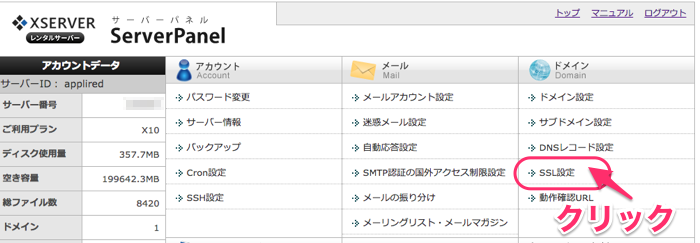
サーバーパネルが開きます。
サーバーパネルのドメイン欄で [SSL設定] をクリックします。

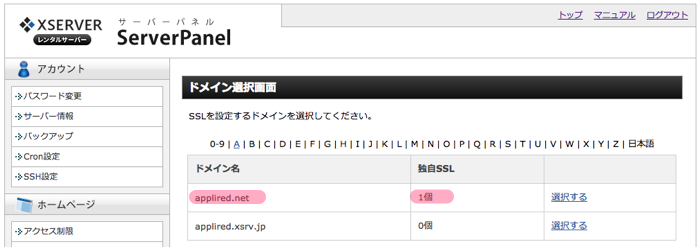
 SSLを設定するドメイン名の欄で [選択する] をクリックします。
SSLを設定するドメイン名の欄で [選択する] をクリックします。
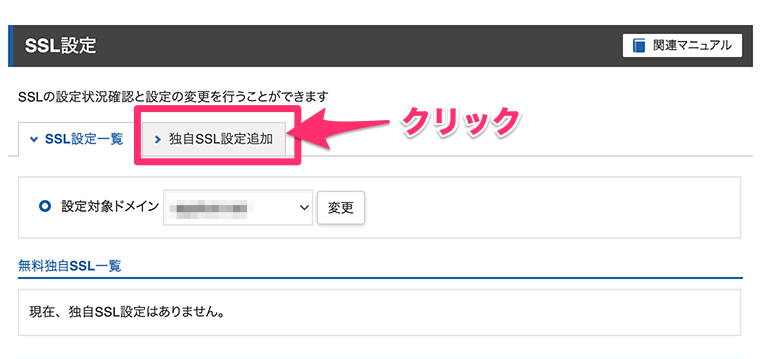
 SSL設定の一覧が表示されます、[独自SSL設定の追加] のタブをクリックします。
SSL設定の一覧が表示されます、[独自SSL設定の追加] のタブをクリックします。
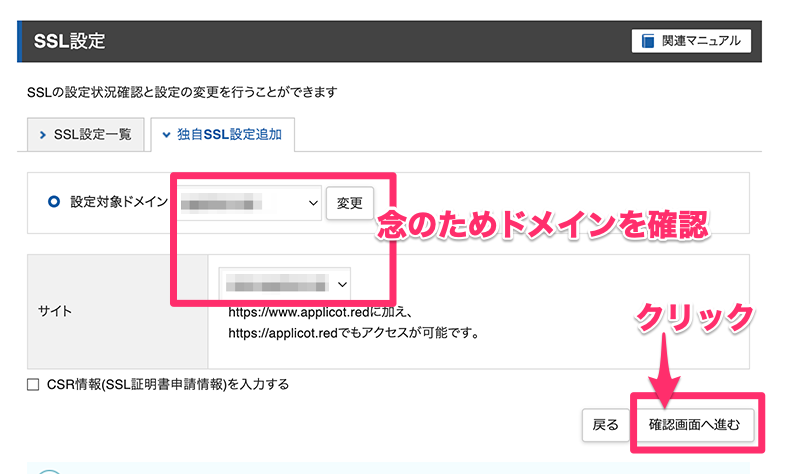
 設定対象のドメインを確認し、[確認画面へ進む] をクリックします。
設定対象のドメインを確認し、[確認画面へ進む] をクリックします。
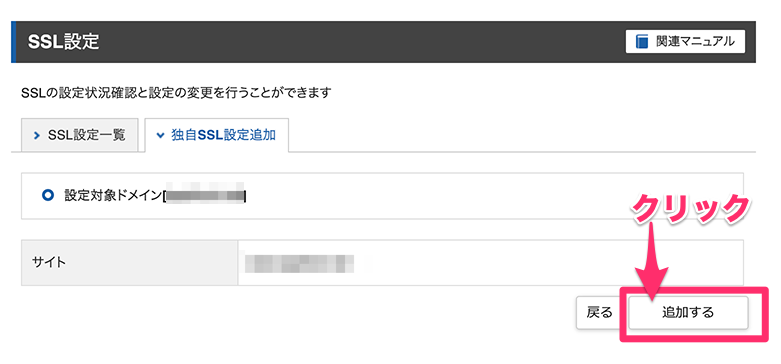
 [追加する] をクリックします。
[追加する] をクリックします。
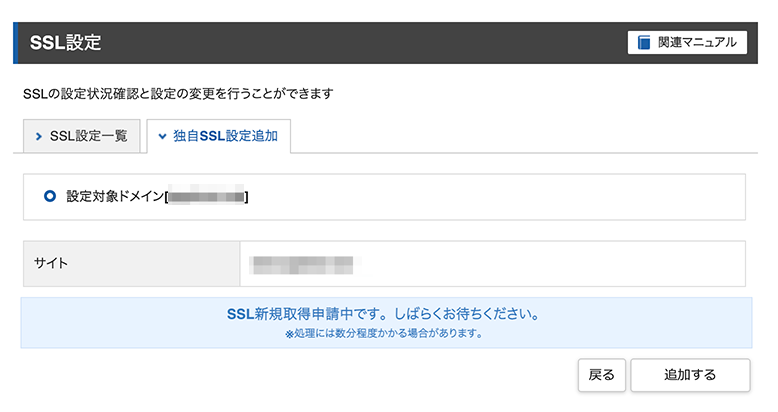
 「SSL新規取得申請中です。しばらくお待ちください」と表示されます、しばらくこのまま待ちます
「SSL新規取得申請中です。しばらくお待ちください」と表示されます、しばらくこのまま待ちます
 設定が完了すると、設定を追加しましたと表示されます。
[戻る] をクリックします。
設定が完了すると、設定を追加しましたと表示されます。
[戻る] をクリックします。
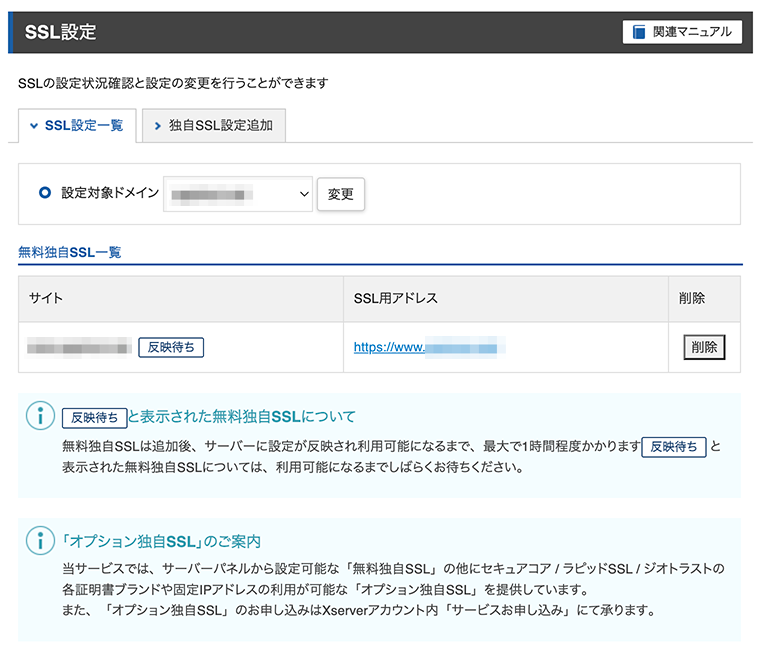
 *反映待ちと表示されています。
(https://***** で表示が可能になる) までには最大1時間かかります。
*反映待ちと表示されています。
(https://***** で表示が可能になる) までには最大1時間かかります。
 サーバーパネルのSSL設定画面に戻ると、独自SSLの欄に「1個」の表示が確認できます。
サーバーパネルのSSL設定画面に戻ると、独自SSLの欄に「1個」の表示が確認できます。

ブラウザで表示確認
設定後1時間を経過したら、ブラウザで「https://*****.###」(自身のブログのURLを入力)での表示を確認します。 なお、サーバー設定をしてから、設定が反映されるまでには数十分〜1時間程度かかります。
設定が反映されていない間は、エラー画面が表示されます。
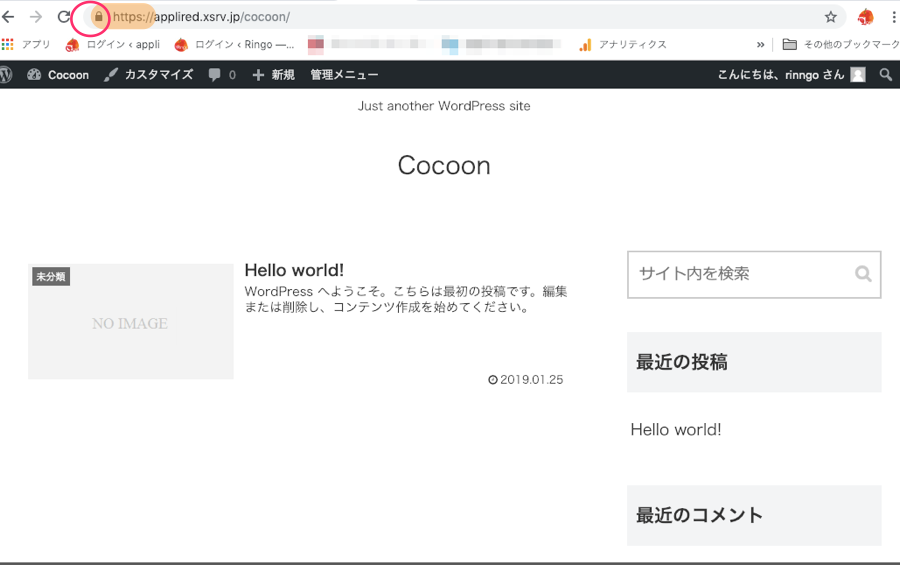
無事、ブログ画面が表示されればサーバ設定は完了です。
なお、サーバー設定をしてから、設定が反映されるまでには数十分〜1時間程度かかります。
設定が反映されていない間は、エラー画面が表示されます。
無事、ブログ画面が表示されればサーバ設定は完了です。
WordPressでの設定
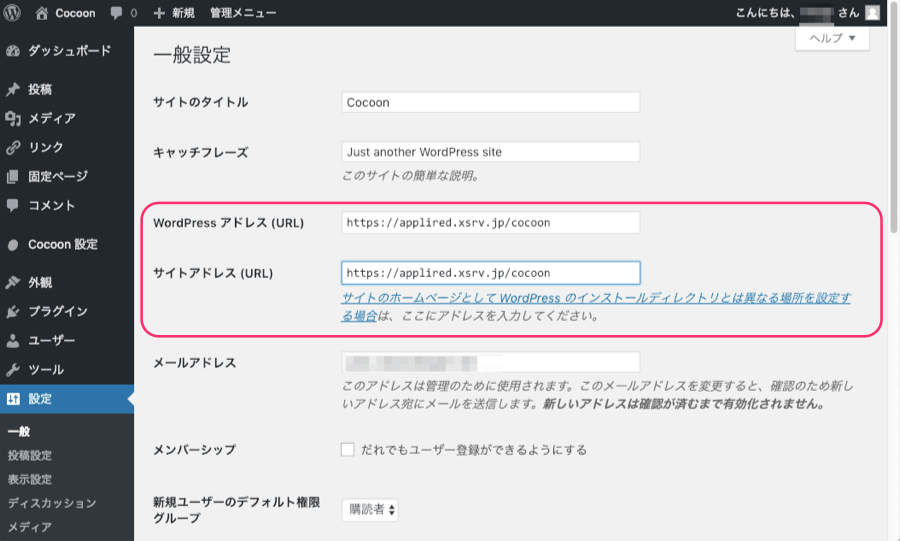
Worepressでの設定は、上記のサーバー設定が完了していることを確認後実施します。WordPressの「設定」>「一般設定」画面
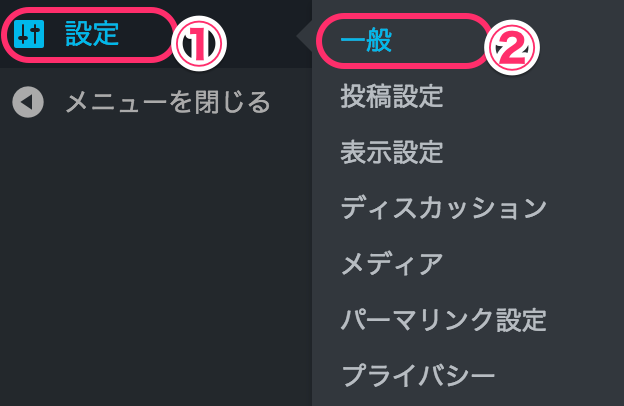
左メニューから [設定]>>[一般設定] をクリックします。 一般設定の画面が表示されます。
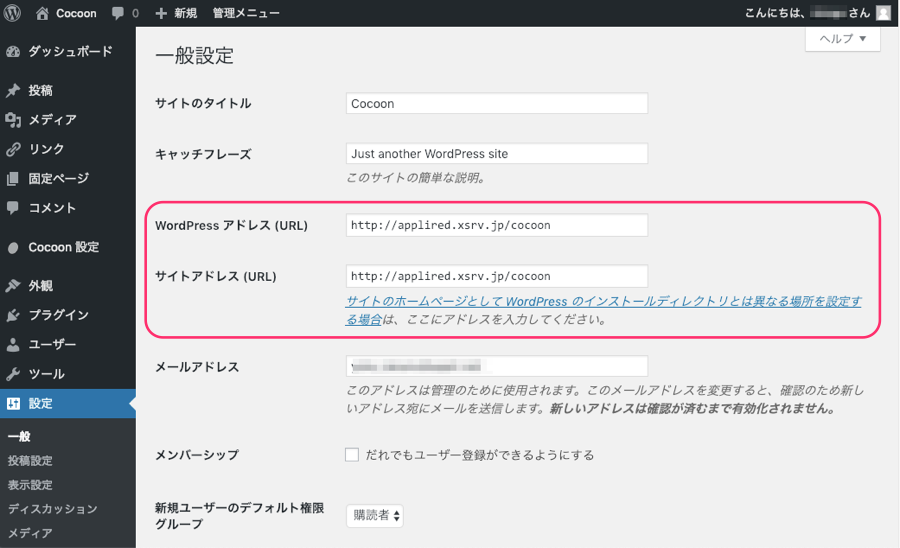
WordPressアドレス(URL)とサイトアドレス(URL)欄を変更します。
WordPressアドレス:https://ブログのアドレス(WordPressインストール時に入力済み)
サイトアドレス:基本上と同じもの
*http://→→→https:// に変更します
*https://に変更するにには、サーバーの設定でSSL化の設定がされていることが必要です
<変更前>
一般設定の画面が表示されます。
WordPressアドレス(URL)とサイトアドレス(URL)欄を変更します。
WordPressアドレス:https://ブログのアドレス(WordPressインストール時に入力済み)
サイトアドレス:基本上と同じもの
*http://→→→https:// に変更します
*https://に変更するにには、サーバーの設定でSSL化の設定がされていることが必要です
<変更前> <変更後>
<変更後>
 これでWordPressの設定は完了です。
これでWordPressの設定は完了です。
テーマの設定(Cocoon)
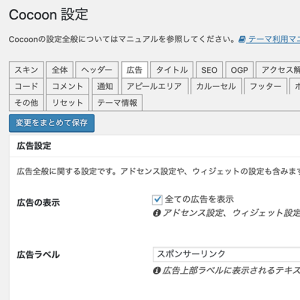
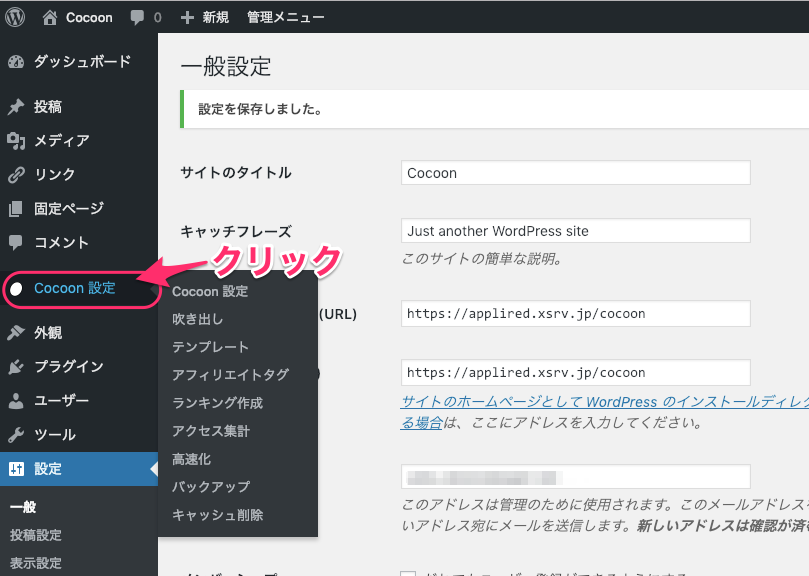
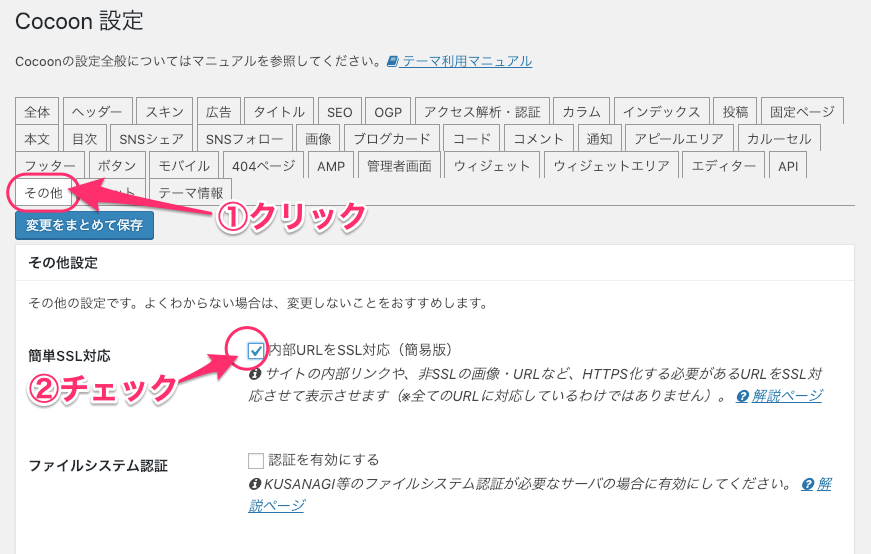
Cocoonの設定画面での設定です。 ダッシュボートのサイドバーで [Cocoon設定] をクリックします。 ①Cocoon設定の一覧で[その他]のタブを選びます。
②簡易SSL対応の欄で[内部URLをSSL対応(簡易版)]のチェックを入れます。
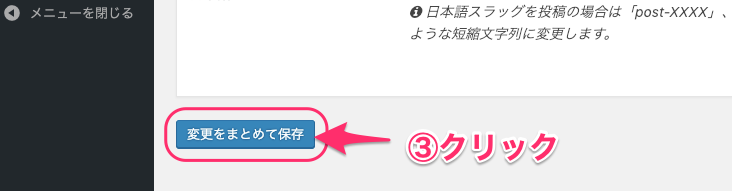
③[設定をまとめて保存]をクリックします。
①Cocoon設定の一覧で[その他]のタブを選びます。
②簡易SSL対応の欄で[内部URLをSSL対応(簡易版)]のチェックを入れます。
③[設定をまとめて保存]をクリックします。

 これでテーマの設定は完了です。
新規でブログを立ち上げたばかりで、まだ記事の投稿やウィジット設定をしていない場合は、これでSSL化の設定は完了です。
これでテーマの設定は完了です。
新規でブログを立ち上げたばかりで、まだ記事の投稿やウィジット設定をしていない場合は、これでSSL化の設定は完了です。
リダイレクト処理
リダイレクトとは簡単にいうと「転送」することです。郵便物を古い住所から新しい住所に転送する手続きを思い浮かべてみてください。引っ越しをして旧住所にはもう住んでいない、でも引っ越ししたこと(新しい住所)を知らない人は古い住所宛てに手紙を届ける。当然その住所に宛先人はいない、この場合は宛先不明でエラーになってしまいますよね。これをしないために郵便局へ「転送依頼」をしておきます。すると、最寄りの郵便局に届いた手紙は「転送依頼に記載された新しい住所へ」届けられる。 この仕組みをインターネット上でも行っています。ホームページやブログのドメインを変更したり、契約のサーバーを変えたり、つまりお引っ越ししてホームページ(やブログ)のアドレスが変わってしまった。古いアドレスしか知らない人がアドレスを入力した時にあらかじめ登録している新しいアドレスに転送してくれるという機能です。SSL後のリダイレクト設定とは
SSL設定後リダイレクト設定が必要なわけは、お引っ越しはしていませんが(同じ場所にいるので)アドレスが「http://***」から「https://***」に変わったので、リダイレクトが必要なのです。 つまりアドレスバーに「http://applired.net」と入力した時に「https://applired.net」が表示されるようにするための設定です。 また、リダイレクトさせておくことによって、httpで獲得している検索エンジンの評価も、httpsアドレスに引き継がせることができます。 今回は新規でブログを作っているため、旧アドレスのフォローは不要ですが、http://で入力をした人のためにhttps://へ転送するためのリダイレクト処理はしておきましょう。.htaccessにリダイレクト用のコードを追記する
このあらかじめ設定した新しい住所(アドレス)へ転送するという仕事をしてくれるのが「.htaccess」というファイルです。 ではこの「.htaccess」ファイルに転送情報を書き込む方法を説明します。 エックスサーバーのサーバーパネルを利用して「.htaccess」ファイルの内容を書き換える方法をご紹介します。エックスサーバーのサーバーパネルで変更する
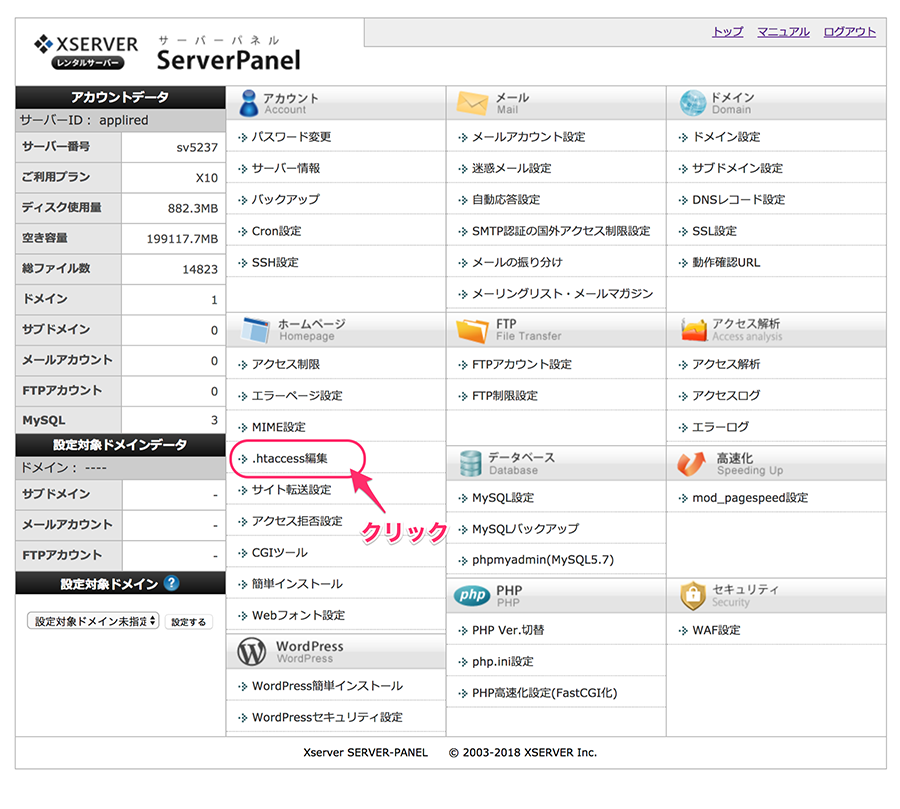
初心者の方でエックスサーバーを利用している人はエックスサーバーのサーバーパネルを利用する方法をおすすめします。FTPソフトも不要で、簡単に行えます。 まず、エックスサーバーのサーバーパネルにログインします。 *ログイン方法は上記(サーバー設定)の箇所を参照ください。 サーバーパネルが表示されます。
「ホームページ」欄の [.htaccess編集]をクリックします。
サーバーパネルが表示されます。
「ホームページ」欄の [.htaccess編集]をクリックします。
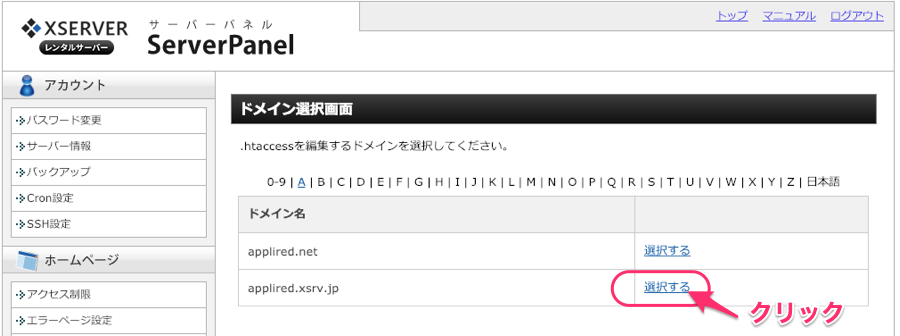
 設定をするドメイン名を選択します。
設定をするドメイン名を選択します。
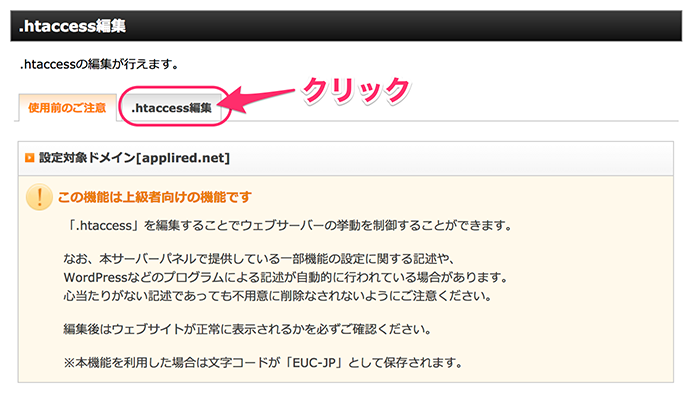
 注意喚起の画面が出ます。[.htaccess編集]のタブをクリックします。
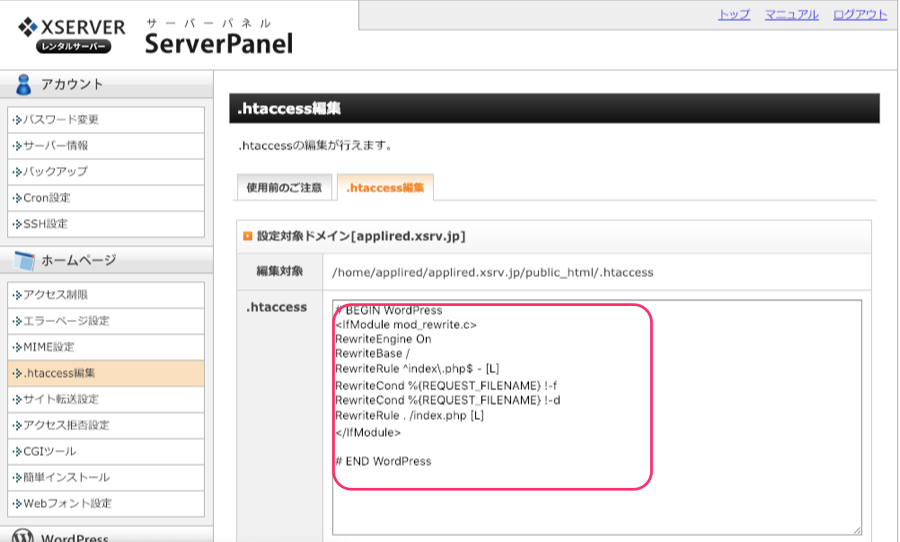
注意喚起の画面が出ます。[.htaccess編集]のタブをクリックします。 「.htaccess」のファイル内容が表示されます。
「.htaccess」のファイル内容が表示されます。
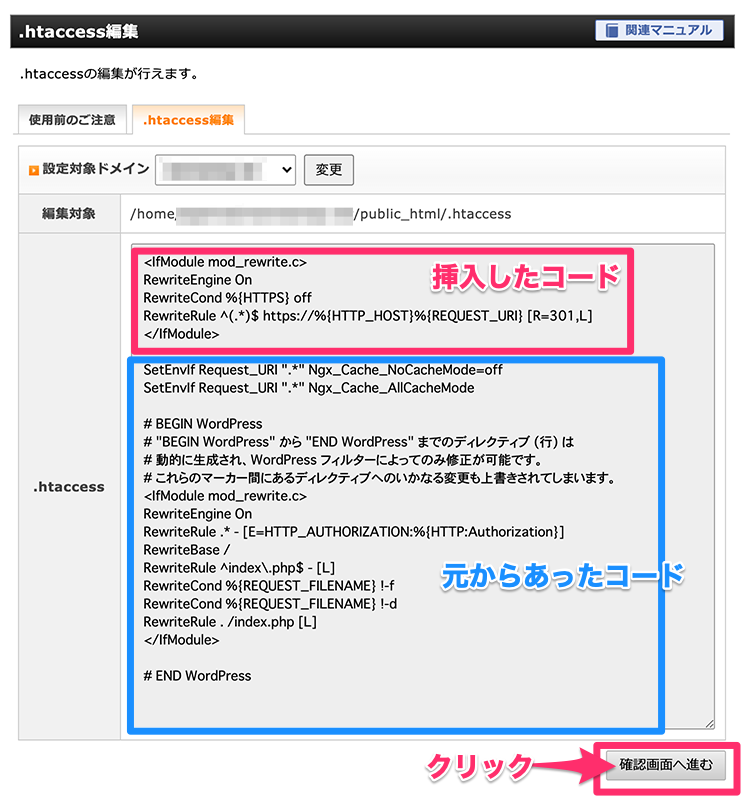
 現在入力されている内容の上部に以下の文字を入力します。
*この5行分をコピペして利用してください。
*Cocoonのサイト「httpページを簡単https化(SSL対応)する方法」を参照
https://wp-cocoon.com/easy-ssl/
現在入力されている内容の上部に以下の文字を入力します。
*この5行分をコピペして利用してください。
*Cocoonのサイト「httpページを簡単https化(SSL対応)する方法」を参照
https://wp-cocoon.com/easy-ssl/
|
1
2
3
4
5
|
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
|
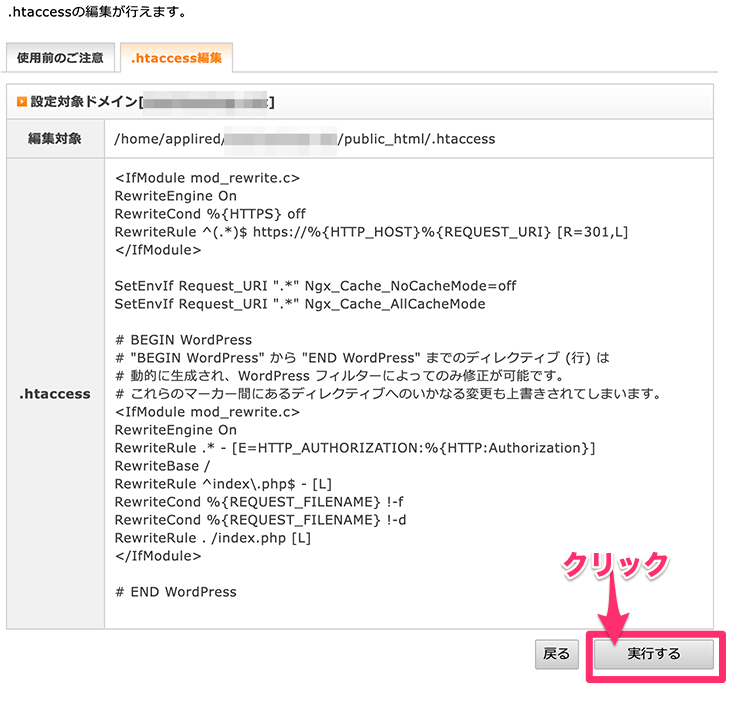
 ボタンが[戻る]と[実行する]に変わります、[実行する]をクリックします。
ボタンが[戻る]と[実行する]に変わります、[実行する]をクリックします。
 「.htaccessを編集しました」と表示されれば、変更完了です。
「.htaccessを編集しました」と表示されれば、変更完了です。

転送の確認
ブラウザのアドレスバーに「http://***」のアドレスを入力し enter(Macはreturn)します。 「https://***」のアドレスに置き換わって表示されます。
「https://***」のアドレスに置き換わって表示されます。
 もし、既に記事を書いていたり、固定ページやサイドバーなどを作成して画像を埋め込んでいた場合は、以下の操作も必要になります。
もし、既に記事を書いていたり、固定ページやサイドバーなどを作成して画像を埋め込んでいた場合は、以下の操作も必要になります。
内部リンクの書き換え
既存のブログを「http→https」に書き換える場合、1記事でも投稿した後にSSL化を実施する場合は作成済みの記事内にある内部リンク(画像や他の場所へのリンク設定)の修正が必要です。 数が少ない場合は手動でも可能ですが、記事数が多くなると大変です、そこでSSL化のための内部リンクを一括修正してくれるブラグイン(拡張機能)を使用して書き換えを行います。Search Regexのインストール
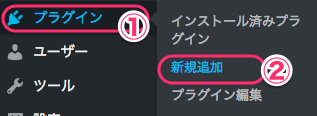
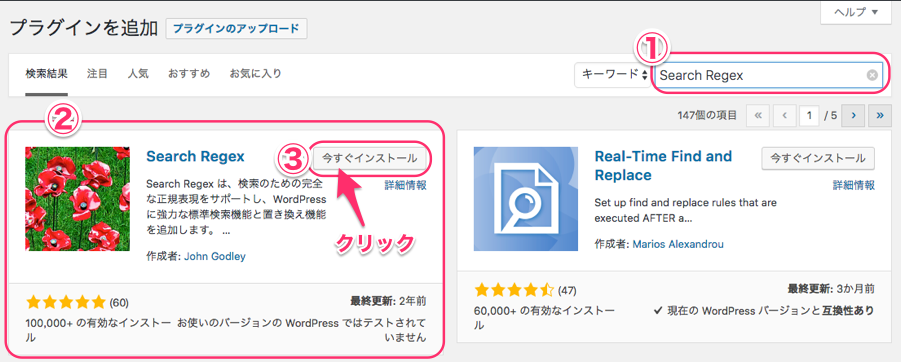
SSL化のための内部リンクを一括修正してくれるブラグイン(拡張機能)「Search Regex」をインストールします。 WordPressのダッシュボード、左メニュー [プラグイン]>>[新規追加] をクリックします。 プラグインを追加の画面が出ます。
①キーワードに「Search Regex」を入力し 「enter(Macはreturn)」します。
②検索結果に 「Search Regex」が表示されます。
③[今すぐインストール]をクリックします。
プラグインを追加の画面が出ます。
①キーワードに「Search Regex」を入力し 「enter(Macはreturn)」します。
②検索結果に 「Search Regex」が表示されます。
③[今すぐインストール]をクリックします。
 Search Regex の [有効化] をクリックします。
Search Regex の [有効化] をクリックします。

Search Regexで一括置換
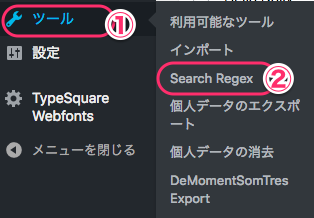
有効化が完了すると、ツールの中に「Search Regex」が表示されます。 [ツール]>>[Search Regex] をクリックします。 「Search Regex」の画面が表示されます。
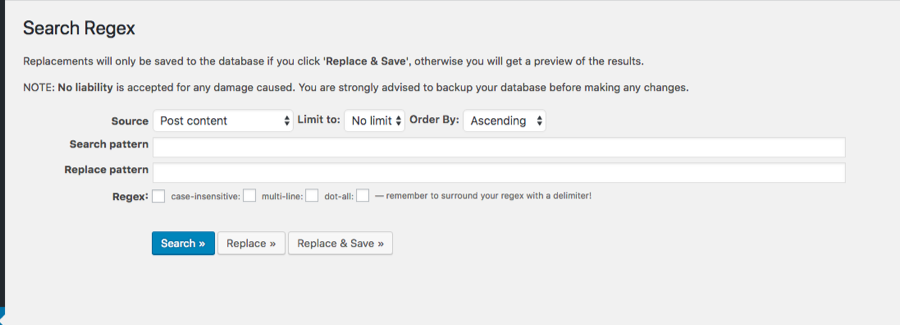
「Search Regex」の画面が表示されます。 以下の内容で設定をします。
以下の内容で設定をします。
- Source:Post content(デフォルトのまま)
- Limit to:No limit(デフォルトのまま)
- Order By:Ascending(デフォルトのまま)
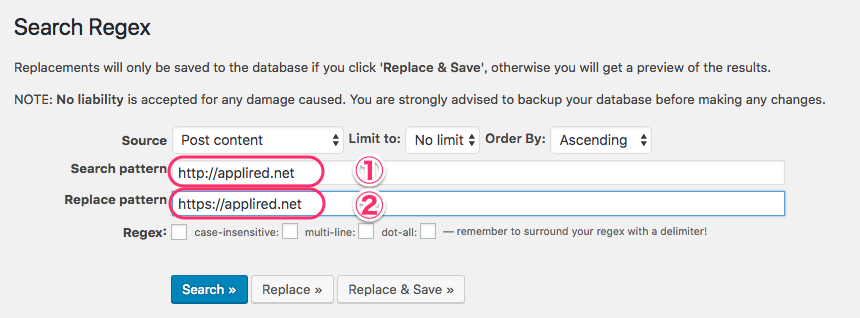
- ①Search pattern:http://applired.net(SSL化する前のあなたのURL)
- ②Replace pattern:https://applired.net(SSL化後のあなたのURL)
- Regex:選択不要(チェックをいれない)
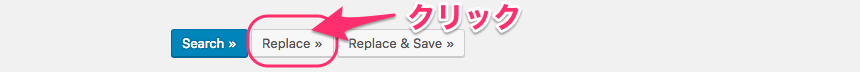
 まず [Replace]をクリックします。
まず [Replace]をクリックします。
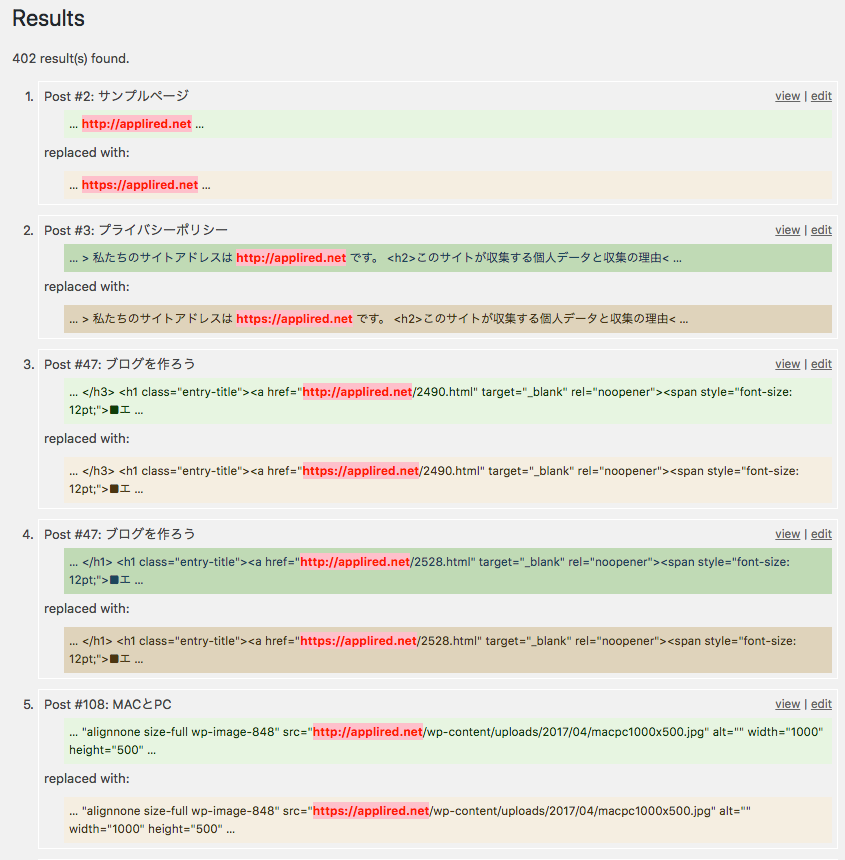
 すると、 置換のリスト一覧が出ます。
リストの先頭に 「402 result(s) found.」と表示されています、「402個の結果が出たよ」とのこと。
すると、 置換のリスト一覧が出ます。
リストの先頭に 「402 result(s) found.」と表示されています、「402個の結果が出たよ」とのこと。
 緑色の表示が置換前で、オレンジ色の表示が置換後のコードになります。
置換する部分が、赤色で表示されています。
Search Regexで変換後保存を行ってしまうと、元に戻すことはできません。ちょっと面倒ですが一応全てに目を通してチェックすることをお勧めします。
チェックする内容は以下を参考にしてください。
緑色の表示が置換前で、オレンジ色の表示が置換後のコードになります。
置換する部分が、赤色で表示されています。
Search Regexで変換後保存を行ってしまうと、元に戻すことはできません。ちょっと面倒ですが一応全てに目を通してチェックすることをお勧めします。
チェックする内容は以下を参考にしてください。
- 置換前のURLは間違っていないか?
- 置換後のURLは間違っていないか?
- 置換後のURLはアドレスの形になっているか?
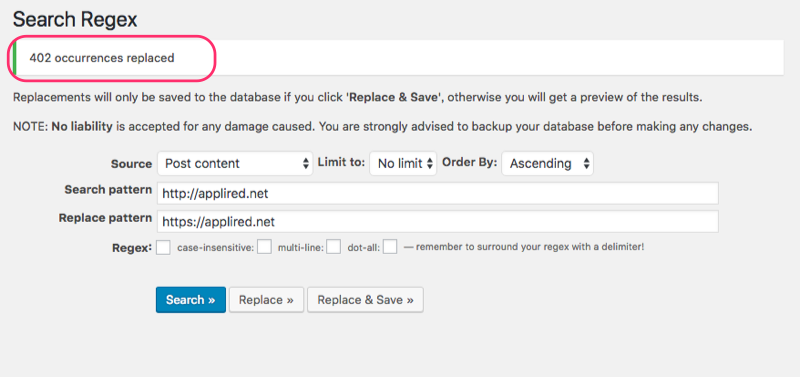
 置換が完了すると画面上部に 置換が完了したメッセージが表示されます。
置換が完了すると画面上部に 置換が完了したメッセージが表示されます。
 これで、内部リンクの修正は完了です。
これで、内部リンクの修正は完了です。
固定ページとサイドバーのリンクの書き換え
上記の「Search Regex」が置き換えてくれるのは、投稿記事内のリンクのみです。固定ページとサイドバーのリンク設定は置きかわりません、これは一括返還できないので、手動で一つづつ変更します。さらにこんなところも(CocoonのAMPロゴ)
Cocoonをご利用の方はさらにこんなところも、Cocoonで「i」マークが消えない場合は、以下の記事を参考にしてみてください。 この記事にリンクを貼ってくださった方の記事で発見!!、Cocoon設定の「AMP」タブの「no-amp-logo.png」ファイルが原因だったとのことです、見つけにくい原因になるのではと追記しました。 詳細は以下の記事で確認ください。 ↓↓↓↓↓↓↓ ■WordPress 初心者がCocoonを使いSSL化する時の注意点 https://x-polarstar.com/2020/03/14/digital-20200313/#toc3アドレスバーの確認
ページを表示した時にアドレスバーの表示が以下のようになっている場合、SSL化が不完全な状態です。ページの中に「http://***」のアドレスへのリンクが存在しています。 *表示状態はブラウザによって異なります 修正方法は、編集画面でページを「テキスト表示」します。
「http://」で検索します。
検索結果を確認して修正します。
画像リンク、または内部リンクをhttpsに修正します。
*画像は「ビジュアル」表示にして、一度画像を削除し再度挿入し直すのが確実です。
*内部リンクも「ビジュアル」表示で、リンクの再編集をしましょう。
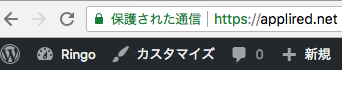
最終的にアドレスバーが、以下のような表示になればOKです。
修正方法は、編集画面でページを「テキスト表示」します。
「http://」で検索します。
検索結果を確認して修正します。
画像リンク、または内部リンクをhttpsに修正します。
*画像は「ビジュアル」表示にして、一度画像を削除し再度挿入し直すのが確実です。
*内部リンクも「ビジュアル」表示で、リンクの再編集をしましょう。
最終的にアドレスバーが、以下のような表示になればOKです。
 全てのページの表示が上記のように鍵マークになれば、完了です。
これで、SSL化の処理は完了です。]]>
全てのページの表示が上記のように鍵マークになれば、完了です。
これで、SSL化の処理は完了です。]]>