Cocoonを使ってワンカラムのLP(ランディングページ)を作成する方法を初心者向けに紹介しています。 LP(エルピー)とはLanding page(ランディングページ)の略で、主には商品紹介のセールスページ等にみられる細長い1枚のWebページの総称です。大きく分類するとセールスページ(自分のコンテンツ=販売する商品を紹介するページ)とレビューページ(アフィリエイトなどで他人のコンテンツを紹介するページ)があります。(*細かくいうともっといろいろな定義がありますがまずはざっくり、詳細はググってください(^▽^)) LPを作成する場合、一般的には「Colorful(カラフル)」や「ペライチ」といった有料のテーマやサービスを利用することが多いです。用意されているパーツが豊富で、とても簡単な操作で見栄えのよいLPが作成できるのでお勧めです。でもこれらを使用すると「みんな同じようなLPになってしまう」「ちょっと自分のサイトにはデザイン的にしっくりこない(^^)」等で二の足を踏んでいたり、また有料なのは、、、と躊躇している方のために、無料テーマのCocoonを使ってオリジナルなLPを作成する方法をご紹介します。 ちょっと、専門的なCSS(コード)記述もありますが、コピーして貼り付けるだけで設定できるように案内していますので、是非トライしてみてください。 ではでは、始めましょう。
目次
Cocoonで固定ページを作る
まず、今回ご紹介する方法はCocoonの固定ページを使用します。 固定ページにそのページ独自のCSSを設定をして、そのページだけヘッダーやサイドバーを非表示にしたり、見出しを独自のデザインにしたりできます。同じブログの他の固定ページや投稿ページには影響がありません。 つまり、あたかも別のブログを作って別のテーマを使っているような感覚で、運営しているブログ内でオリジナルなLPが作成できます。 さらに、固定ページごとにCSS設定ができるので、LPごとにレイアウトやパーツのデザインを変えることもできます。 まずは基本の1パターンを作ってみて、ものにしたらバリエーションを広げて色々挑戦してみてください(^^)。 作成Go! です。固定ページの新規作成
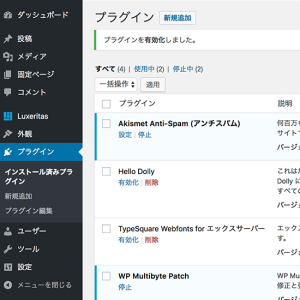
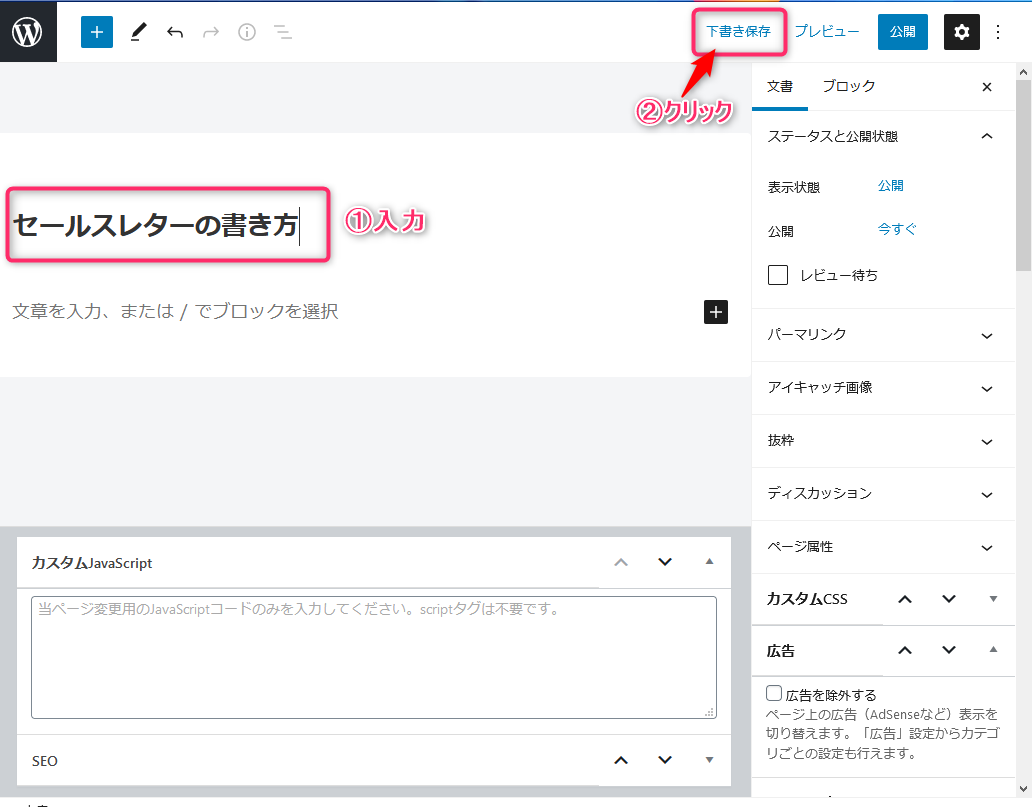
まず、新規で固定ページを作成します。 WordPressのダッシュボードで、[固定ページ]≫[新規追加]をクリックします。 タイトルを入力して、下書き保存します。(タイトルは非表示にするので自分がなんのLPかがわかるタイトルがよいです:WordPressの固定ページ一覧で見分けるためです)
タイトルを入力して、下書き保存します。(タイトルは非表示にするので自分がなんのLPかがわかるタイトルがよいです:WordPressの固定ページ一覧で見分けるためです)

プレビューで確認
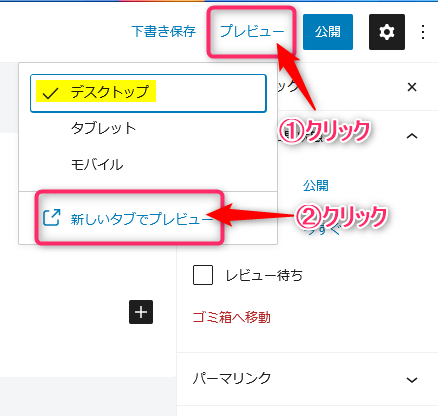
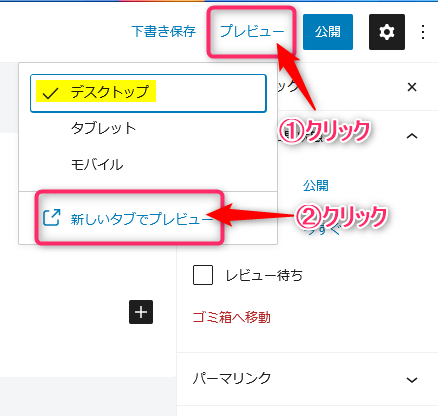
この時点でプレビューで確認してみます。 画面右上の[プレビュー]をクリックし、表示されたメニューで[新しいタブでプレビュー]をクリックします。 *上部はパソコンで操作している場合はデスクトップにチェックが入っていればOKです。 プレビュー画面が表示されます。
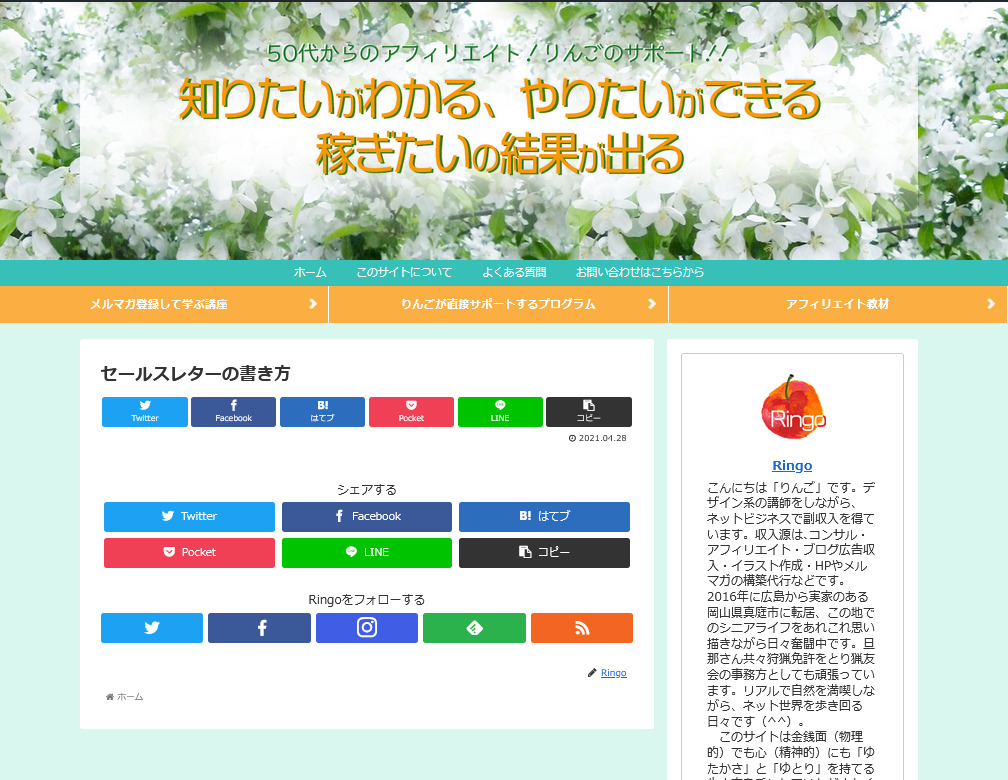
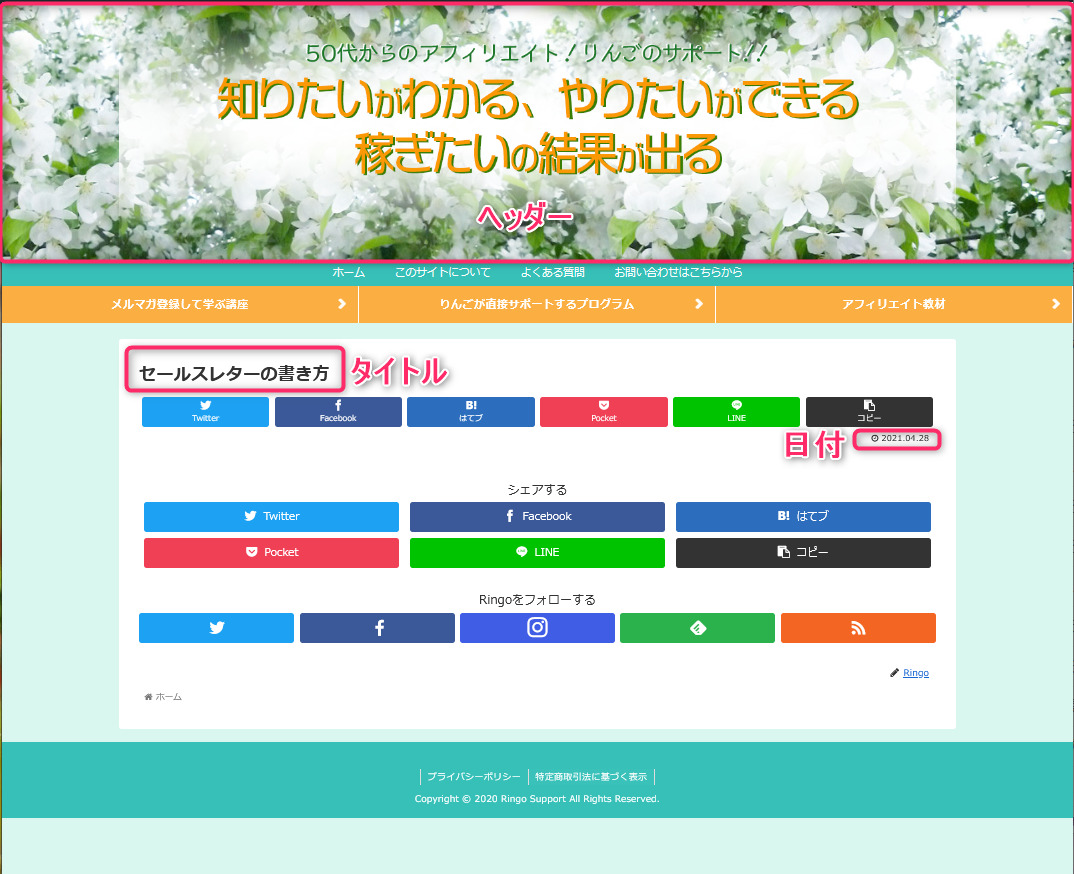
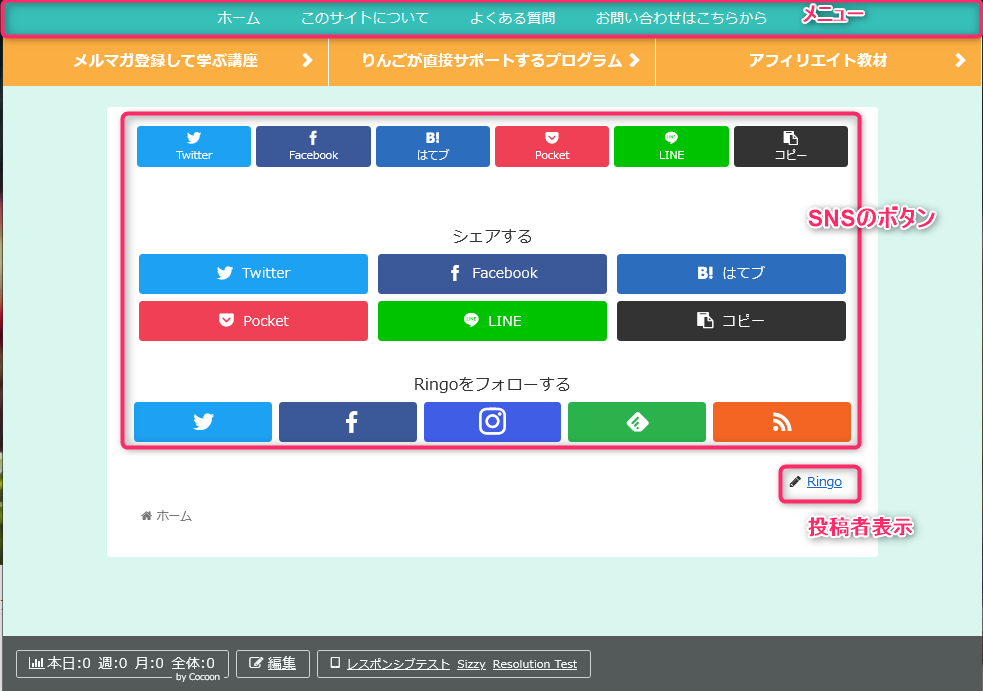
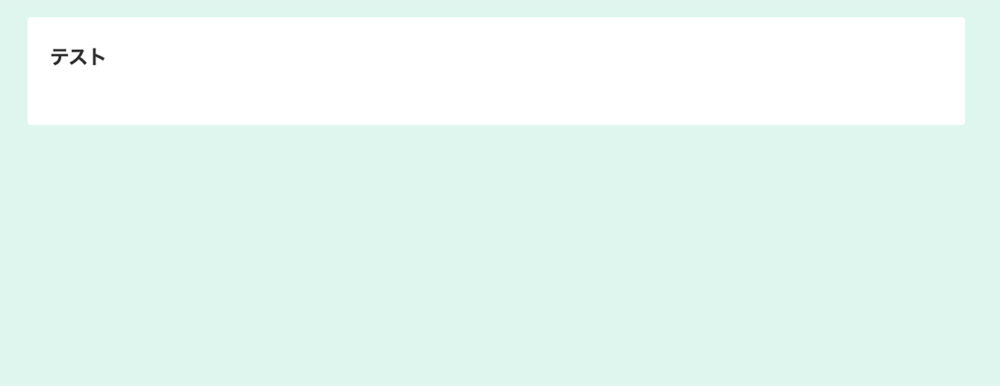
まだ中身はなにも入力していませんがこのように、ヘッダーやサイドバー、その他のリンクボタン等が表示されています。
LPには、これらの余分な情報は表示させないのが原則です。
プレビュー画面が表示されます。
まだ中身はなにも入力していませんがこのように、ヘッダーやサイドバー、その他のリンクボタン等が表示されています。
LPには、これらの余分な情報は表示させないのが原則です。
 ということで、まずこれらの表示を消す作業をします。
ということで、まずこれらの表示を消す作業をします。
LPの原則=関係ない情報は見せない、他のページに移動させない。
*なのでLPの内容以外は目に触れさせないことが大事です。
そのために
・ヘッダーやサイドバーの非表示
・その他リンクボタンやリンクを非表示(リンクは申し込みボタンのみ)
以下の作業ではひとつひとつのパーツを消していく作業をご案内していますが
初心者の方にお勧めの一発で全てのパーツを消す方法もあります。
以下を飛ばしてこちらに進んでください
↓↓↓↓↓↓↓
2.1 一発で全てを消す方法
https://applired.net/cocoon-lp01/#toc_id_2
固定ページのサイドバーを非表示にしてワンカラムにする
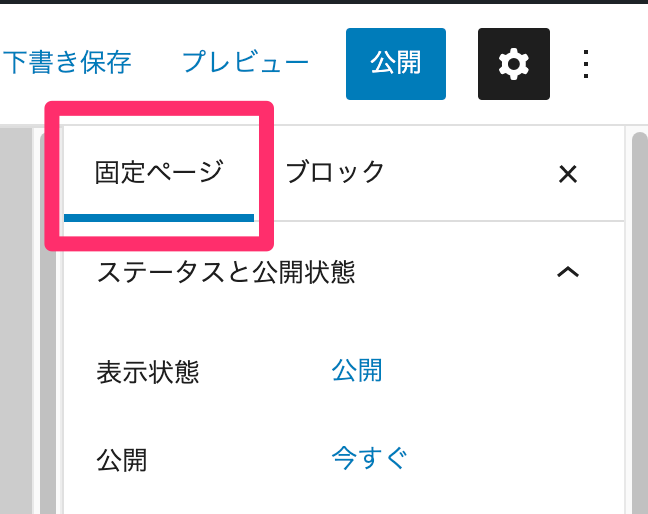
まず、サイドバーを消します。稀にサイドバー付きのLPもありますが、基本ワンカラム(左右ともサイドバーがなく、ひとつの枠で構成される状態)です。 *特に今回は既存のサイト(自分が運営しているブログ)を利用するので、そのサイトのサイドバーの情報が表示されるのはお勧めしません。 固定ページの編集画面の右サイドバーで、[固定ページ]が選ばれていることを確認します。 [ページ設定]の欄を探し、「▼」をクリックして「▲」状態にします。
*ページ設定の欄が右サイドバーに無い場合は、記事下の領域を探してください。
[ページ設定]の欄を探し、「▼」をクリックして「▲」状態にします。
*ページ設定の欄が右サイドバーに無い場合は、記事下の領域を探してください。
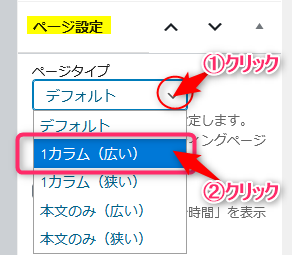
 ページタイプの設定画面が表示されます。
「デフォルト」の文字の右にある「∨」をクリックして、ページタイプを「1カラム(広い)」をクリックします。
ページタイプの設定画面が表示されます。
「デフォルト」の文字の右にある「∨」をクリックして、ページタイプを「1カラム(広い)」をクリックします。
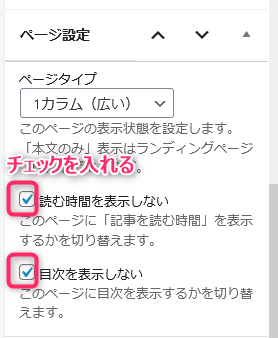
 続いて、
□読む時間を表示しない
□目次を表示しない
の両方にチェックをいれます。
続いて、
□読む時間を表示しない
□目次を表示しない
の両方にチェックをいれます。
 これで、ワンカラムになります。
もう一度プレビューしてみます。サイドバーが消えました(^▽^)/
これで、ワンカラムになります。
もう一度プレビューしてみます。サイドバーが消えました(^▽^)/

固定ページから不要な表示を消す
次に、ヘッダー、タイトル、日付、さらに、メニュー、SNSのボタン、投稿者名を消します。 これらの表示を消すためには、cssの修正が必要です。 *設定はこのページのみにおこなうので、このページ専用に働くcss欄で設定をします。 消す項目は以下です。
ヘッダー画像
タイトル
日付表示
メニューバー
SNSのボタン
投稿者名
ヘッダー、タイトル、日付の非表示
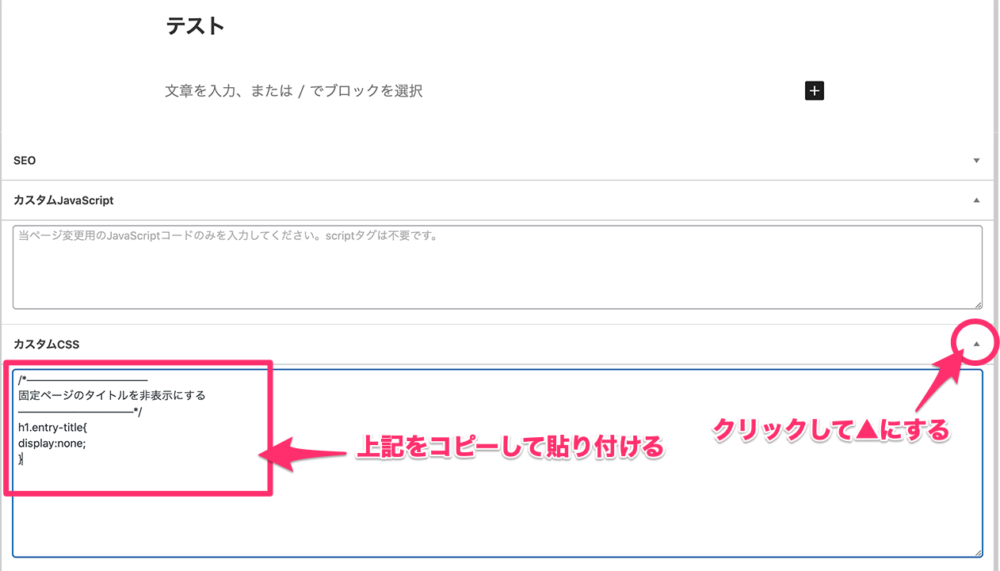
まず、「ヘッダー」、「タイトル」、「日付」を消します。 以下のCSSの設定をコピーして、記事下のカスタムcss欄に貼り付けます。 *ここではCSSの解説は割愛します。これを全てコピー ↓↓↓↓↓↓↓↓
/*———————————
固定ページのヘッダーを非表示にする
——————————–*/
#header{
display:none;
}
/*———————————
固定ページのタイトルを非表示にする
——————————–*/
h1.entry-title{
display:none;
}
/*———————————
固定ページの日付を非表示にする
——————————–*/
.post-1078 .date-tags {
display: none;
}
*上記の赤字の数字は、以下を参照にご自身の設定ページのコード番号に置き換えてください。
日付の非表示を有効にするには、該当するページの「.post-1078」番号を入れる必要があります。
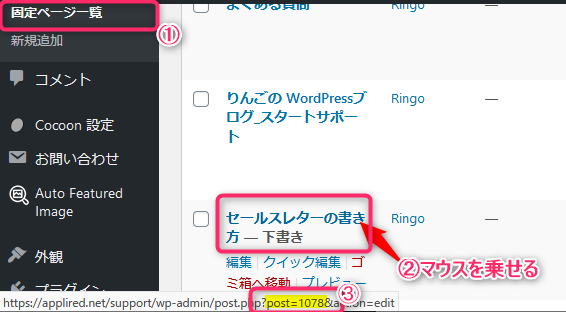
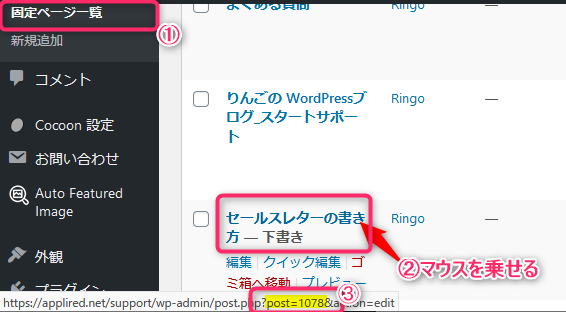
[.post-1078 ]の調べ方
固定ページ一覧で、該当の記事の件名にマウスを当てると、画面下にページのURL情報が表示されます。[.post=*** ]の部分が該当のコード(数字)です。

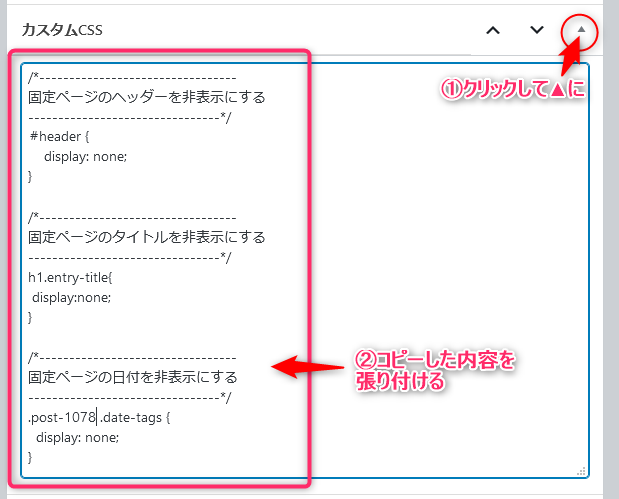
上記のコードを張り付ける場所は以下です。
固定ページの編集画面の下に、「カスタムcss」と表記された欄があります。「▼」をクリックして「▲」状態にします。
表示された枠の中に、コピーした内容を張り付けます。

 「下書き保存」して「プレビュー」を確認してみましょう。
ヘッダー、タイトル、日付が消えました。
続いて、「メニューバー」、「SNSのボタン」、「投稿者表示」を消します。
「下書き保存」して「プレビュー」を確認してみましょう。
ヘッダー、タイトル、日付が消えました。
続いて、「メニューバー」、「SNSのボタン」、「投稿者表示」を消します。

メニューバー、カテゴリーメニュー、投稿者の非表示
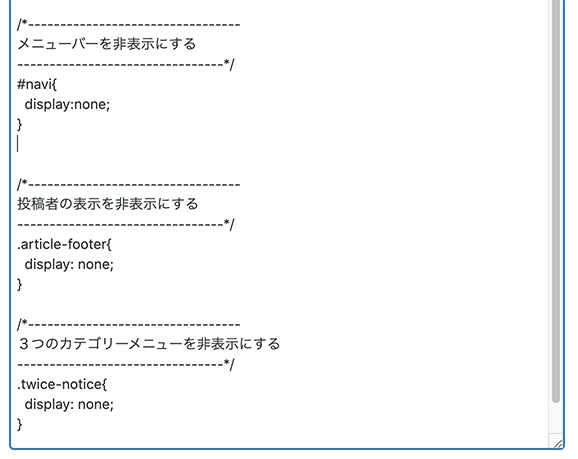
メニューと、投稿者は上記と同じようにCSSで消します。これをコピー ↓↓↓↓↓↓↓↓
/*———————————
メニューバーを非表示にする
——————————–*/
#navi{
display:none;
}
/*———————————
投稿者の表示を非表示にする
——————————–*/
.article-footer{
display: none;
}
*今回サンプルにしているブログでは、カテゴリーを表示させるためのボタンを設置しているのでこれも消します。
(通常は設置していないと思うので必要ありません。上部の2個のみコピーして貼り付けてください)
/*———————————
3つのカテゴリーメニューを非表示にする
(設定ない場合は不要)
——————————–*/
.twice-notice{
display: none;
}
「カスタムcss」の欄の続きに貼り付けます。

SNSボタンの非表示
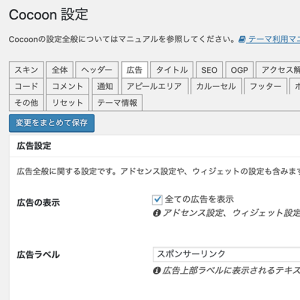
SNSボタンの非表示もCSSで可能ですが、今回は全ての固定ページで表示させないように設定するので、Cocoon設定を使います。 WordPressのダッシュボードで、[Cocoon設定]≫[Cocoon設定]とクリックします。 Cocoon設定の画面が開きます。
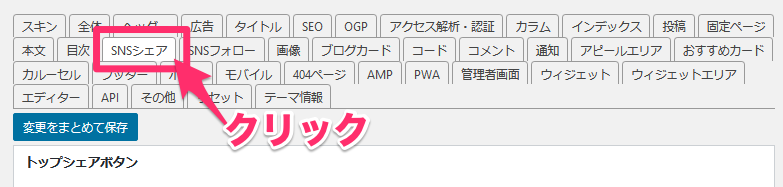
[SNSシェア]のタブをクリックします。
Cocoon設定の画面が開きます。
[SNSシェア]のタブをクリックします。
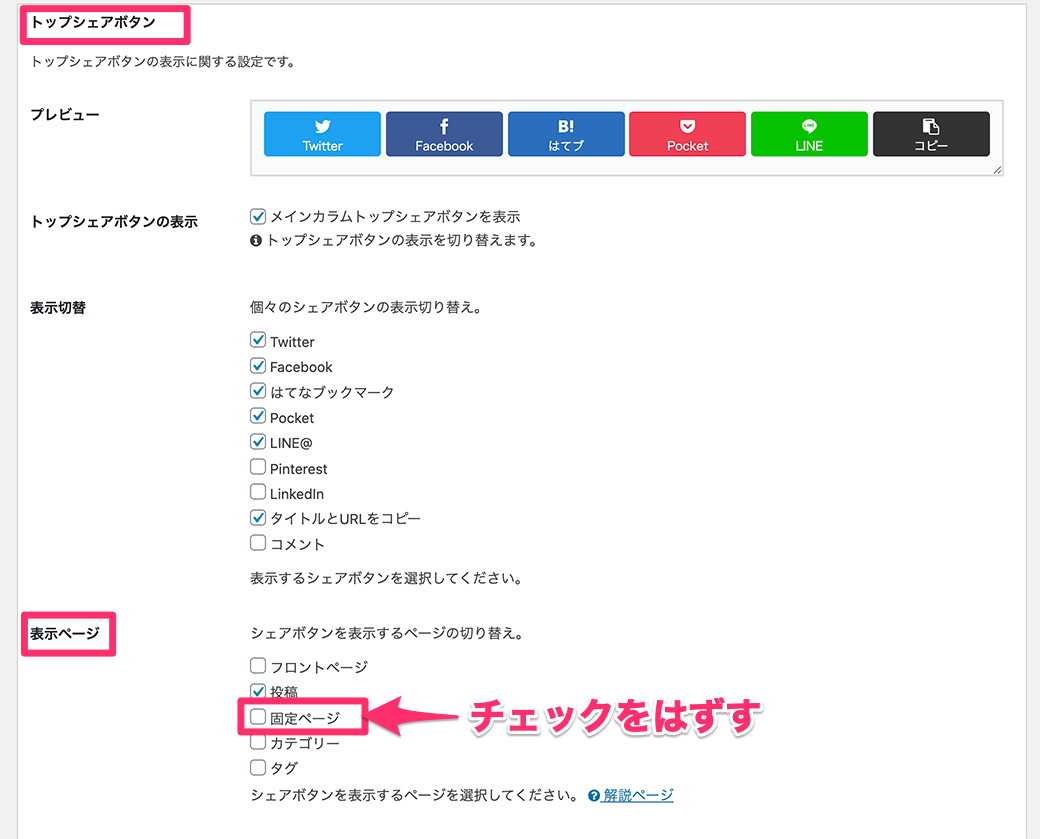
 トップシェアボタンの設定で、表示ページの[固定ページ]のチェックを外します。
トップシェアボタンの設定で、表示ページの[固定ページ]のチェックを外します。
 続いて
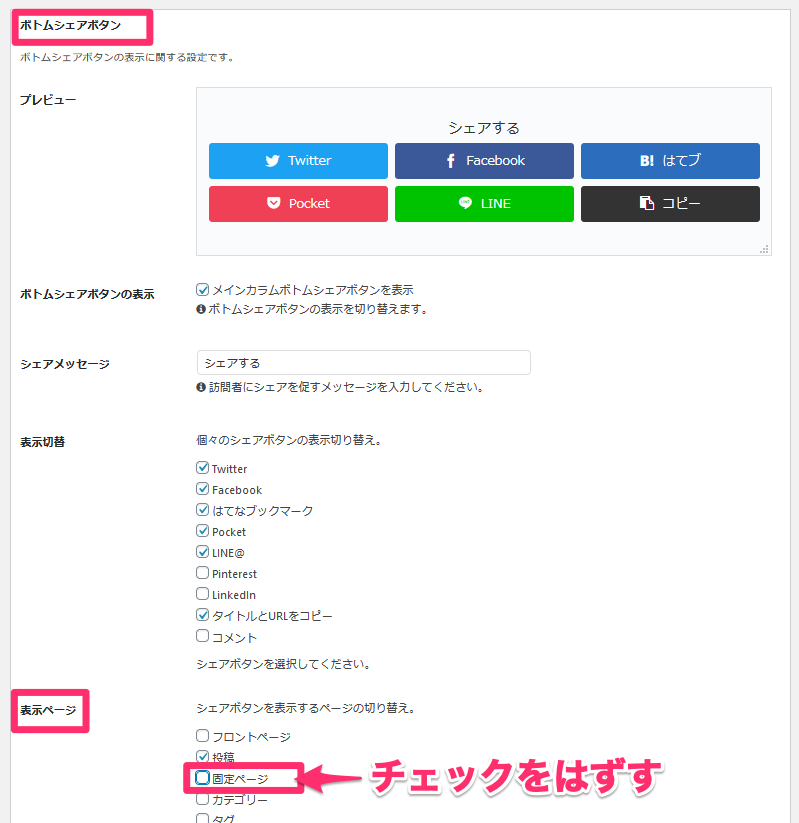
ボトムシェアボタンの設定で、表示ページの[固定ページ]のチェックを外します。
続いて
ボトムシェアボタンの設定で、表示ページの[固定ページ]のチェックを外します。
 これで、シェアボタンの表示が消えます。
これで、シェアボタンの表示が消えます。
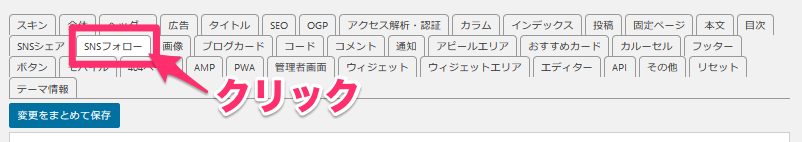
 次に、[SNSフォロー]のタブをクリックします。
次に、[SNSフォロー]のタブをクリックします。
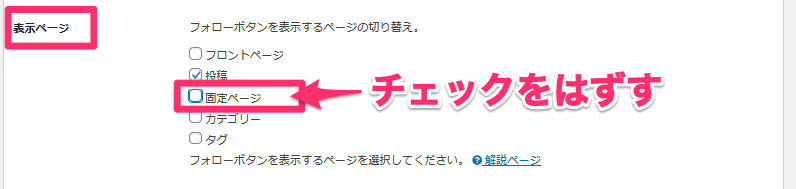
 表示ページの欄で[固定ページ]のチェックを外します。
表示ページの欄で[固定ページ]のチェックを外します。
 「下書き保存」して「プレビュー」を確認してみましょう。
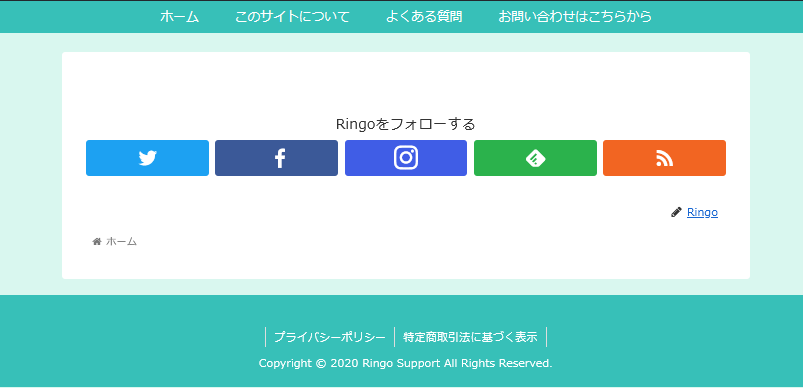
これで全ての表示が消えました。
*ホームボタンはホームに帰れるので残しておきます
*フッターメニューは「プライバシーポリシー」「特定商取引法に基づく表示」ともに表示が必要なので残しておきます。
「下書き保存」して「プレビュー」を確認してみましょう。
これで全ての表示が消えました。
*ホームボタンはホームに帰れるので残しておきます
*フッターメニューは「プライバシーポリシー」「特定商取引法に基づく表示」ともに表示が必要なので残しておきます。
 これで、基本的な準備は完成です。
差し支えなければ[公開]して、表示を確認してください。
(LPができあがってから公開してもかまいません)
これで、基本的な準備は完成です。
差し支えなければ[公開]して、表示を確認してください。
(LPができあがってから公開してもかまいません)
1発で全てを消す方法
ここまで、段階的にひとつづつのパーツを消す方法をご紹介してきましたが、実は一発で全てを消す画期的な方法があります。初心者の方にはお勧めです。また、スキンなどの影響で上記の操作をしてうまくいかない場合は有効です(^^)。ページ設定
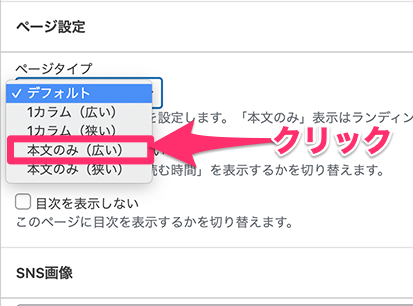
まず、新規で固定ページを作ったら、以下の設定をします。 画面下のページ設定の欄で [本文のみ(広い)]をクリックします。 読む時間を表示しない
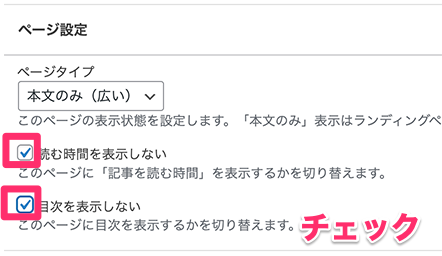
目次を表示しない
の両方にチェックを入れます。
読む時間を表示しない
目次を表示しない
の両方にチェックを入れます。
 これで一度、下書き保存をして表示を確認して見ましょう。
プレビューで確認してみます。
画面右上の[プレビュー]をクリックし、表示されたメニューで[新しいタブでプレビュー]をクリックします。
*上部はパソコンで操作している場合はデスクトップにチェックが入っていればOKです。
これで一度、下書き保存をして表示を確認して見ましょう。
プレビューで確認してみます。
画面右上の[プレビュー]をクリックし、表示されたメニューで[新しいタブでプレビュー]をクリックします。
*上部はパソコンで操作している場合はデスクトップにチェックが入っていればOKです。
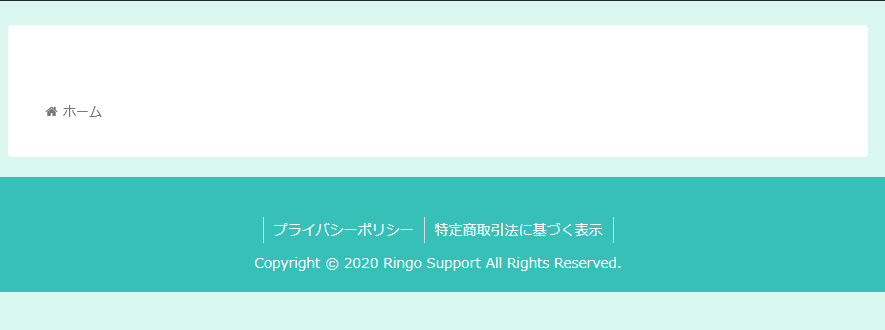
 表示を確認すると、全てのパーツが表示されず「タイトル」のみが表示されます
*スキンの設定によっては残るものがあります。
表示を確認すると、全てのパーツが表示されず「タイトル」のみが表示されます
*スキンの設定によっては残るものがあります。
 次にタイトルを消します。
次にタイトルを消します。
タイトルの非表示
「タイトル」を消します。 以下のCSSの設定をコピーして、記事下のカスタムcss欄に貼り付けます。 *ここではCSSの解説は割愛します。これを全てコピー ↓↓↓↓↓↓↓↓
/*———————————
固定ページのタイトルを非表示にする
——————————–*/
h1.entry-title{
display:none;
}
上記のコードを張り付ける場所は以下です。
固定ページの編集画面の下に、「カスタムcss」と表記された欄があります。「▼」をクリックして「▲」状態にします。
表示された枠の中に、コピーした内容を張り付けます。
 「下書き保存」をクリックして表示を確認します。
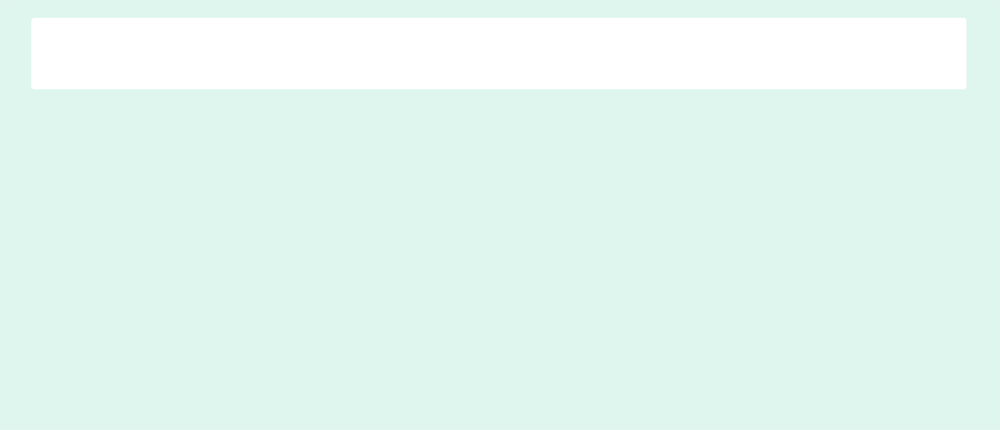
タイトルが消えました。パーツを消す作業はこれで完成です。
(このサンプルは背景はグリーンです、背景部分は選んだスキンで変わります)
この白い部分にこれから作成するLPの中身を入れていきます。
「下書き保存」をクリックして表示を確認します。
タイトルが消えました。パーツを消す作業はこれで完成です。
(このサンプルは背景はグリーンです、背景部分は選んだスキンで変わります)
この白い部分にこれから作成するLPの中身を入れていきます。
 【注】
上記の操作で消えない場合は、以下に入れ替えてみてください。(上記を消して以下を入れる)
【注】
上記の操作で消えない場合は、以下に入れ替えてみてください。(上記を消して以下を入れる)
これを全てコピー ↓↓↓↓↓↓↓↓
/*---------------------------------
固定ページのヘッダーを非表示にする
--------------------------------*/
header.article-header.entry-header{
display:none;
}
追加の作業(必要な場合に削除する)
アイキャッチ画像を削除
アイキャッチ画像を設定すると、Cocoonの場合記事上部に出現します。つまりヘッダー画像の上に表示されます。対処方法は以下に2択 ●アイキャッチを設定しない(^^) *一番無難な方法です、必要ないなら設定しなければ表示されません。 ●アイキャッチを設定して非表示にする どうしても記事一覧等で表示させたい場合は以下のCSSで非表示にします。これをコピー ↓↓↓↓↓↓↓↓
/*———————————
アイキャチで設定した画像を非表示にする
——————————–*/
.eye-catch-wrap {
display: none;
}
貼る場所の説明は省略しますが、「カスタムcss」の欄の続きに貼り付けます。
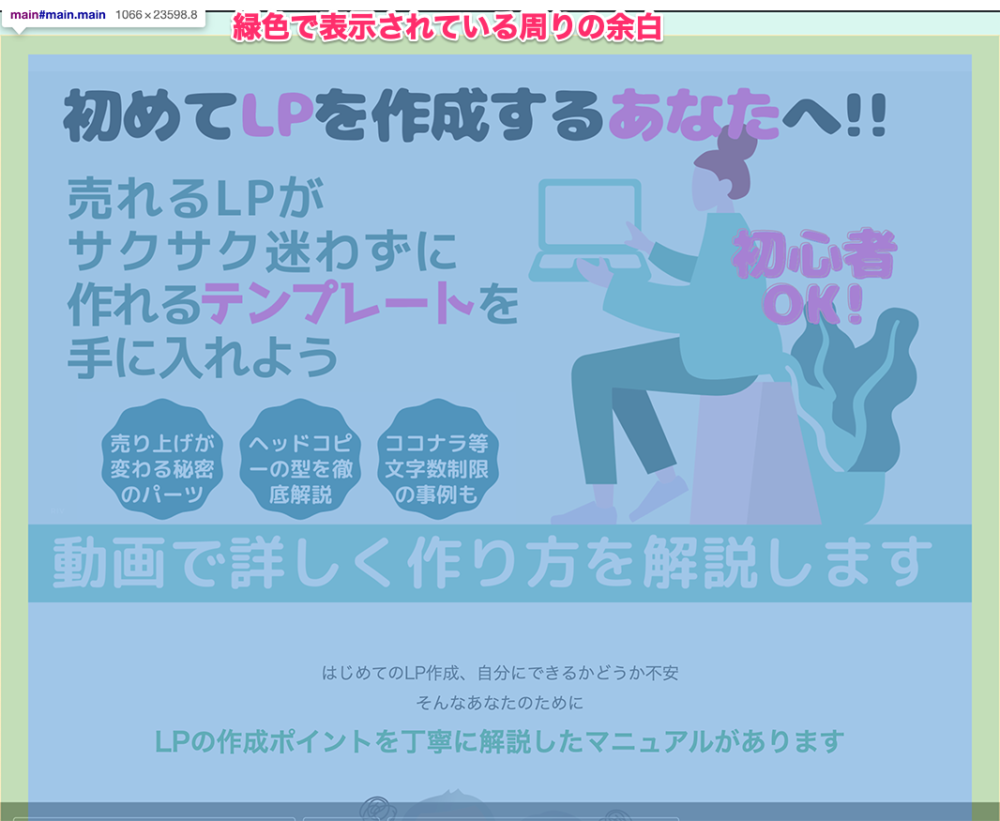
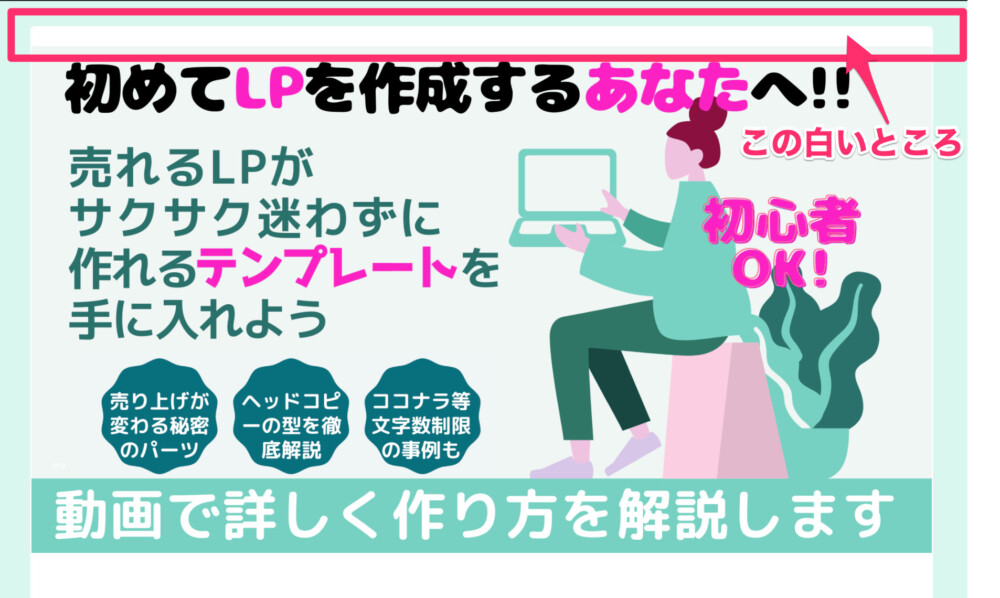
ヘッダー画像の上にある余白を消す
(ここはおまけです。必要な人は設定してください。) この操作は実際にヘッダー画像を設定してからでも大丈夫です。(そのほうがわかりやすいかもしれません)。 ヘッダー画像のまわりに発生する余白の削除です。 ここの部分です(^^)、気になる場合は消せませす。 あと、この部分です。上部に残る余白。
あと、この部分です。上部に残る余白。
 以下のCSSを入れます、左右出来ている余白、上部に残ってた余白が消えます。
*幅をコンテンツいっぱいにして、上下左右のpaddingも0になるので、ほぼ消えるはずです。
(テーマ等によっては必ずしもではありません)
以下のCSSを入れます、左右出来ている余白、上部に残ってた余白が消えます。
*幅をコンテンツいっぱいにして、上下左右のpaddingも0になるので、ほぼ消えるはずです。
(テーマ等によっては必ずしもではありません)
これをコピー ↓↓↓↓↓↓↓↓
/*———————————
メインの余白を消す
——————————–*/
.main {
width: 100%;
padding: 0;
}
/*———————————
エントリーコンテンツのマージンを削除
——————————–*/
.entry-content {
margin: 0;
}
貼る場所の説明は省略しますが、「カスタムcss」の欄の続きに貼り付けます。
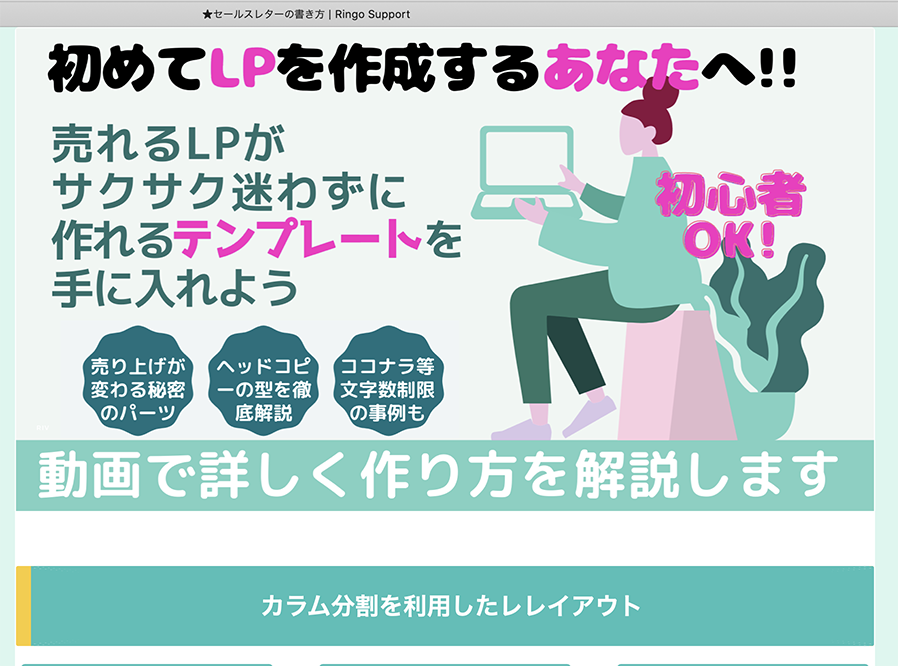
結果は以下です。ヘッダー画像の余白がなくなりました。
*私のように背景に色を付けている場合は白く抜けると気になるので、この方がGood!だと思います。
 これで、気になるところの非表示や基本設定は完了です。
では、いよいよLPを作成していきましょう。
↓↓↓↓↓↓↓(次に読む記事)
■CocoonでワンカラムのLPを作成する方法[初心者・シニア]その2:LPのパーツを作る
]]>
これで、気になるところの非表示や基本設定は完了です。
では、いよいよLPを作成していきましょう。
↓↓↓↓↓↓↓(次に読む記事)
■CocoonでワンカラムのLPを作成する方法[初心者・シニア]その2:LPのパーツを作る
]]>